Code Editor is an area within Site Admin, for developers to input and edit code. Within Code Editor, you can edit "Assets" and "Layouts" for this Site.
"Assets" include CSS and JS files, whereas "Layouts" include the default and custom layouts for all of your Site's Categories, Forms, Modules, and WebApps.
Within Code Editor, you can make the editor full screen; use quick shortcuts from the top right-hand side; and compare custom layouts with default layouts (locked layouts that are automatically updated when you modify the structure of Categories, Forms, Modules or WebApps).
Within this doc, you can find helpful information covering Code Editor, such as:
Finding Code Editor

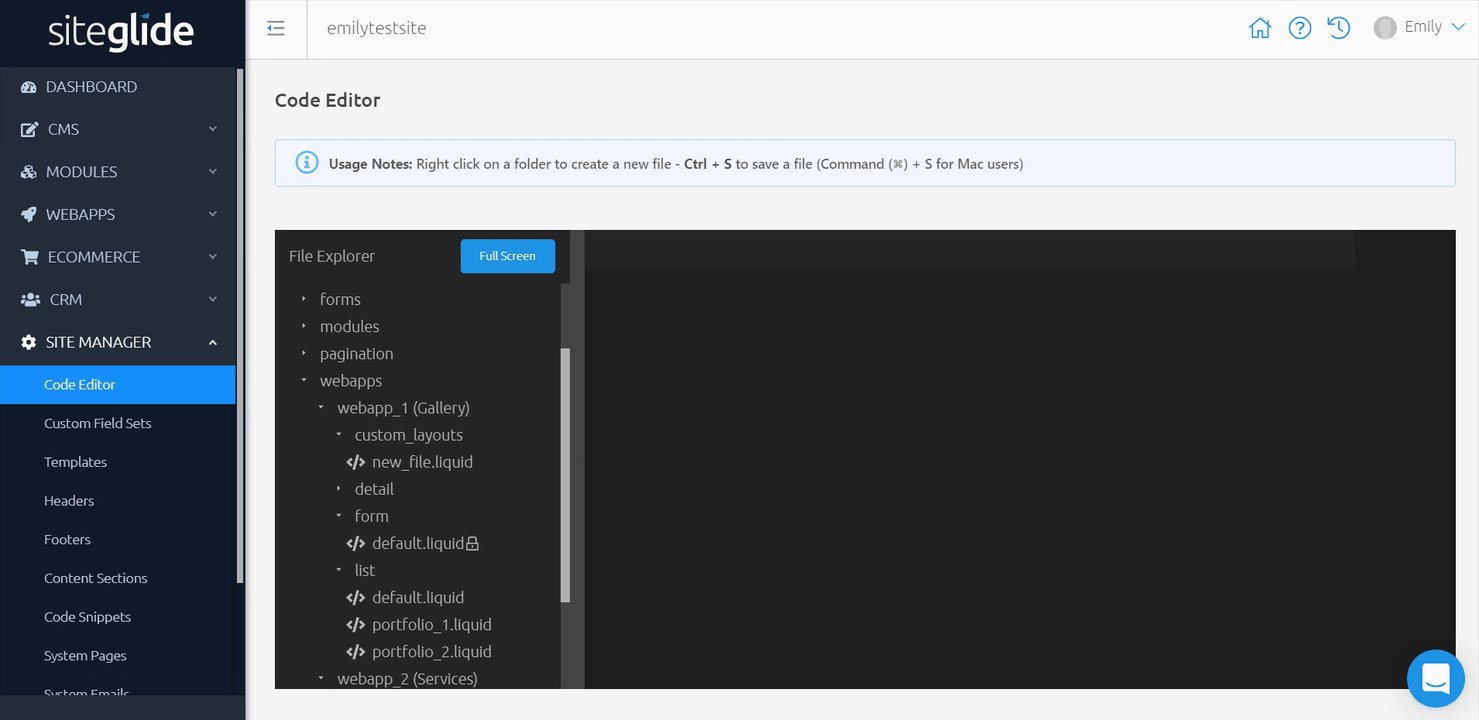
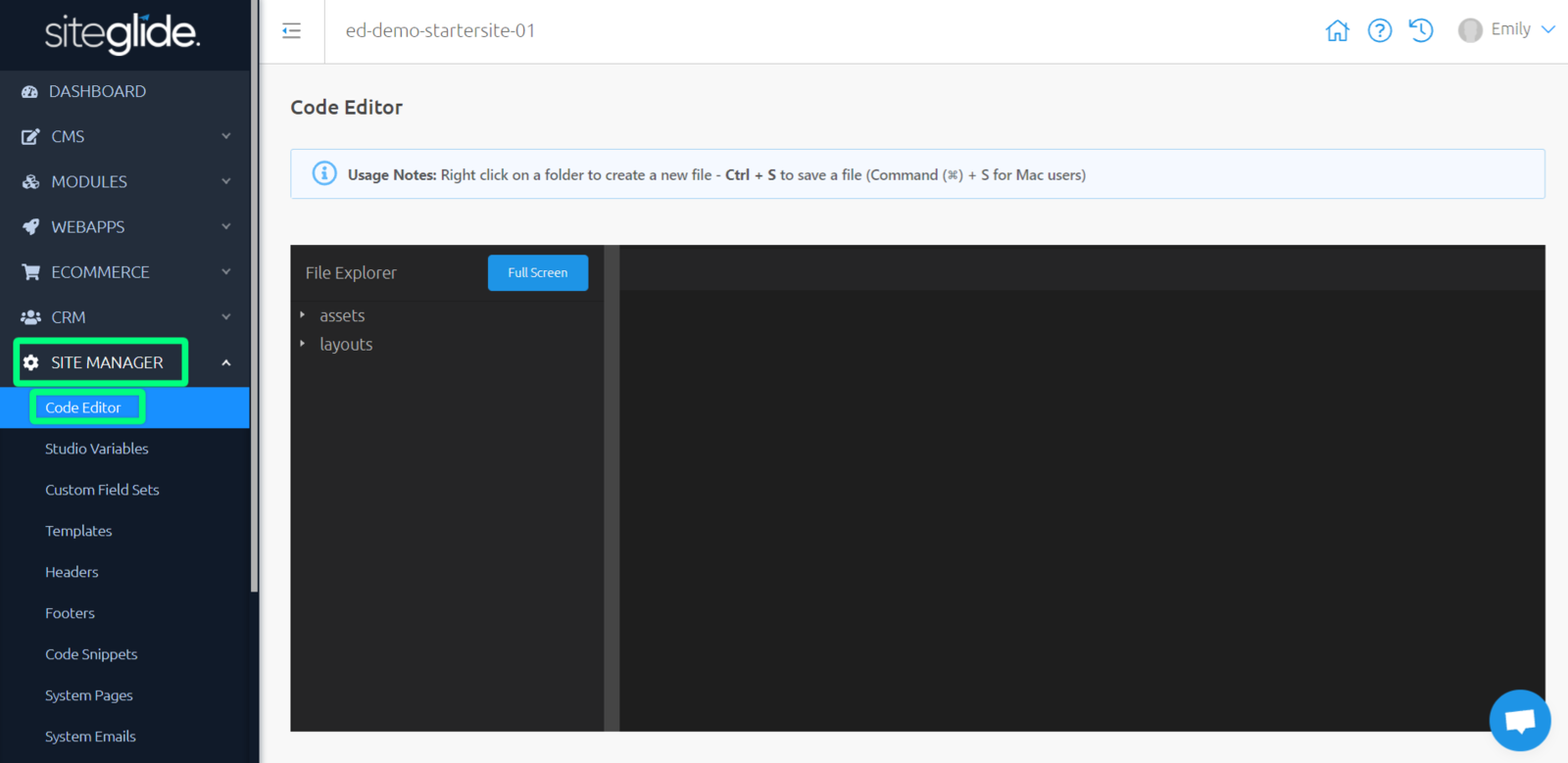
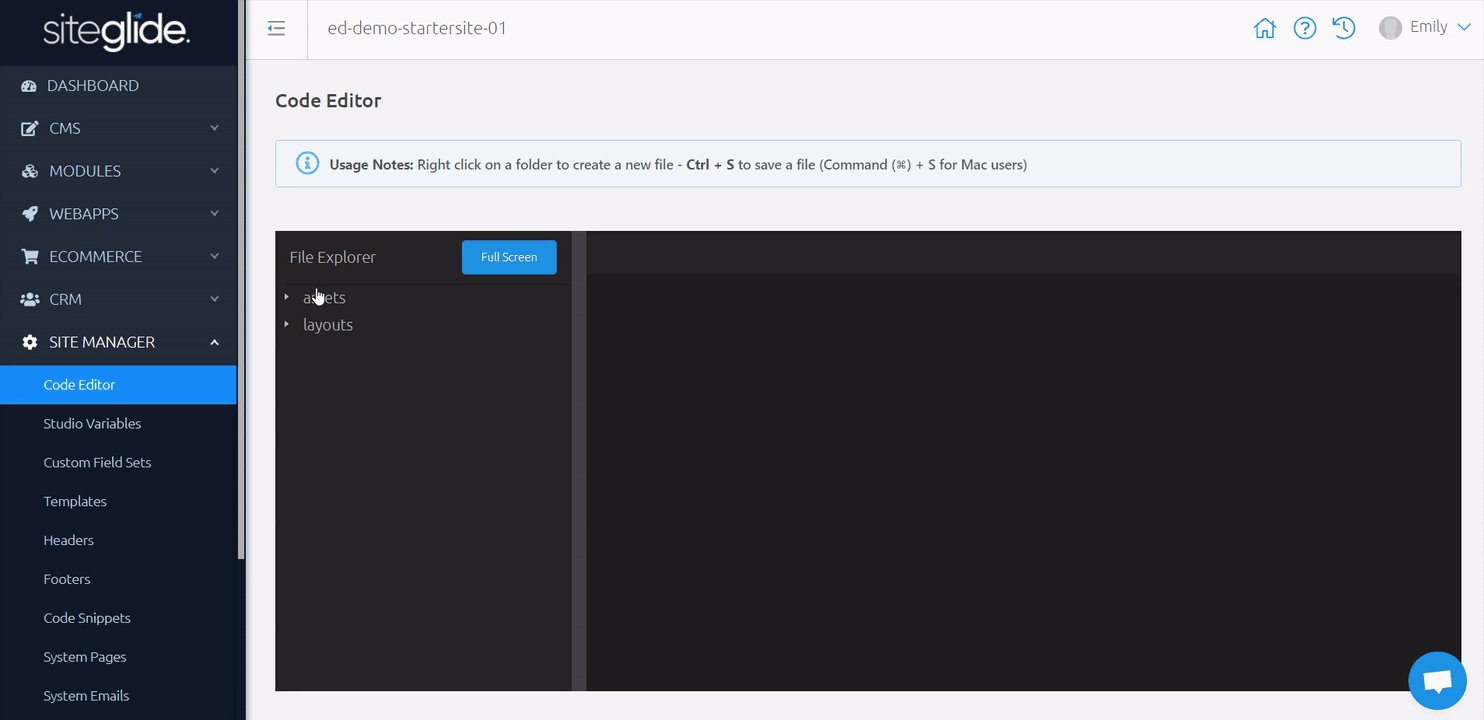
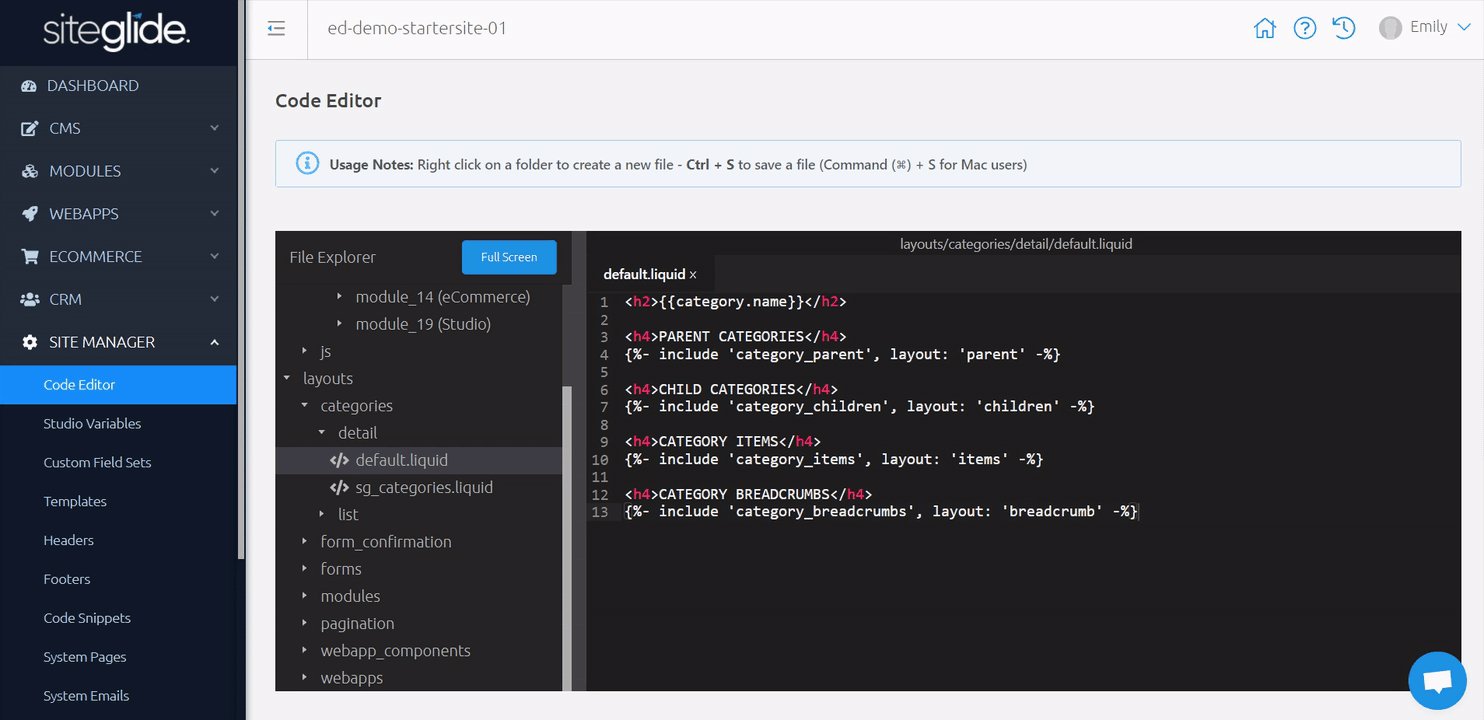
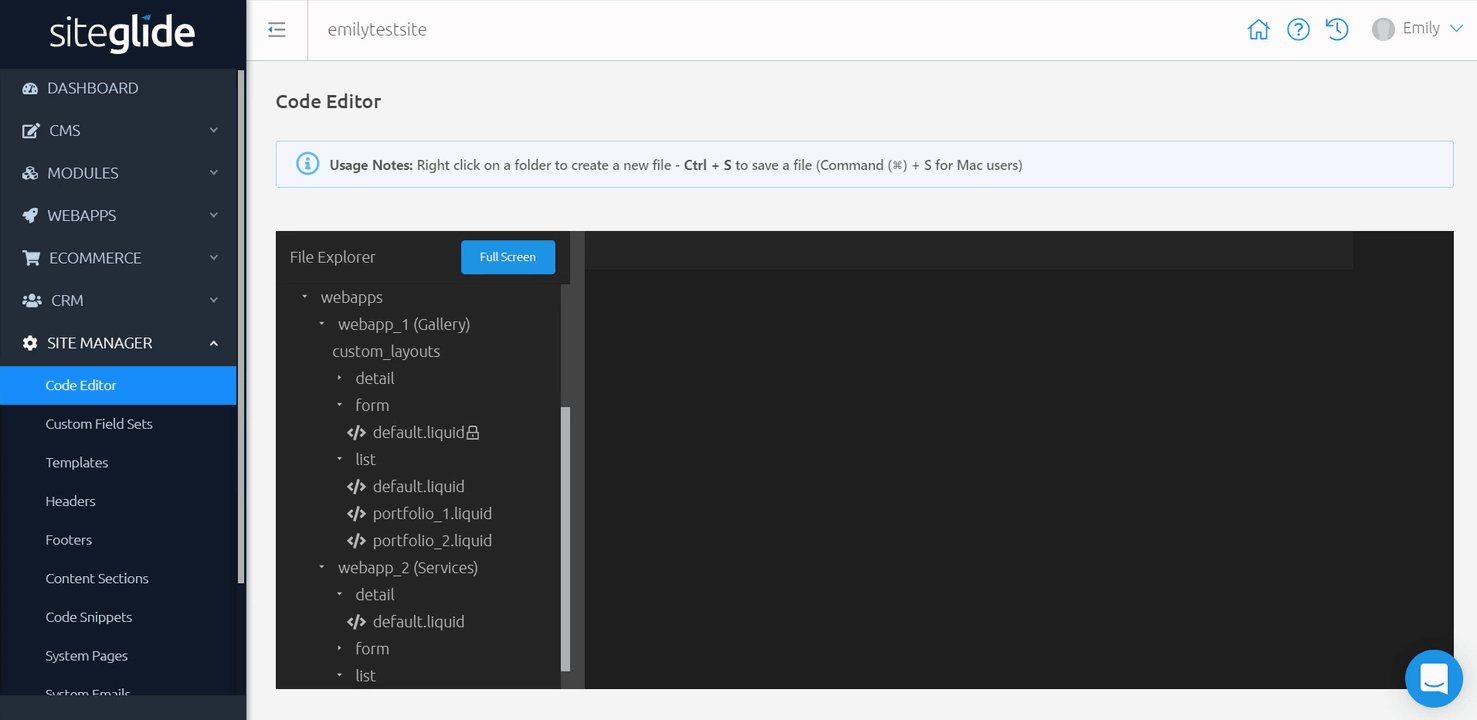
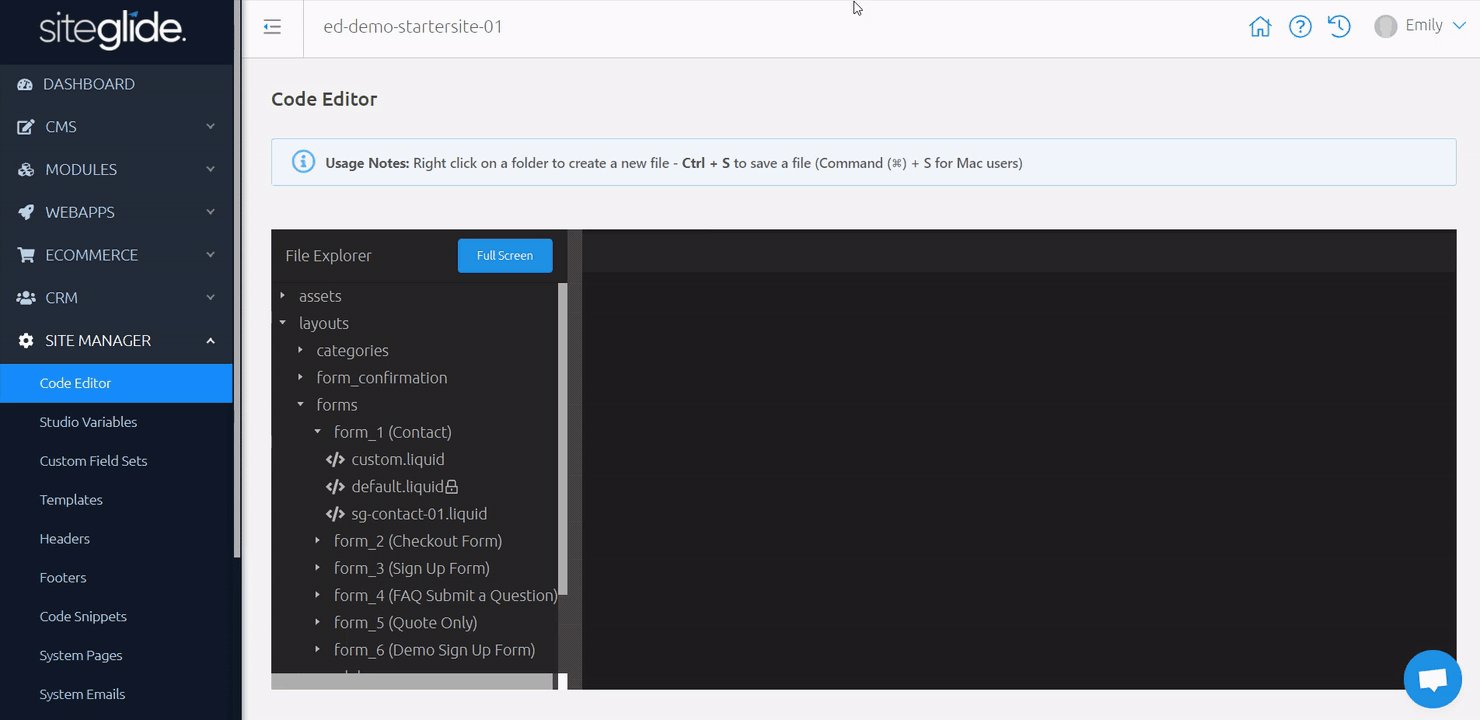
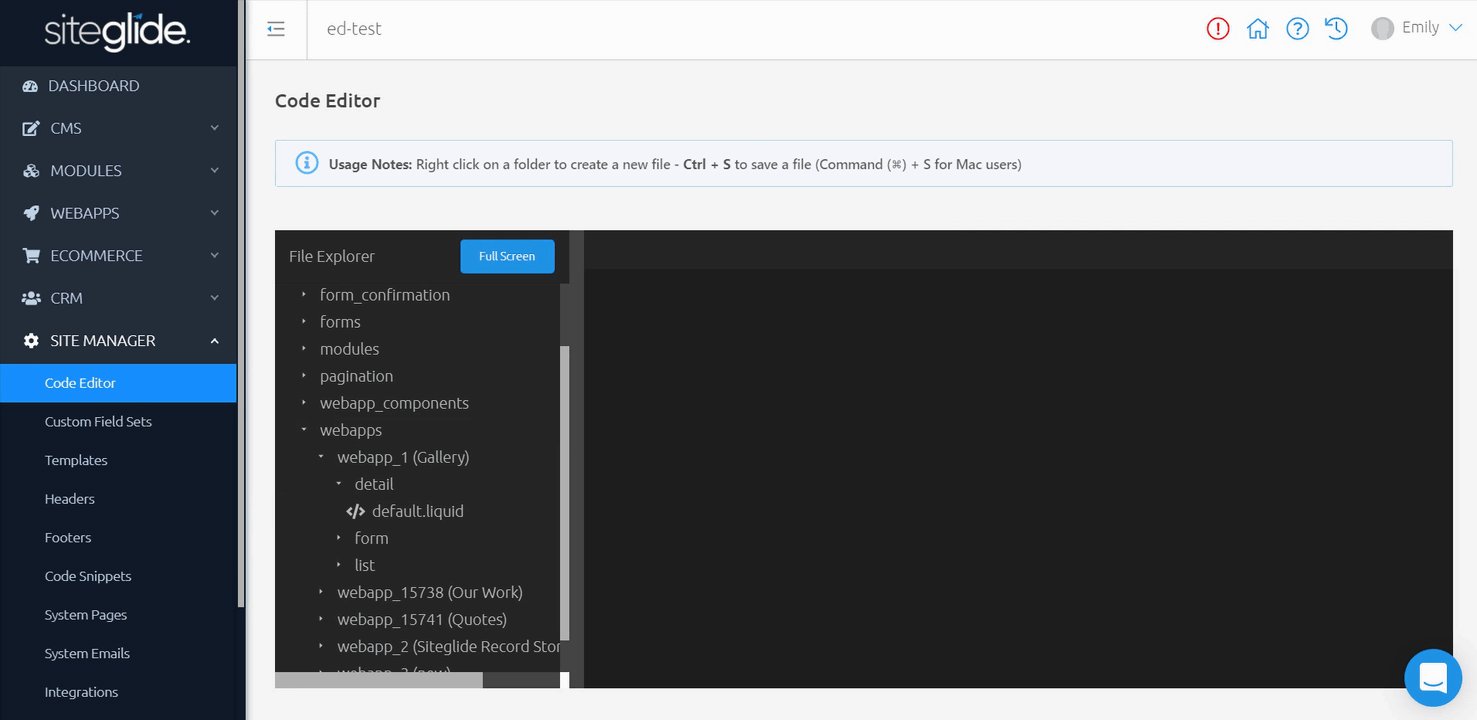
