Modules
Modules are pre-built WebApps with additional functionality that we have built-in. That you can choose to install and start using on any Siteglide site in seconds.
Within this doc, you can find helpful information covering Modules, such as:
- Introduction
- Installing Modules
- Custom Module Layouts
- Updating Modules
- Finding Modules In Your Site
- Setting Up Your Module
- Standard, SEO, And Custom Fields
- Module Items
- Creating And Editing An Item
- Standard Fields
- Assign Authors To Blog Posts
- Assign Authors and Products to Events
- SEO Settings
- Custom Fields
- Adding Items To Categories
- Securing Items
- Adding A Location
- Saving And Editing
- Copy Items
- Importing And Exporting
- View
- Front-end Module Forms
- Adding Items To Pages
- Using With Studio
- Outputting With Toolbox
Installing Modules
Modules are installed per site, which gives you granular control over the content for each of your sites.
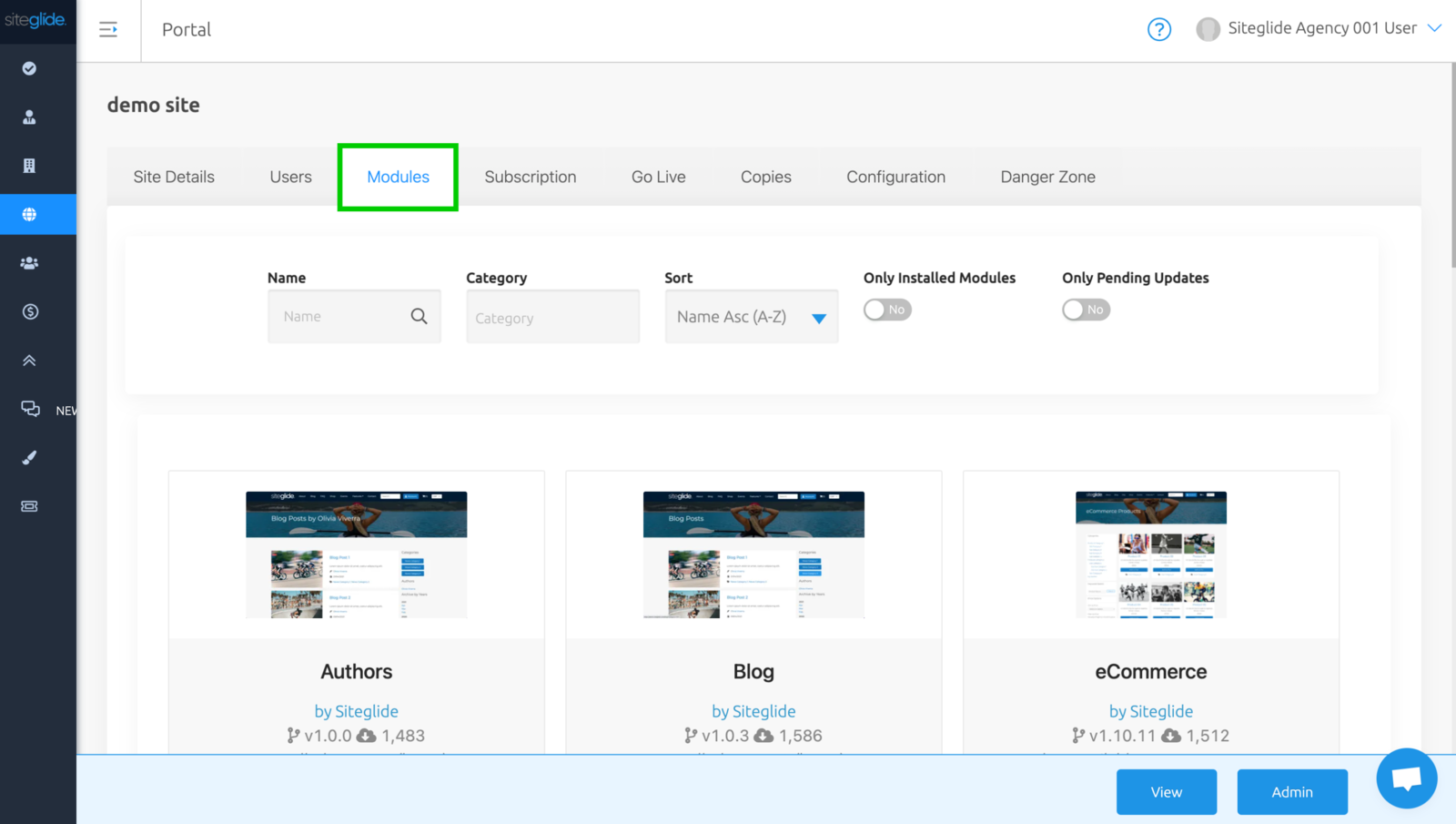
To view a full list of modules available to you, head over to the Site Settings page of any site. From here you can install new modules or update existing ones. Find out more here: Sites - Modules

Custom Module Layouts
When installed, each module will include a Default layout and where relevant, a Default layout Module item submit forms. If you have Studio installed on your site, it will include any available Studio layouts for the module.If you'd like to create a custom layout or tweak a Studio layout to better fit your branding, you will need to create a fresh layouts folder.
Updating Modules
Read our Module Update Policy to find out how to update a Module.
