Creating a new Form
To create a new Form, head to CMS in the left-hand menu of your Admin > Forms, and click the "Add New Form" button.
You should add in each of the fields to match your BC form along with your Workflow and Autoresponder email Layouts.
For more information on creating a form, click here.
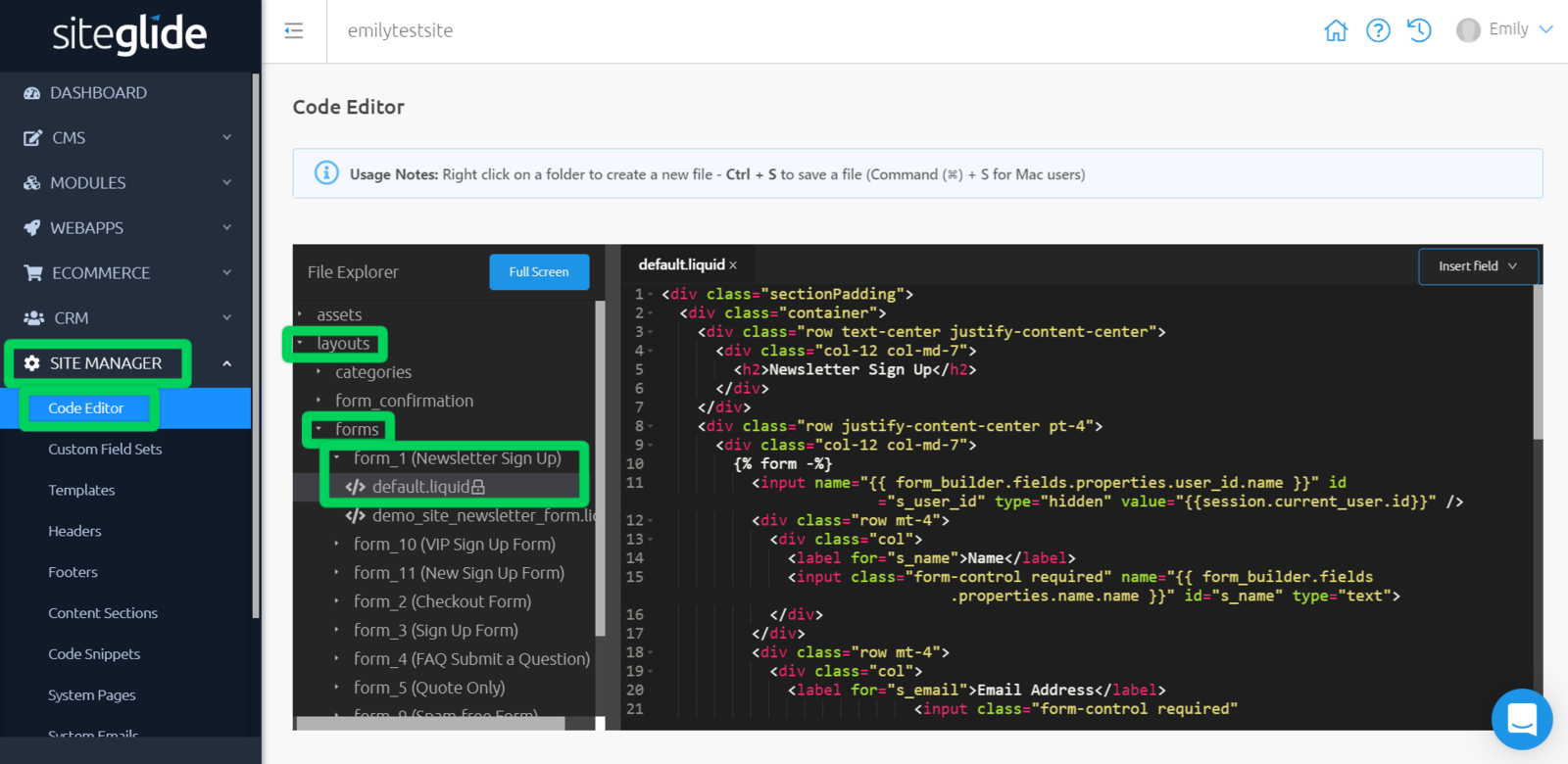
Creating a Form will automatically generate a default Layout, which you can view in Code Editor, but you will be locked from editing. This is because the layout is edited by the Admin automatically, adding new fields as they are added to the Form itself.

You should create a custom layout for the Form beside the default layout. Click to the right of the folder with the name/id of your form, to create a new folder and/or file.
Copying over Layouts
Copy the HTML content of your Form layout from your Pages from your Site Import, and paste it into your custom form Layout in Code Editor.
Now you'll need to match up the Form fields with the Siteglide versions. You can use the "Insert field" dropdown along the top of Code Editor to automatically output the liquid for each field.
Example BC Layout:
<form action="/FormProcessv2.aspx?WebFormID=10090&amp;OID=13344326&amp;OTYPE=1&amp;EID=0&amp;CID=0" enctype="multipart/form-data" onsubmit="return checkWholeForm64170(this)" method="post" name="catwebformform64170"> <div class="row"> <div class="medium-6 columns"><input id="FirstName" name="FirstName" placeholder="First name" type="text"><input id="LastName" name="LastName" placeholder="Last name" type="text"> <input id="HomePhone" name="HomePhone" placeholder="Phone number" type="text"> <input placeholder="Email address" name="EmailAddress" id="EmailAddress" type="text"> </div> <div class="medium-6 columns"> <textarea placeholder="Your Message" style="height: 190px;" id="CAT_Custom_869" name="CAT_Custom_869"></textarea> <input value="Submit" id="catwebformbutton" type="submit"> </div> <div class="columns medium-12 consent" style="text-align: center; margin-top: 3%;"> <p>By clicking submit, you consent to our <a style="color: #369;" href="/privacy-policy">privacy policy</a>.</p> </div> </div> <script type="text/javascript" src="/CatalystScripts/ValidationFunctions.js"></script> <script type="text/javascript"> //&<![CDATA[var submitcount64170 = 0; function checkWholeForm64170(theForm) { var why = ""; if (theForm.FirstName) why += isEmpty(theForm.FirstName.value, "First Name"); if (theForm.LastName) why += isEmpty(theForm.LastName.value, "Last Name"); if (theForm.EmailAddress) why += checkEmail(theForm.EmailAddress.value); if (theForm.HomePhone) why += isEmpty(theForm.HomePhone.value, "Home Phone Number"); if (theForm.CellPhone) why += isEmpty(theForm.CellPhone.value, "Cell Phone Number"); if (why != "") { alert(why); return false; } if (submitcount64170 == 0) { submitcount64170++; theForm.submit(); return false; } else { alert("Form submission is in progress."); return false; } } //]]&></script> </form>
Example Siteglide Layout:
``` {% form -%}
{% endform -%}
```
Questions
If you have any questions while migrating your Form Layouts, get in touch via our Intercom in the bottom right-hand corner of your Admin and we'll be happy to help.
For more information on Form Layouts, click here.
Related Documents:
- Migrations Overview
- Migration Method Checklist
- Migrations- Creating the Siteglide Site
- Static Site Import - How To Use
- Migrating Assets
- Migrating (Importing) WebApps
- Menu Builder Module
- Menus - Getting Started
- Troubleshooting Migrated Menu Layouts
- Code Editor - Introduction
- Migrating Templates
- Templates - Getting Started
- Migrating Forms
- Migrating WebApp Layouts
- How To Put A Site Live
- FAQ - What's the difference between an ID and an external ID?