While viewing your Site Admin, use the left-hand menu to click "Site Manager" and expand the sub-menu. Next click on "Code Editor" to view "Assets" and "Layouts" on your Site.
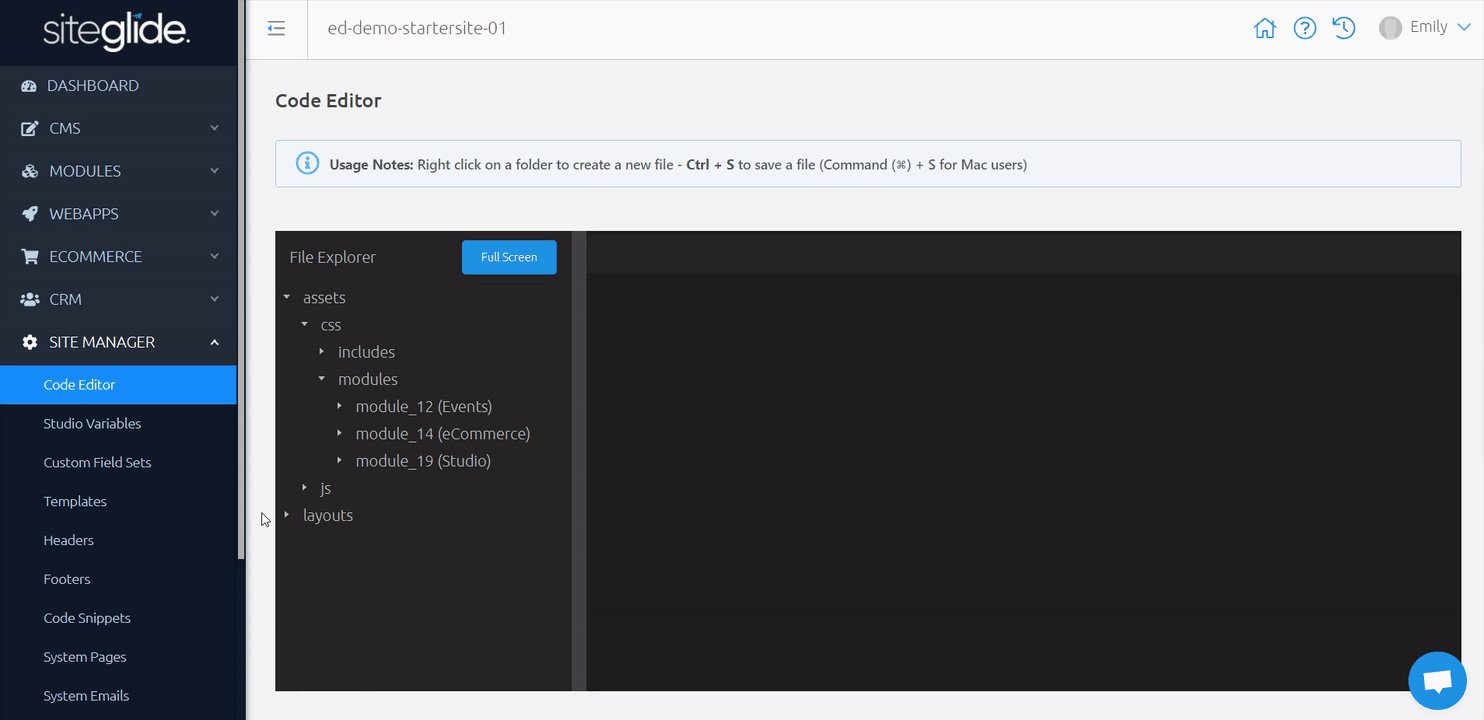
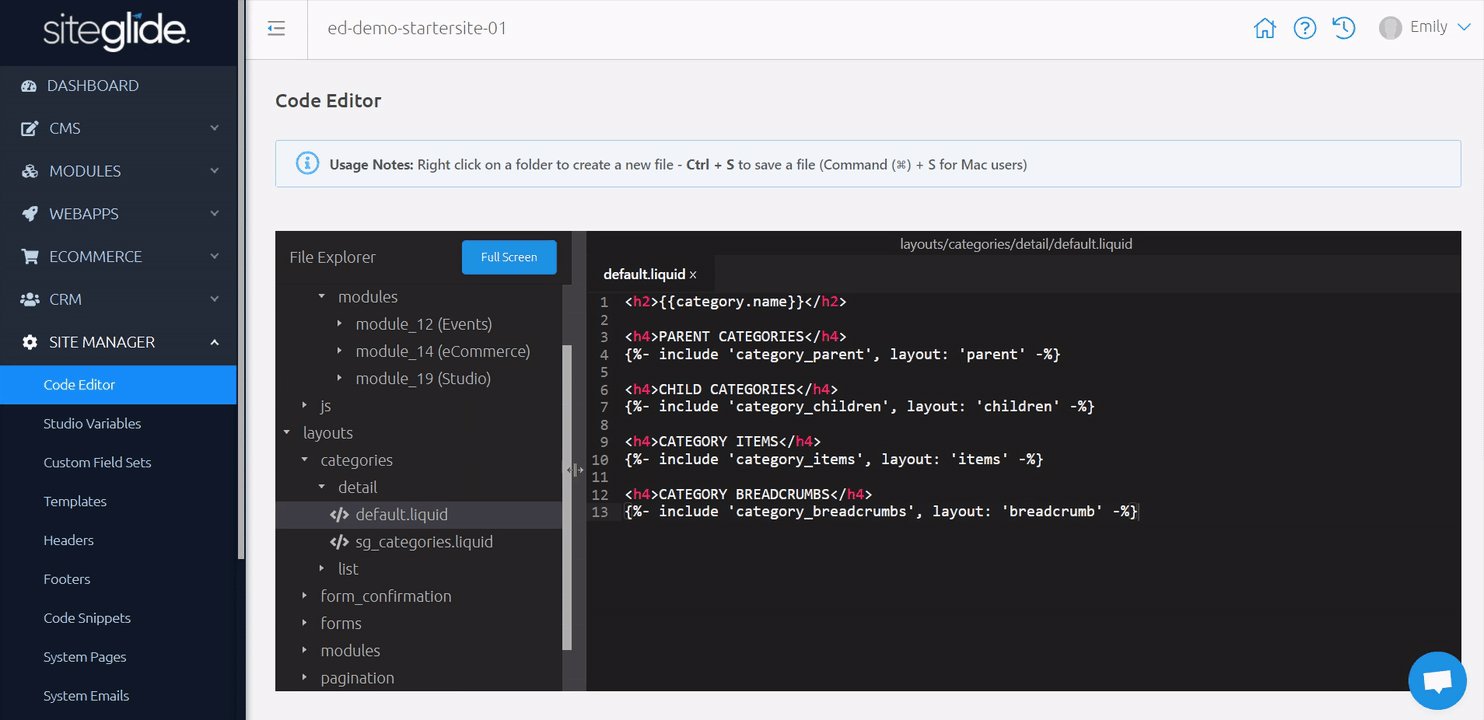
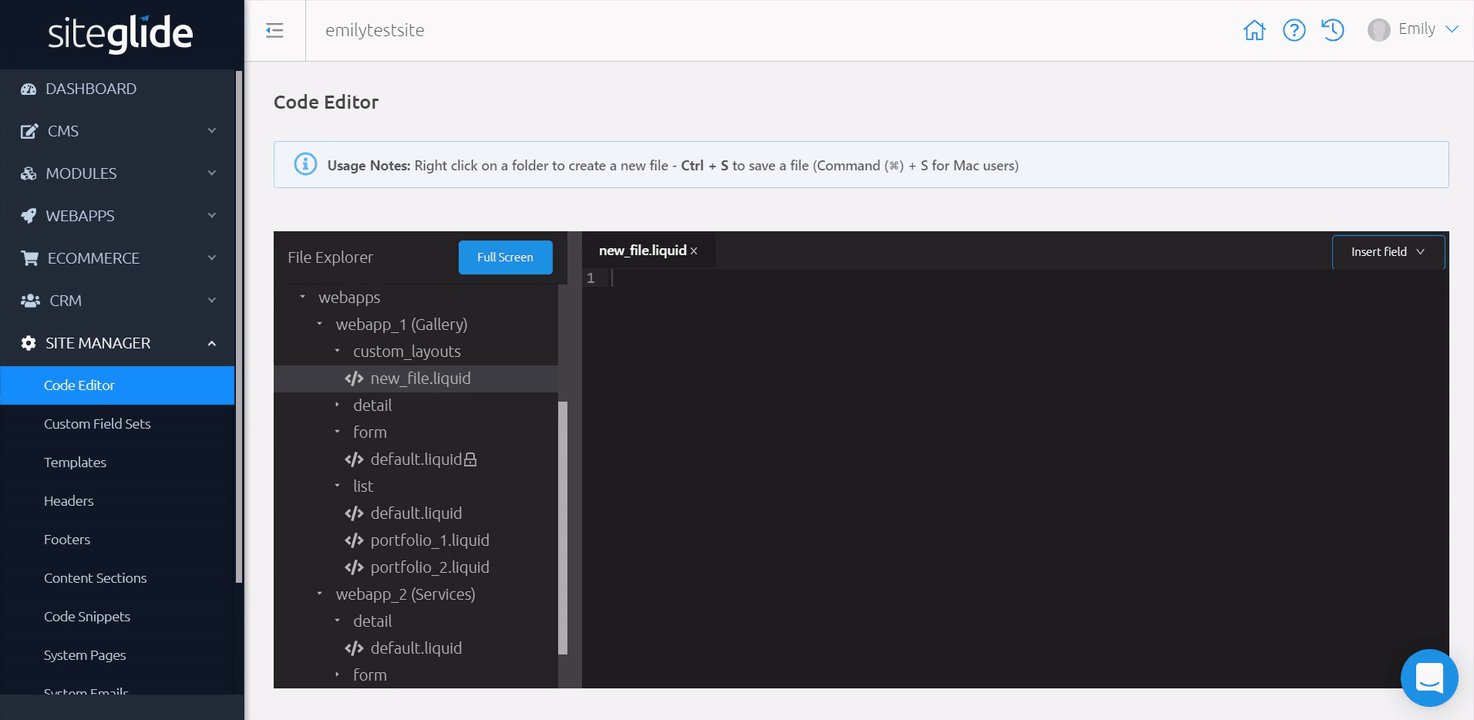
The left-hand tree menu contains all folders and files for 'Assets' and 'Layouts'. Opening these folders, you can find specific files for each Form, Module and WebApp on your Site.

Creating Folders
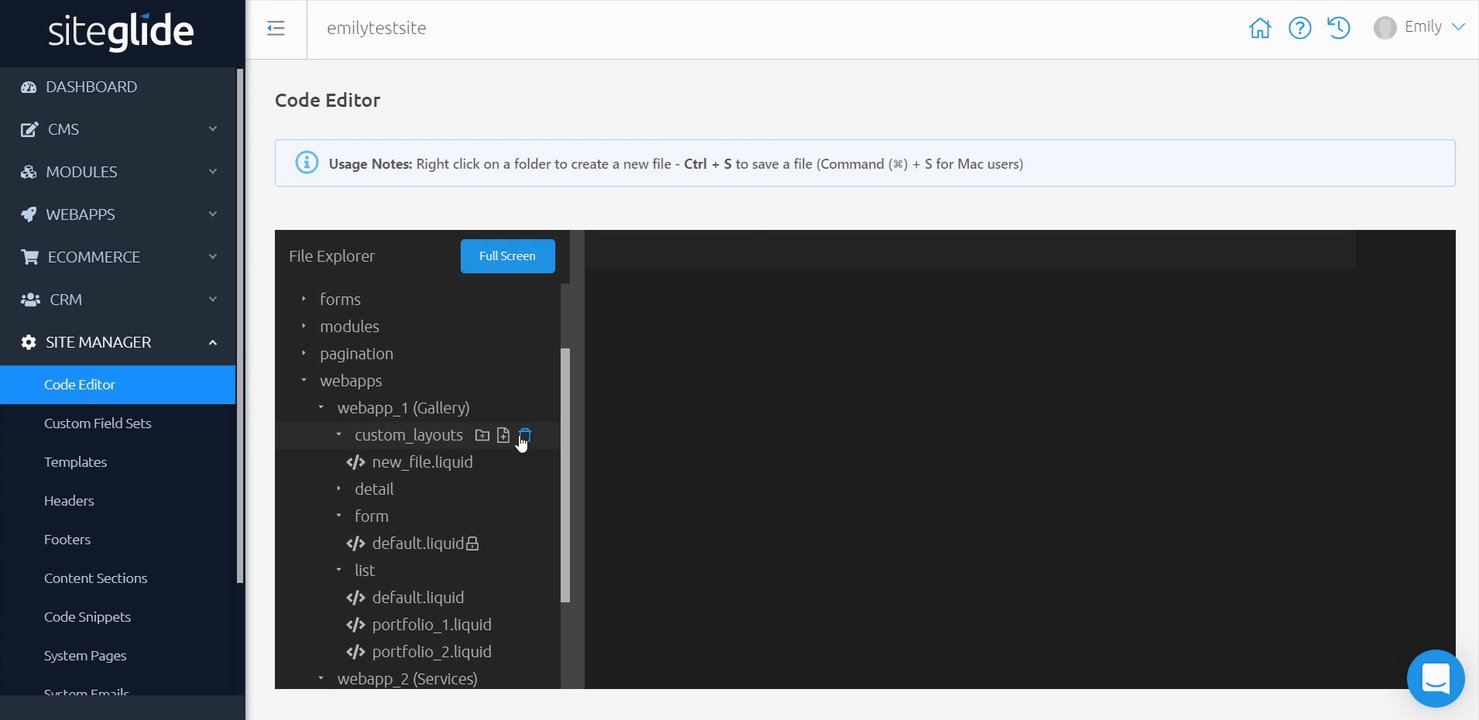