Finding Modules In Your Site
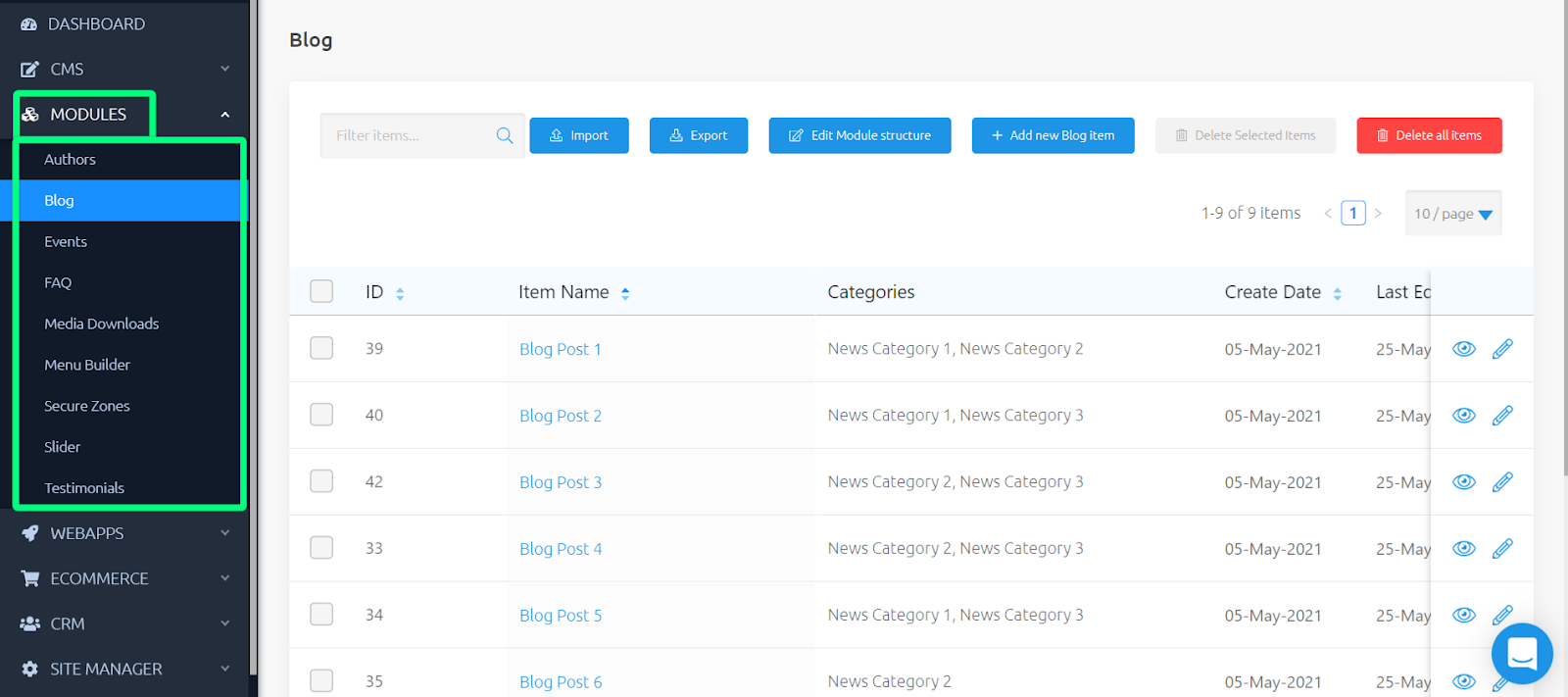
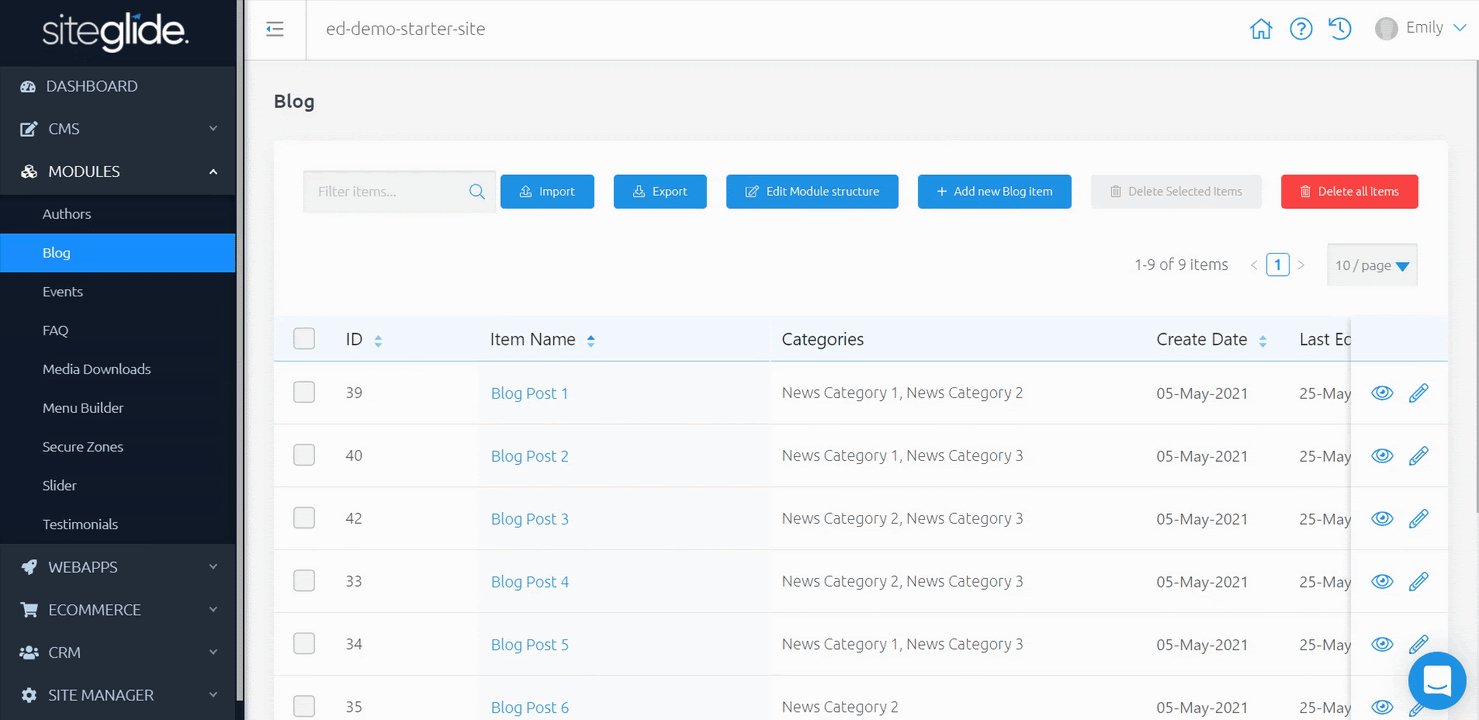
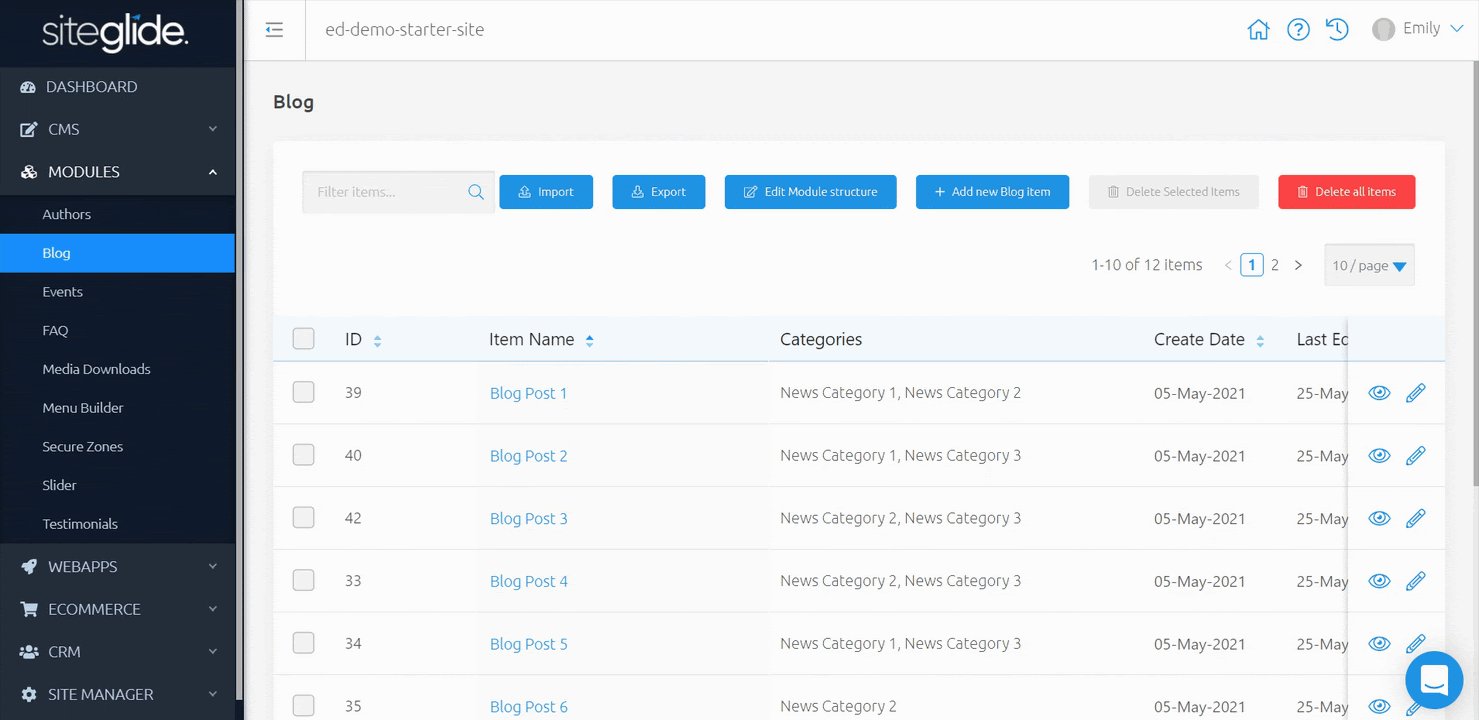
While viewing your Site Admin, use the left-hand menu to click "Modules" and expand the sub-menu. All Modules except ‘eCommerce’ (found below as a separate Menu item) and 'Studio' (found within Site Manager > Studio Variables or within Code Editor > assets > css > modules > module_19 (Studio)) can be found here. Next, click on a Module of your choice to view a list of these Module items on your site.
