HTML structure and Classes
If your Menu looks like a bulleted List, and you're not sure why, it's possible that the CSS from BC is being pulled in correctly, but it is looking for classes or an HTML structure that does not exist in your new Layout.
The problem can be increased if you also use JS to handle dropdown menus. This will also expect a certain HTML structure and classes. Perhaps even other selectors like IDs and data-attributes!
You can check the CSS rules and JS code, to see which selectors they are expecting and cross-reference with your Layout. You can also compare your BC and Siteglide Layouts directly.
Missing Assets
If your Menu looks like a bulleted List, and you're not sure why, it's possible that the CSS or JS from BC is not being pulled in correctly. It's also possible you're missing 3rd party assets like Bootstrap.
Firstly, you can check CMS / File Manager, to see if your CSS and JS files have been uploaded to the Site properly.
If you can see the files there, the next step is to check the Template and <head> element to make sure you are using the correct <link> and <script> elements to pull those assets into the Page.
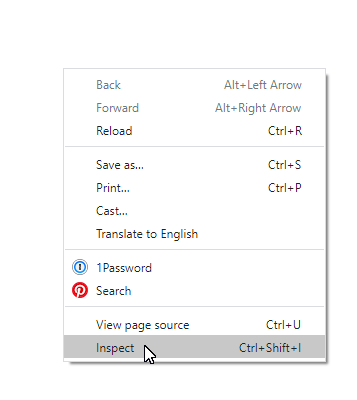
You can also check in the Browser to make sure the Assets are being linked in correctly. (The following instructions refer to the Google Chrome browser, but they are similar in all browsers.) Firstly, right click the Page anywhere and select "Inspect":

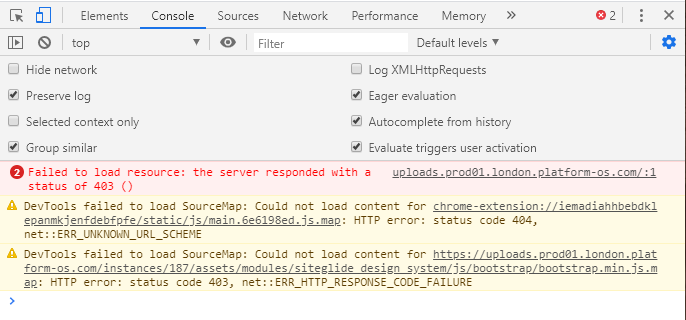
Next, click the "Console" tab in the Inspect Tools.

Any Assets you've tried to load, but the browser could not find in that location will appear here as red alerts. Clear all of these up with the help of this doc, which will explain how to use the asset_url Liquid filter to pull in Assets.
You can also check the elements tab, to inspect the <head> and make sure any linked resources open in a new tab correctly as code.
Missing Data
If your old BC Menu relied on classes stored in the Dynamic Menu in the database, these will need to either be added in the Siteglide database. See the section above on "Creating the New Menus" to do this.
Alternatively, you could re-write your Layout, CSS or JS to make sure the expected classes are there through another method.
Learn MoreCheck out our doc on Menu Builder for more information on customising Layouts.
Related Documents:
- Migrations Overview
- Migration Method Checklist
- Migrations- Creating the Siteglide Site
- Static Site Import - How To Use
- Migrating Assets
- Migrating (Importing) WebApps
- Menu Builder Module
- Menus - Getting Started
- Troubleshooting Migrated Menu Layouts
- Code Editor - Introduction
- Migrating Templates
- Templates - Getting Started
- Migrating Forms
- Migrating WebApp Layouts
- How To Put A Site Live
- FAQ - What's the difference between an ID and an external ID?