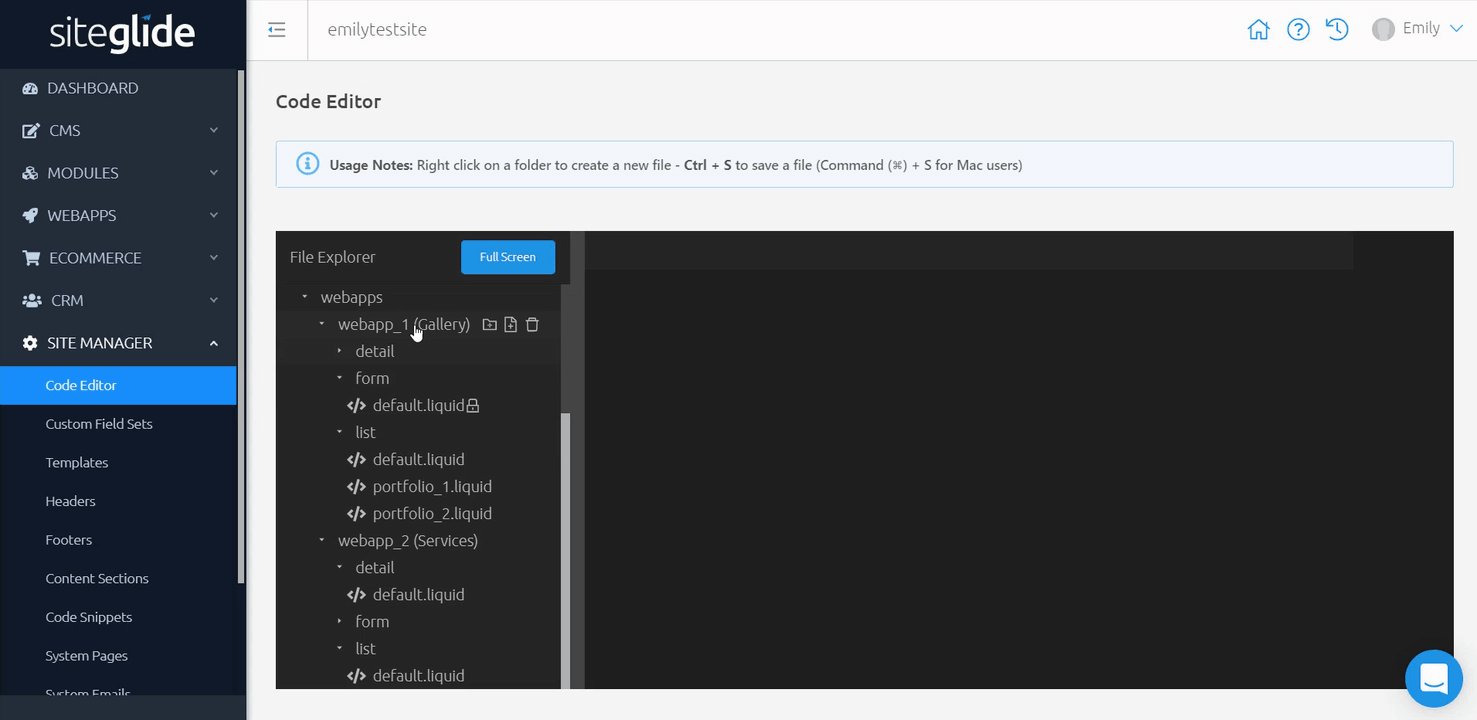
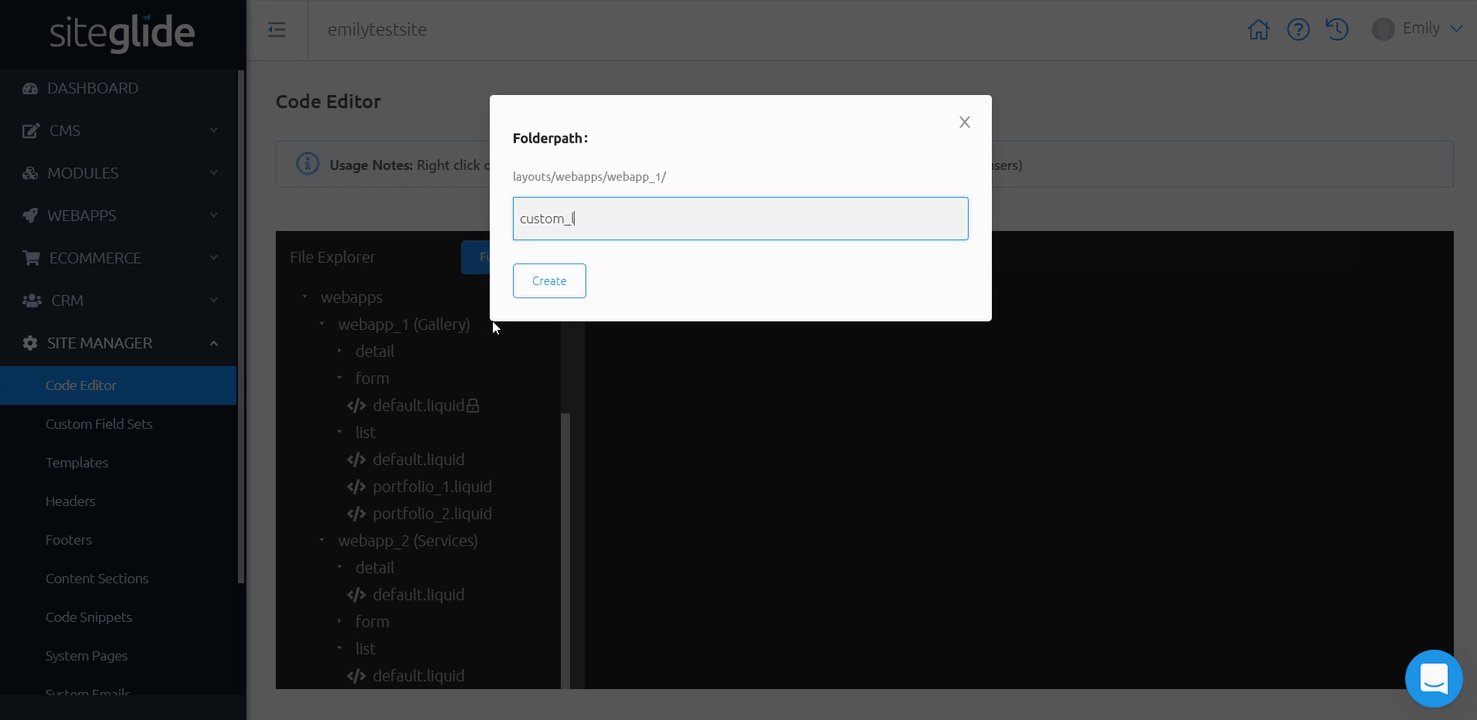
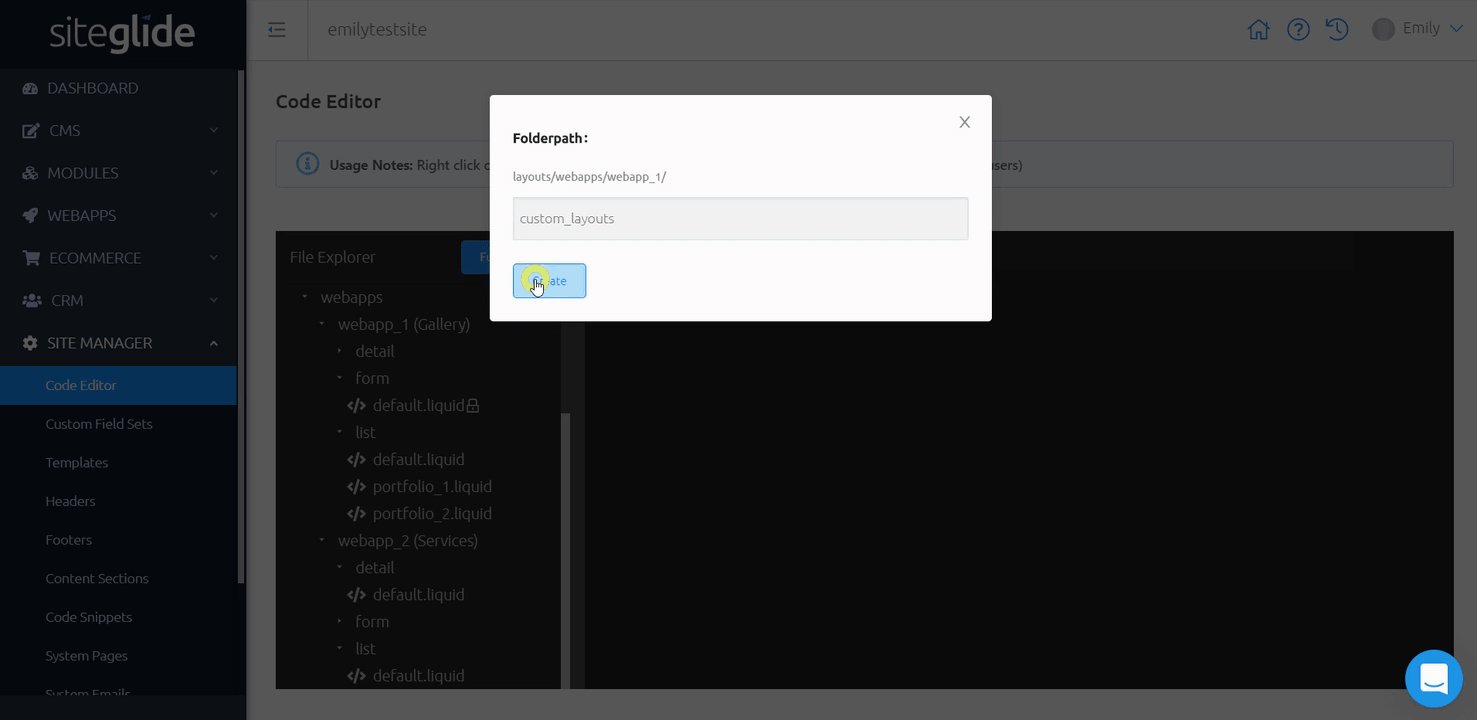
Within your Code Editor, to the right-hand side of a folder within the left-hand menu, click the icon that says "New Folder" when you hover on it. Insert a name for this new folder and click "Create".
Note: when you create a folder it will be added to the current directory level e.g. within the folder you are currently viewing.

Creating And Editing Files
Creating Files