Note: The Blog Module will be used for this doc, but all actions are the same across different Modules.

Setting Up Your Module
Before we create items, it’s important to set up our modules with any additional custom fields of our choice and fill in basic details about this module.
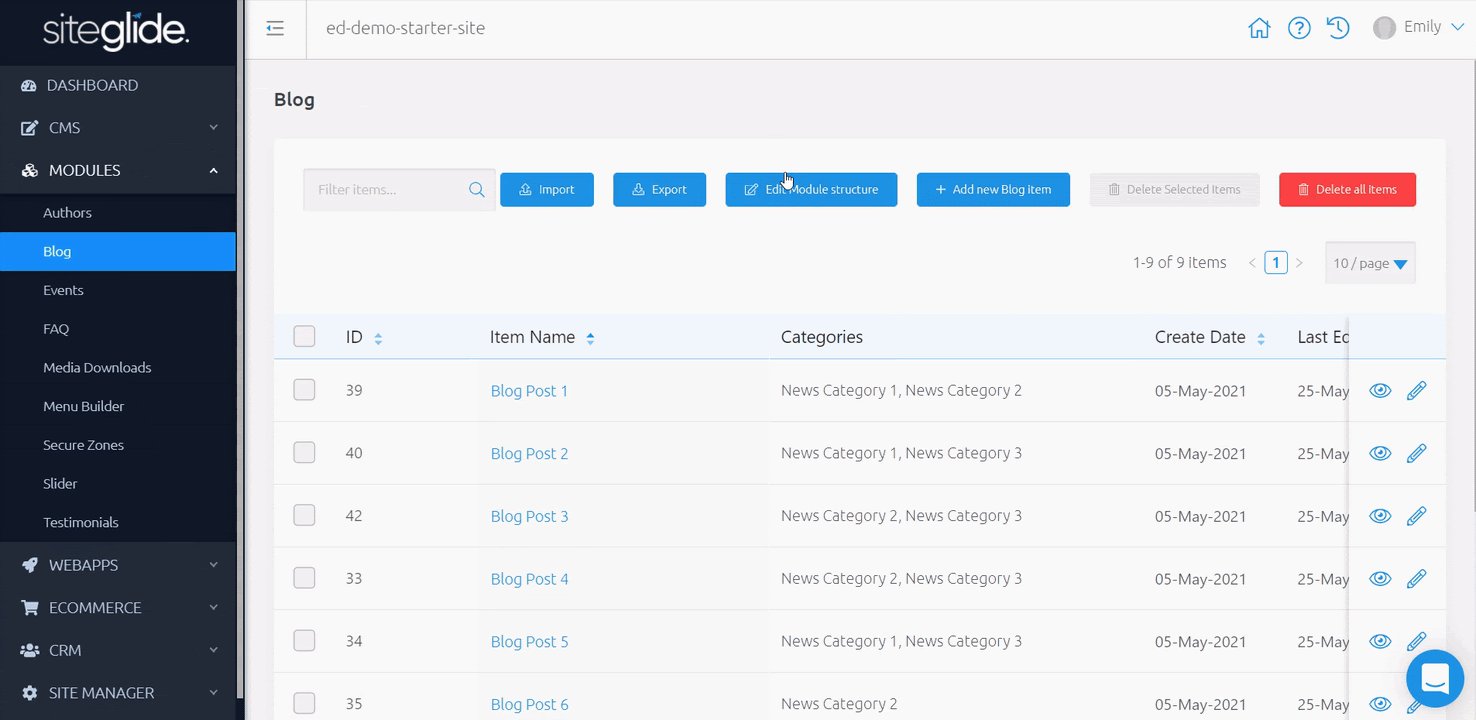
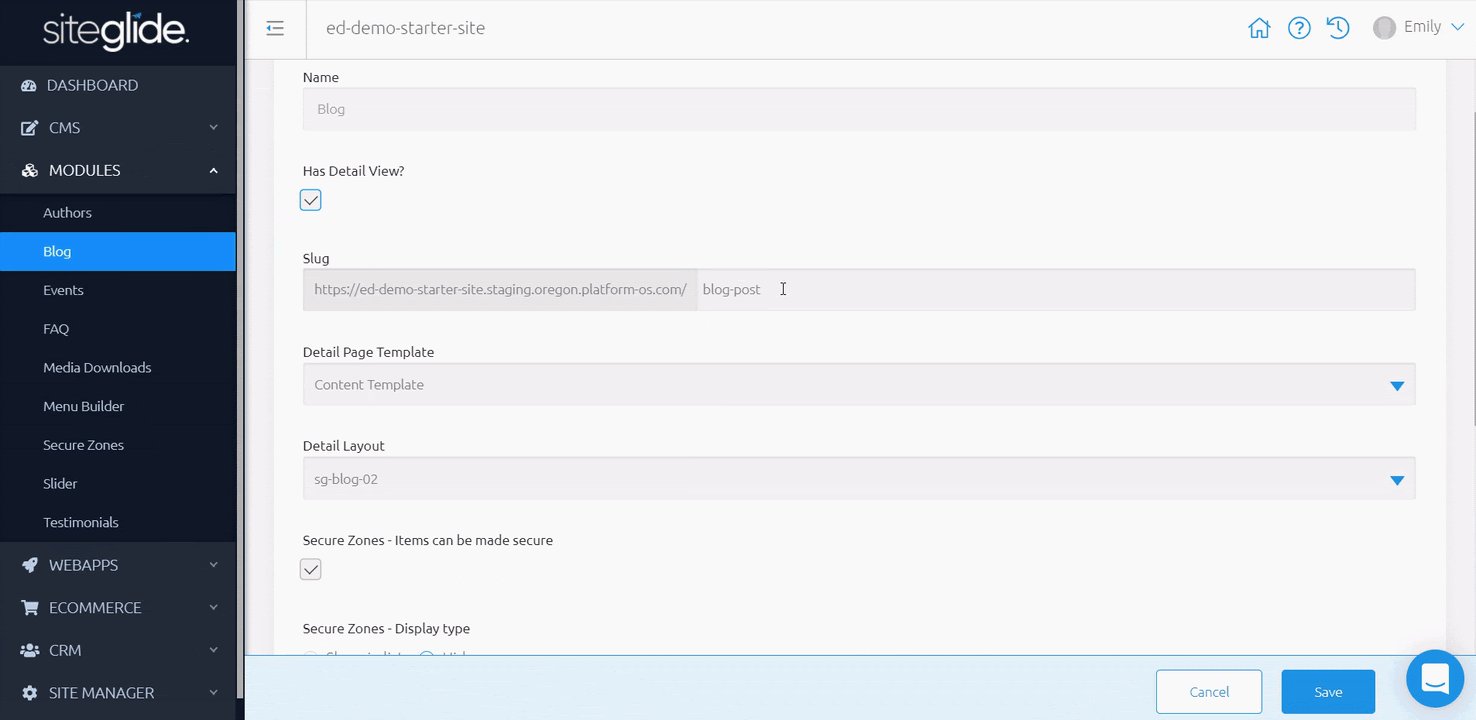
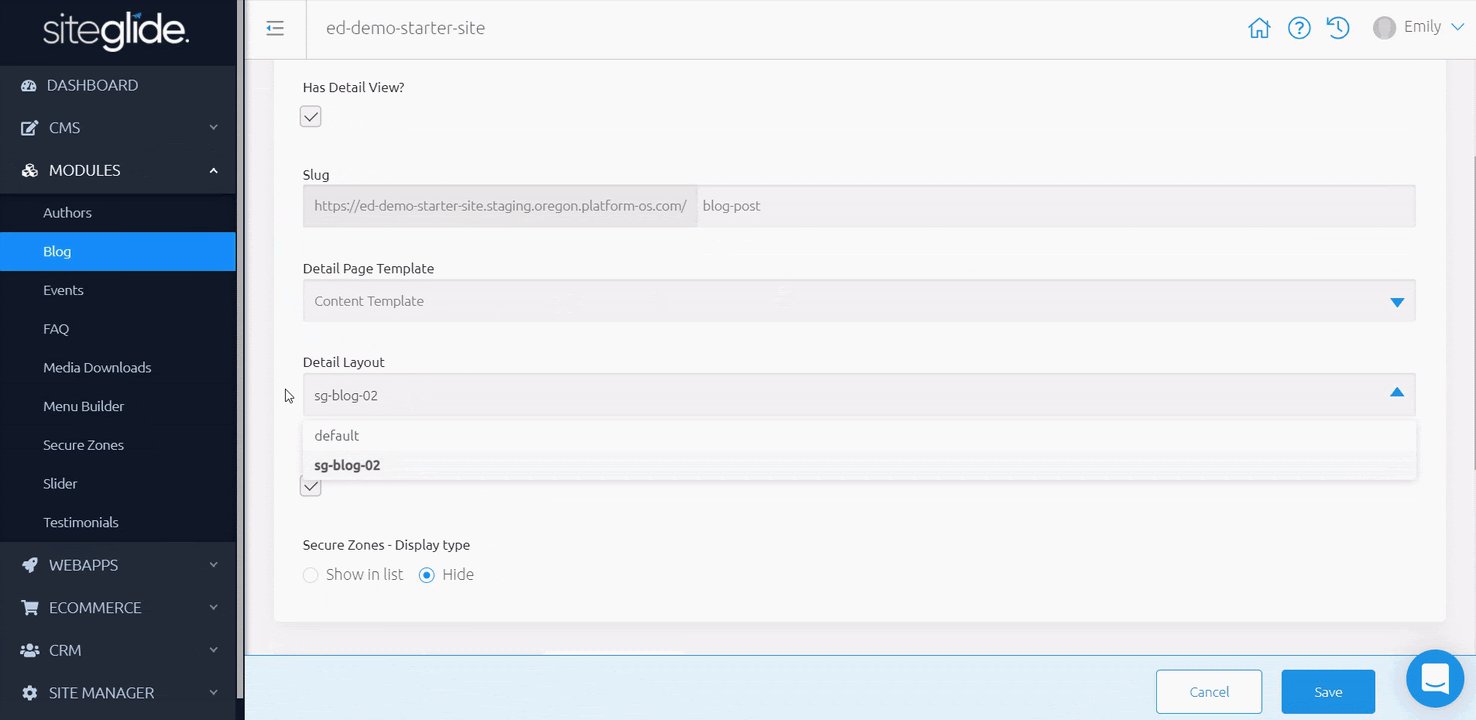
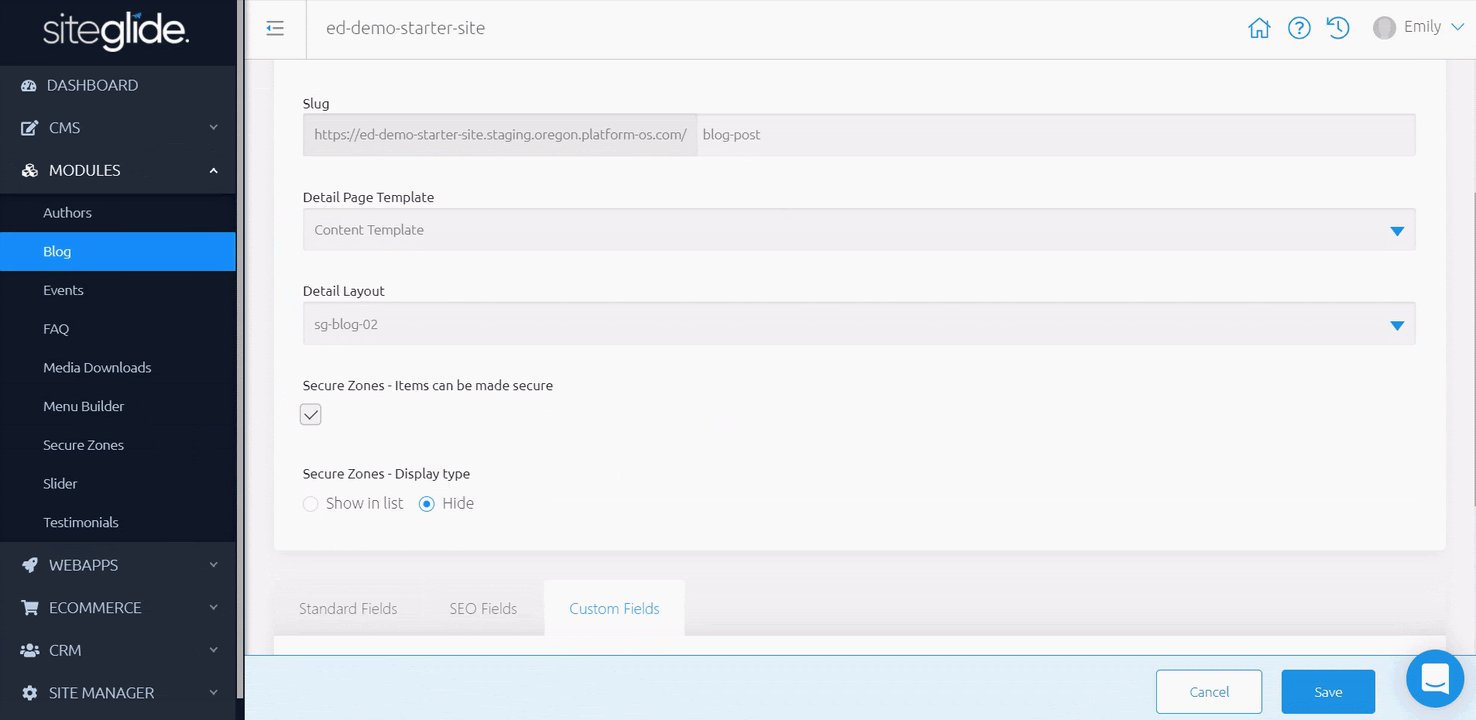
“Edit Module Structure”, above your list of items, is where we can manage and edit key information such as:
- Has Detail View?- Enable or disable the detail view for this Module
- Slug - URL of the Module displayed in a browser
- Detail Page Template - See Templates - Getting Started for more information
- Detail Layout - Select a layout to use when in detail view
- Secure Zones - Enable or disable this Module to be secured (choose to show in list views, but 401 on detail views; or hide in list views, but 404 on detail views)

Standard, SEO, Open Graph And Custom Fields
Scrolling down, we can see a list of all of the standard and SEO / Open Graph fields you can have access to within your items. Standard fields are different between each module, however, SEO / Open Graph fields are the same across all typical modules.
Often there may be times when you do not see a field listed that you’d like to use.
Simply, navigate over to ‘Custom Fields’ and start creating your own fields. Below is a list of all field types you can currently use:
- Text (String) - Single line text field, used for short text inputs.
- Text (Multiline) - Multiline text field, used for longer text inputs.