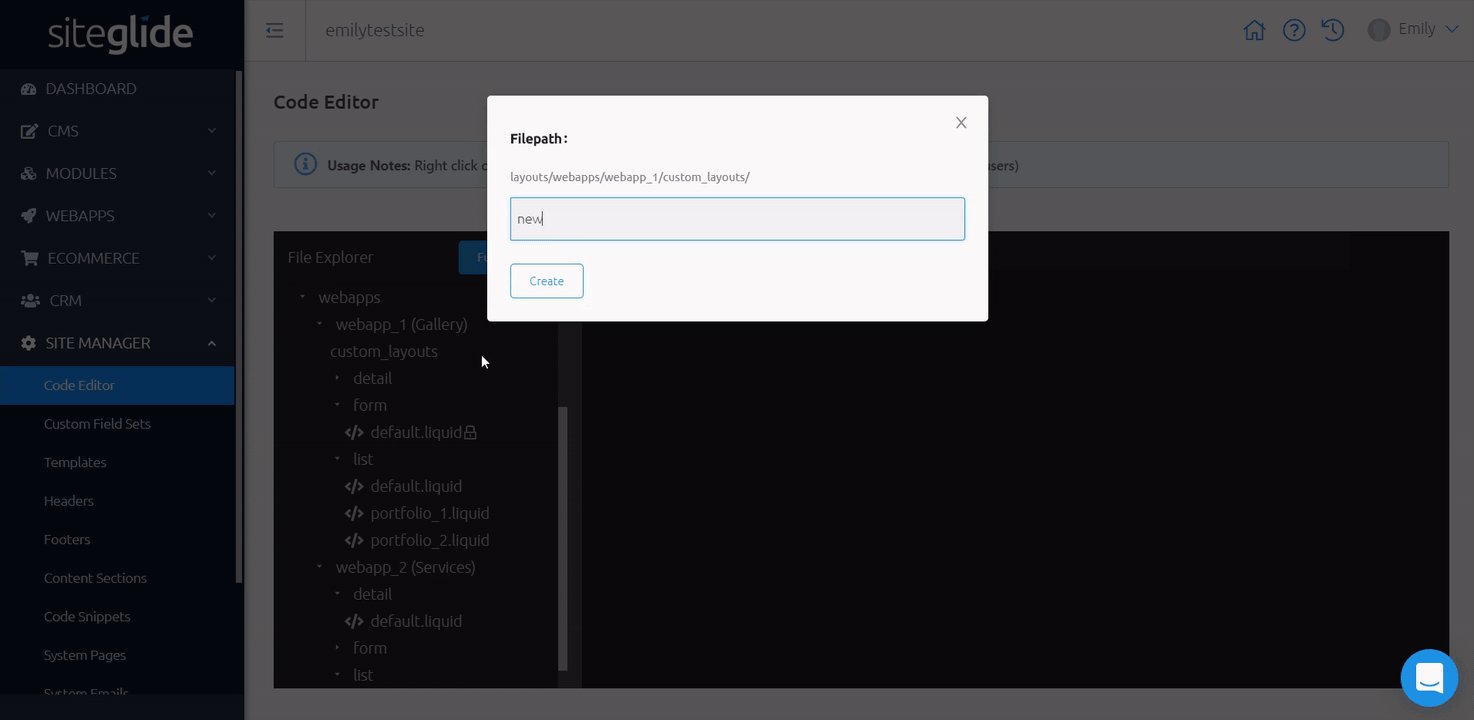
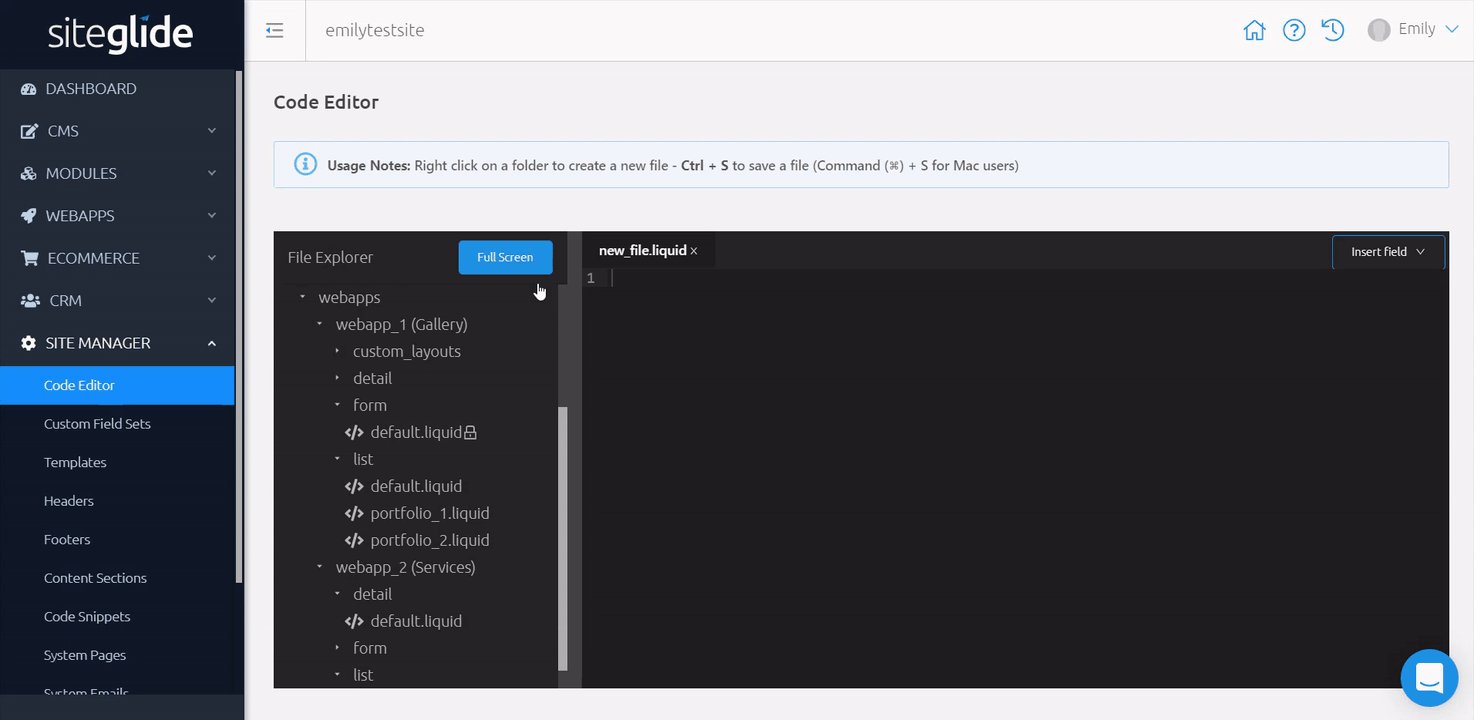
To the right-hand side of a folder, click the icon that says "New File" when you hover on it. You'll then need to add the name of one of the Files you'd like to add inside the folder e.g. new_file.liquid.
Note: Make sure to remember the file extension, and to use `or-` if you need to use a space in your file name._

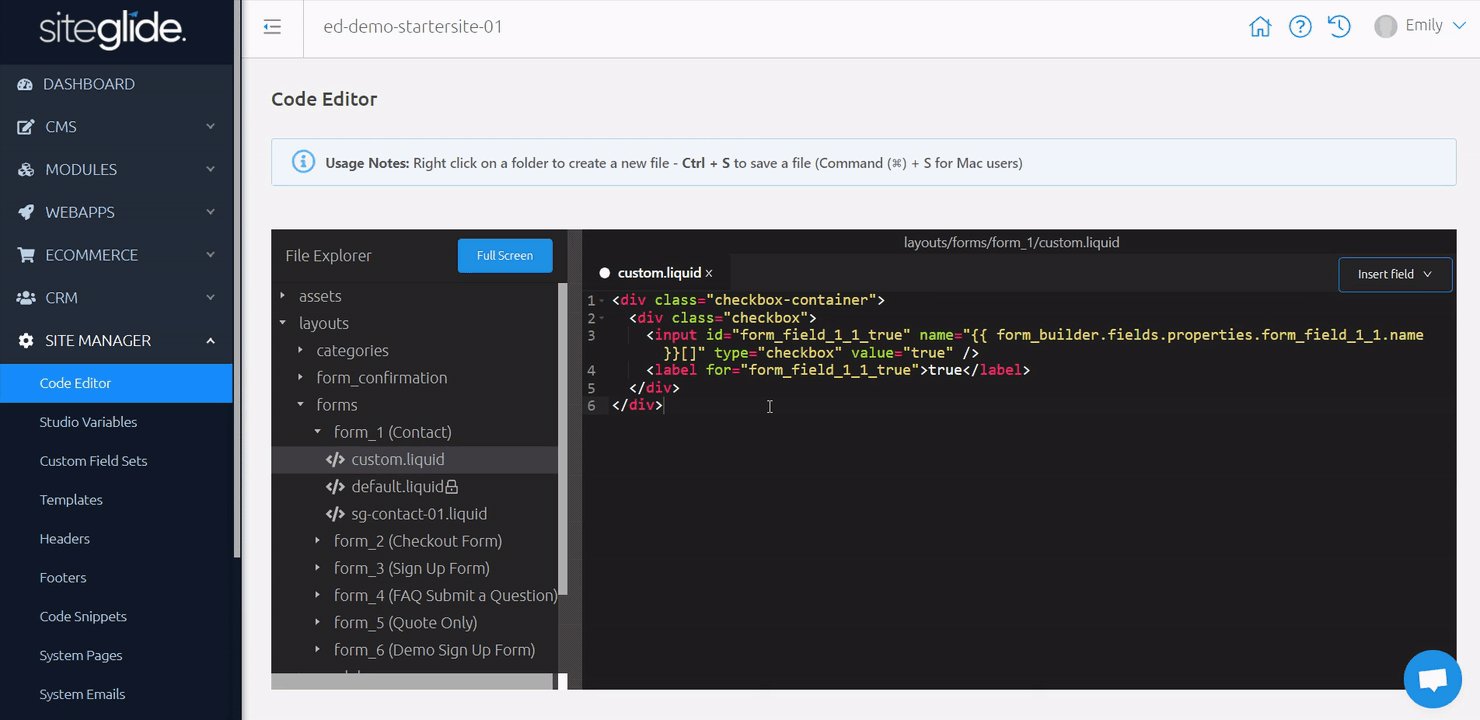
Editing Files
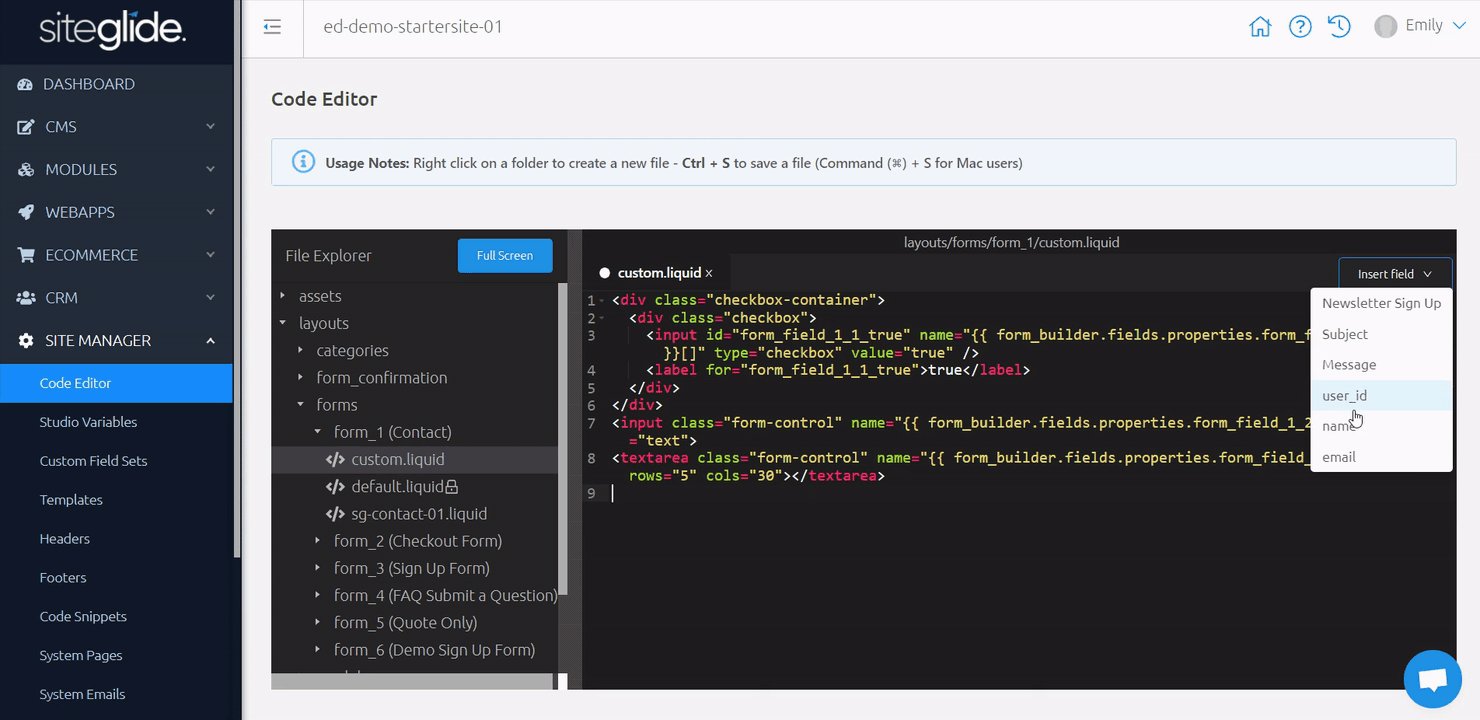
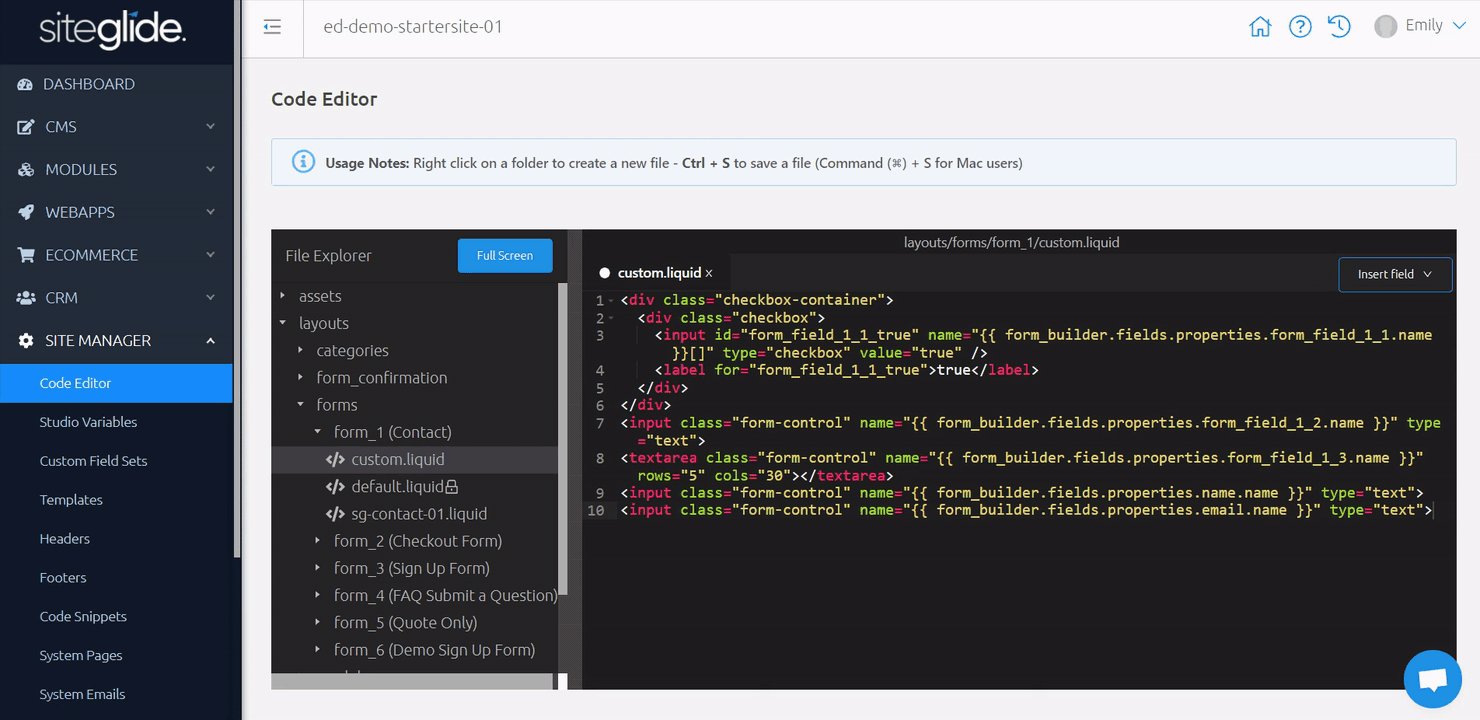
When editing certain files, such as Form, Module and WebApp custom layouts, a Code Editor toolbox is shown in the top right-hand side corner called 'Insert field'.
Using this, you can insert the liquid needed for standard and custom fields added to Forms, Modules, WebApps etc. You can find these fields and any other essential code needed to make this layouts work correctly in the relevant default layouts.

Deleting Files And Folders
Deleting Files
Right-click on the name of a file that you'd like to delete, and click "Delete file".
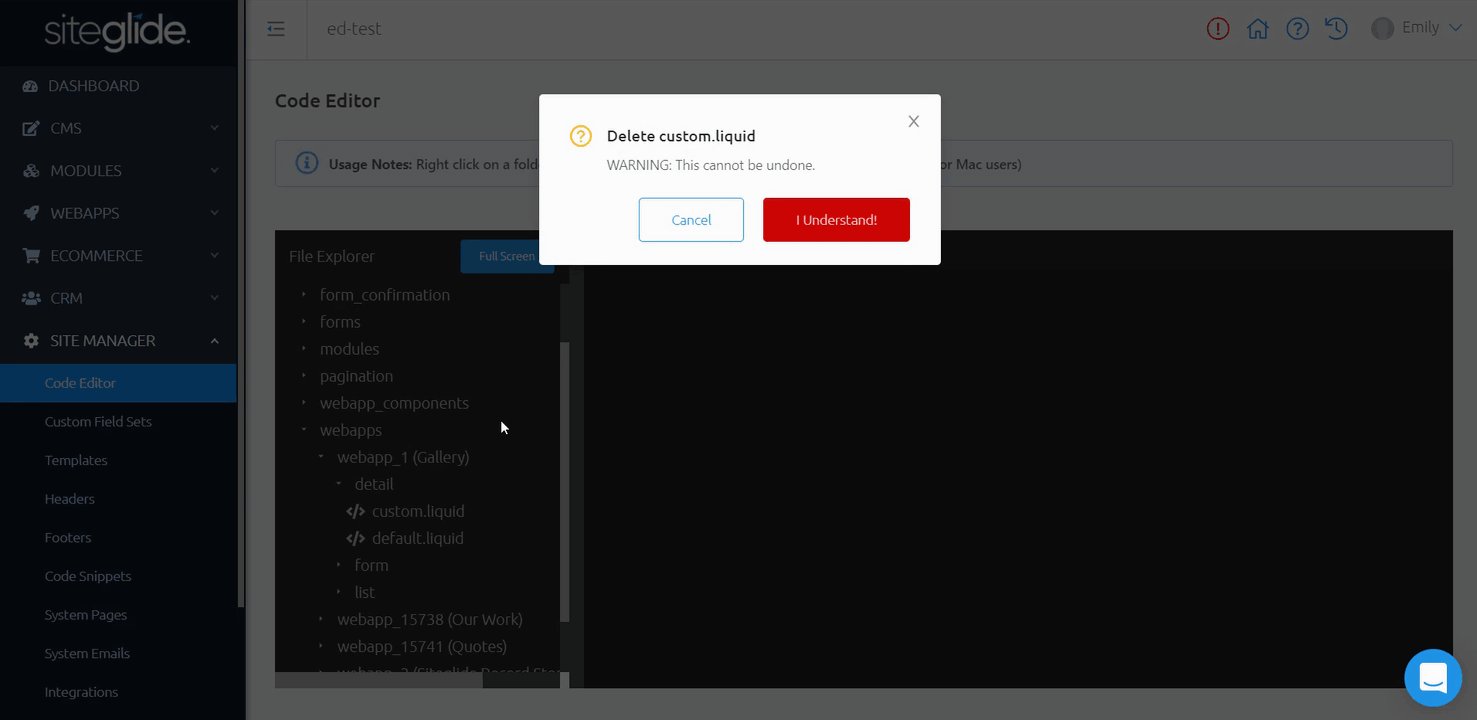
Once you click this, a warning modal will appear to tell you that this action cannot be undone.
"WARNING: This cannot be undone."
Click "I understand" to delete this file, alternatively click "Cancel" to go back.

Deleting Folders
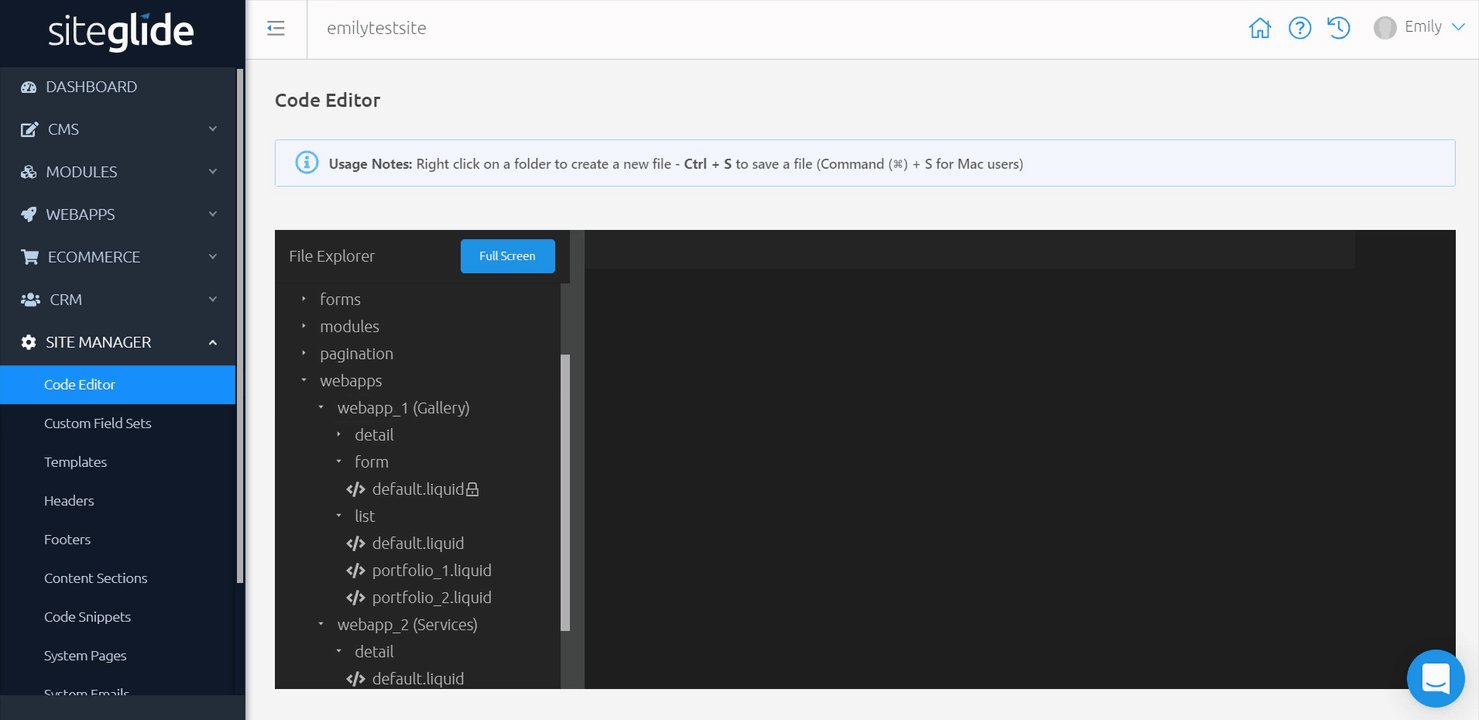
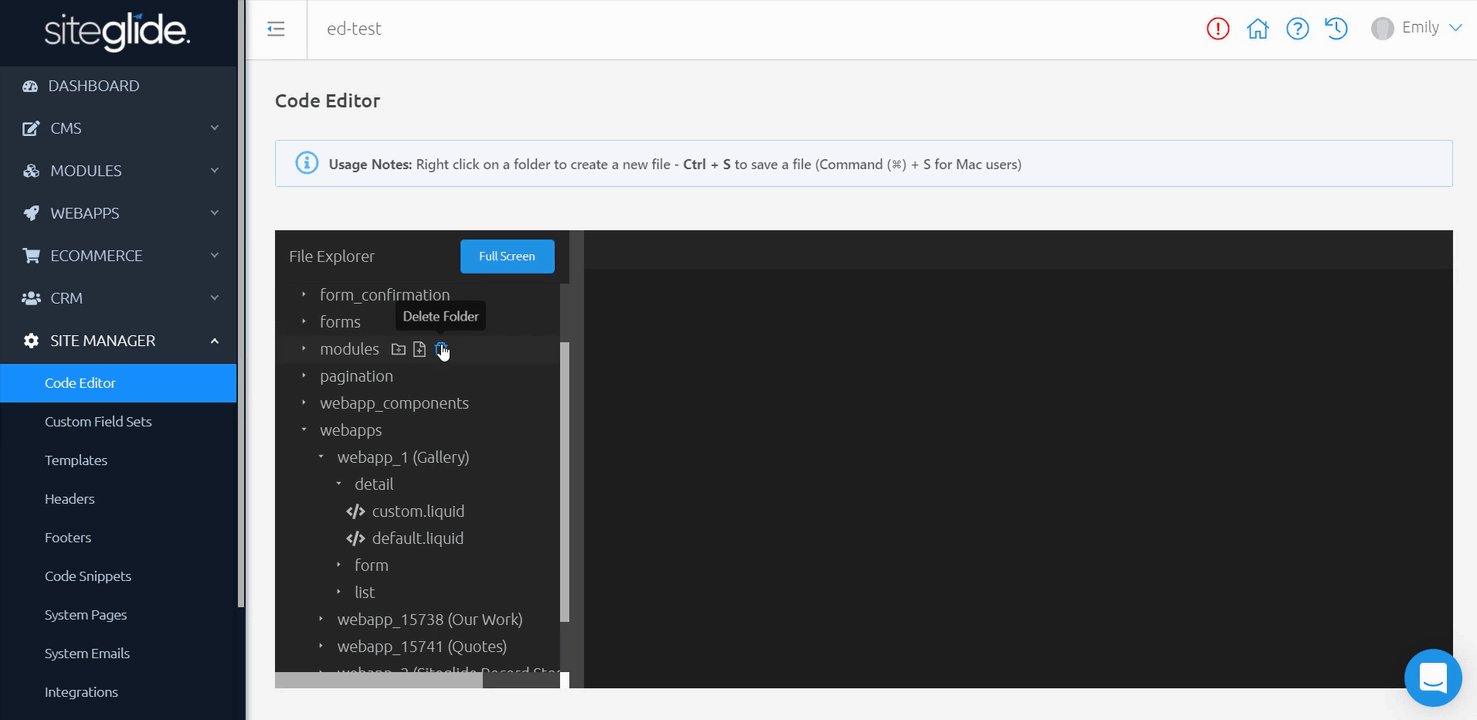
To the right-hand side of a folder, click the icon that says "Delete Folder" when you hover on it.
Note: This will delete the folder and all of the files within this folder.
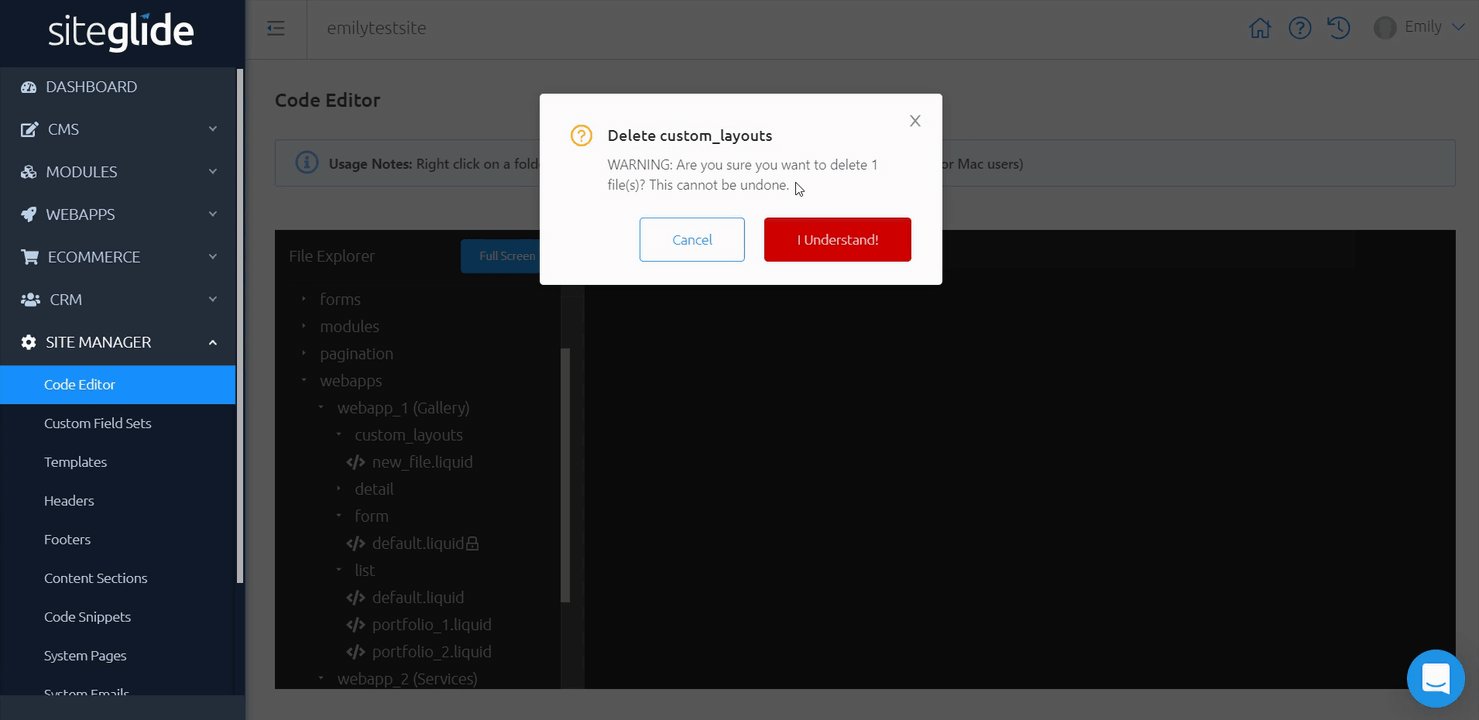
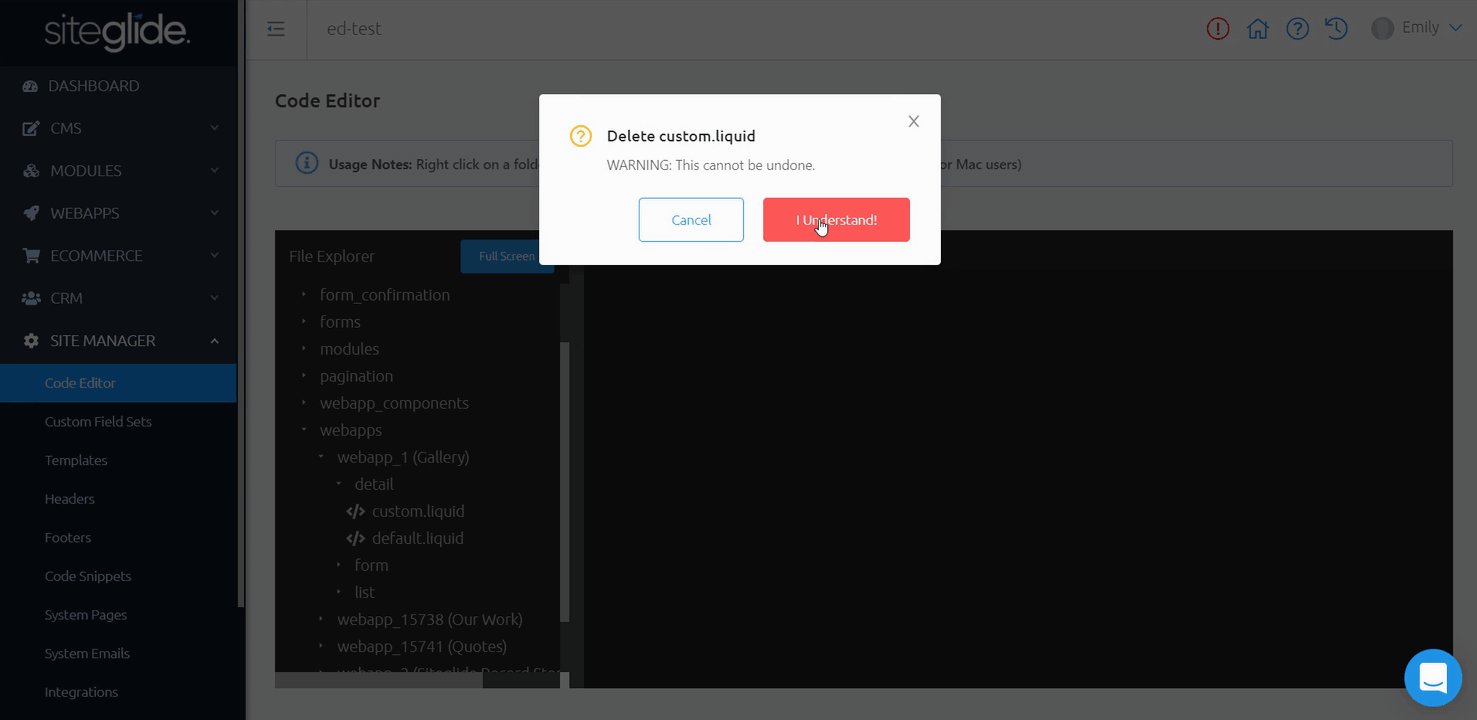
Once you click the delete icon, a warning modal will appear to tell you that this action cannot be undone.
"WARNING: Are you sure you want to delete 1 file(s)? This cannot be undone."
Click "I understand" to delete this folder and all of the files within this folder, alternatively click "Cancel" to go back.