- Checkbox - Comma separated e.g. Checkbox 1, Checkbox 2
- Radio Button - Comma separated e.g. Radio 1, Radio 2
- Dropdown (Single Item) - Comma separated e.g. Option 1, Option 2
- Dropdown (Multi-Item) - Comma separated e.g. Option 1, Option 2
- Datasource (Single Item) - Access data of an item from a selected WebApp or Module. Output within Detail, List or Form layouts.
- Datasource (Multi-Item) - Access data of multiple items from a selected WebApp or Module. Output within Detail, List or Form layouts.
- Image (Single) - Choose an image from File Manager
- Image (Array) - Choose multiple images from File Manager
- File - Media upload field
- Folder - Choose a folder from File Manager
- Date - Select a date
- Number (Integer) - Choose between a minimum and maximum integer for each item
- Number (Float) - Choose between a minimum and maximum float for each item
- Boolean - Toggle 'Yes' and 'No'
- Custom Array - Comma separated e.g. Option 1, Option 2
Module Items
Once we’ve set up our module, it’s time to start populating this with items.
Creating items allows you to showcase blog posts; enhance your pages with a slider; share media downloads with logged-in users; raise awareness for your events; answer common customer queries; and so much more.
Creating And Editing An Item
Get started with 'Add new item'.
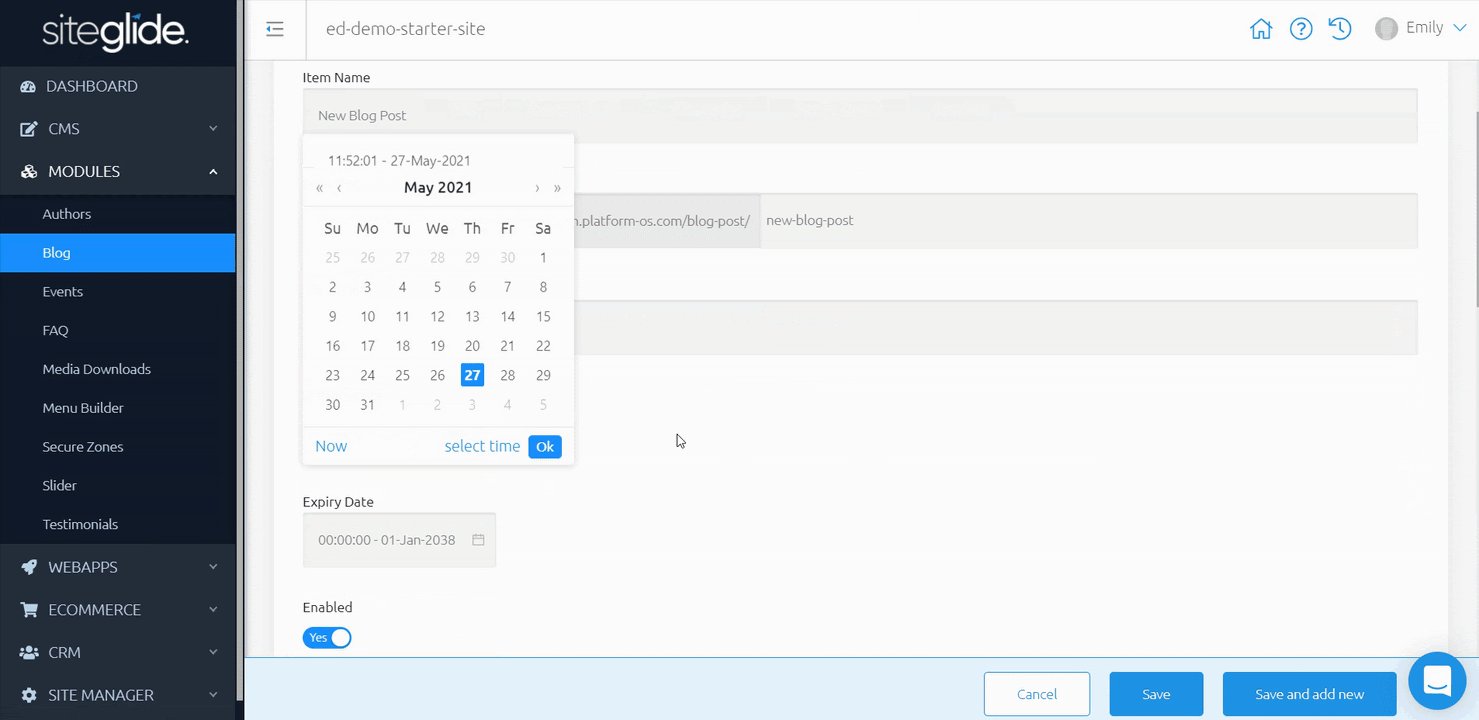
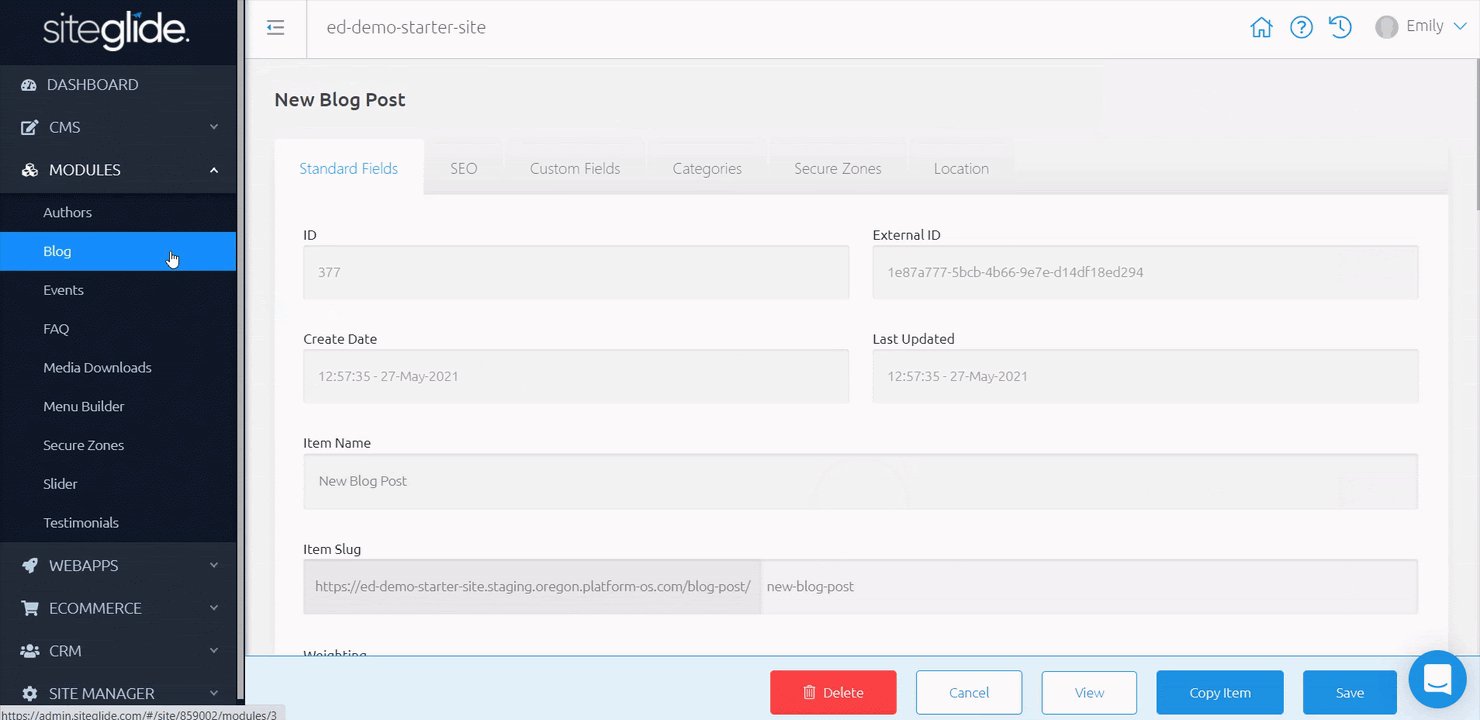
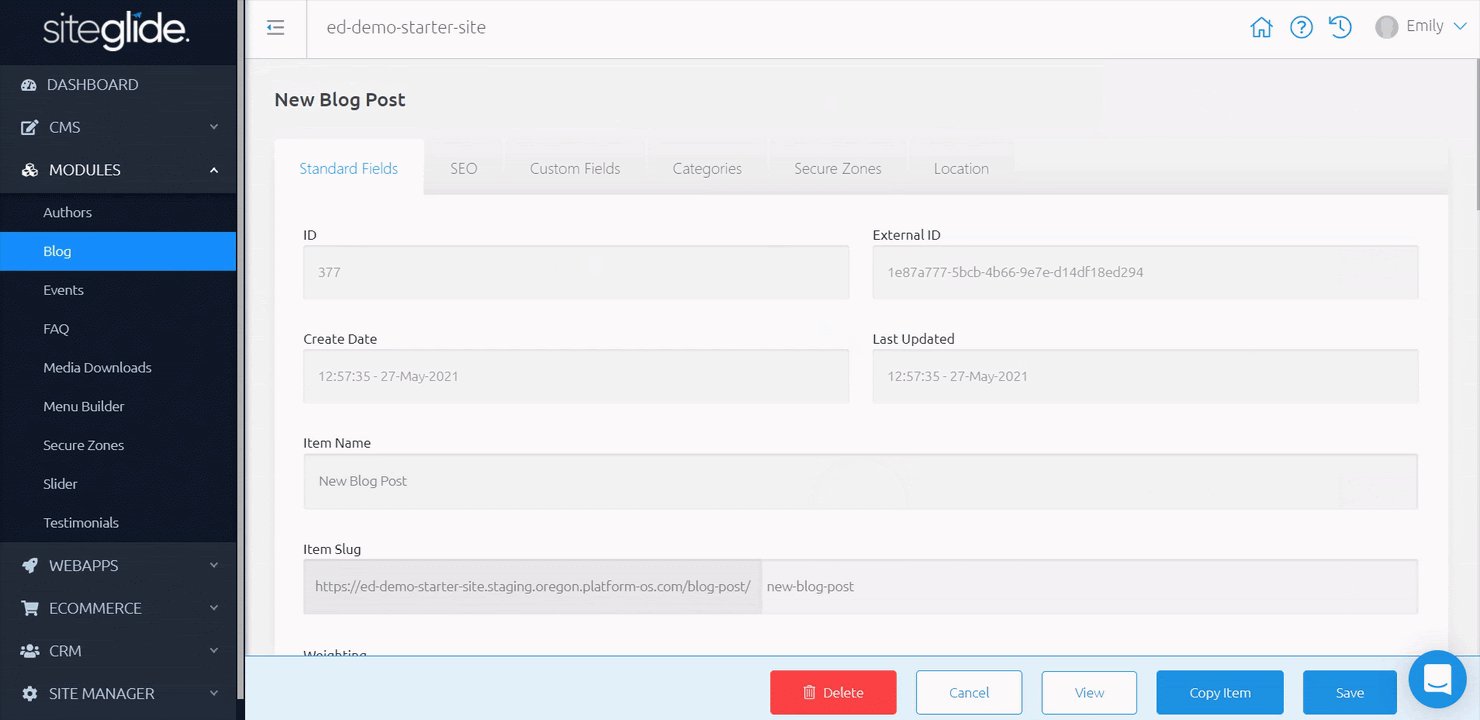
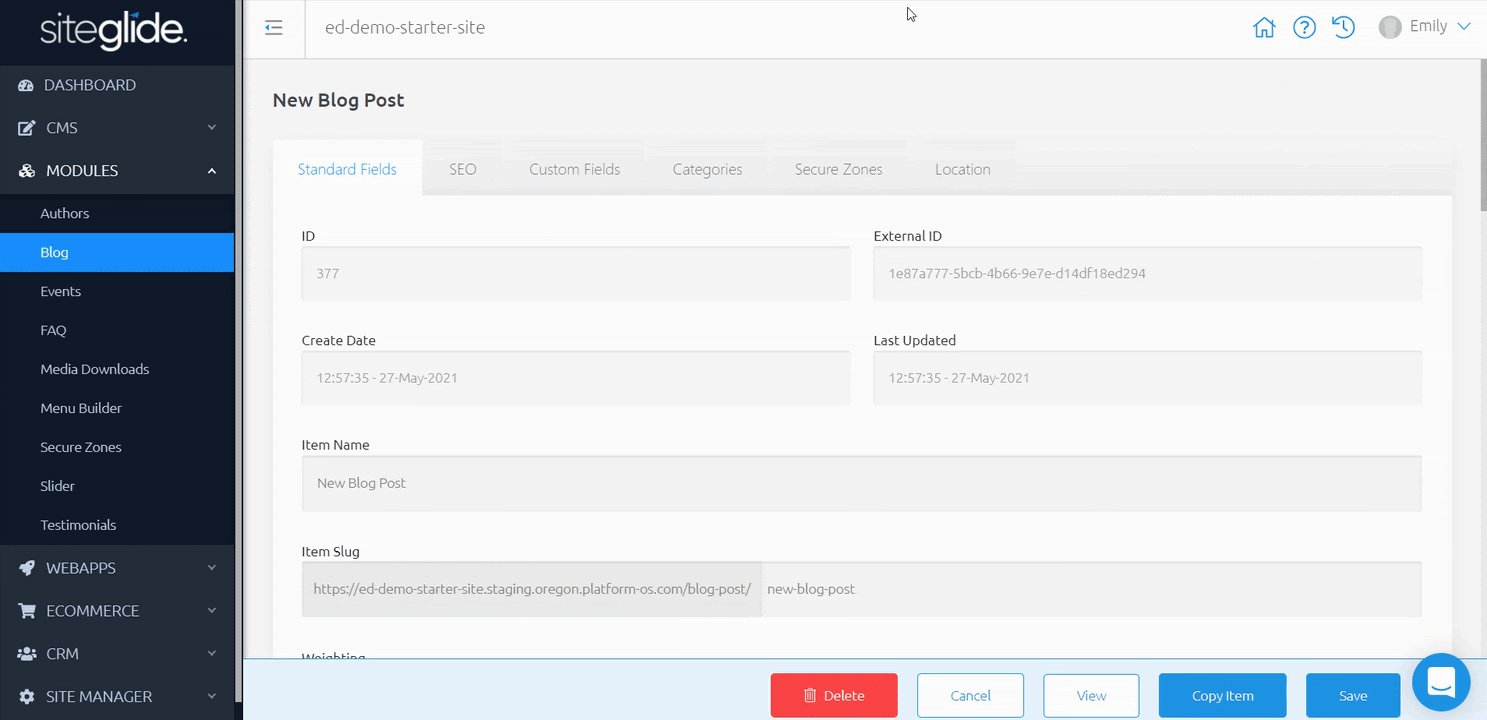
Redirected to ‘Standard Fields’, we can fill in required fields and navigate tab by tab filling in any additional information we’d like to include, along with any required custom fields.
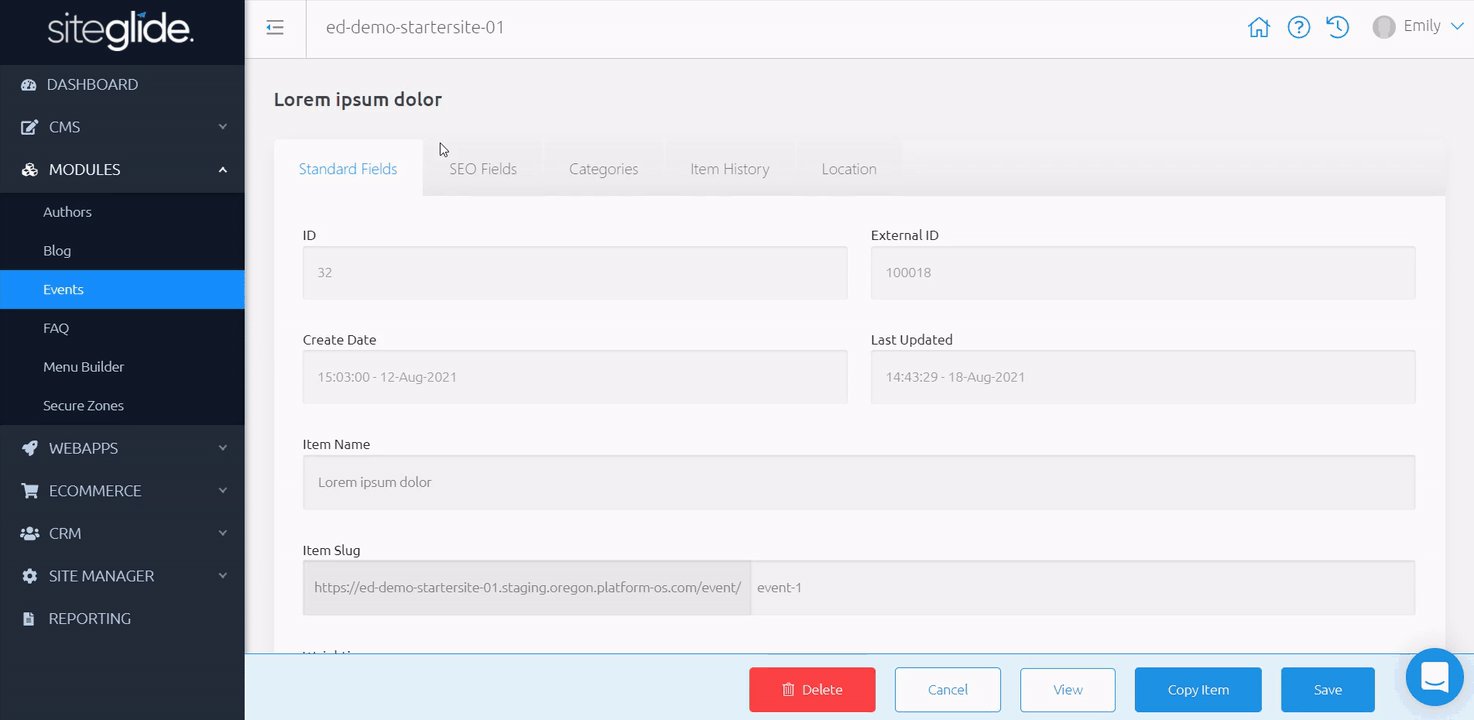
Standard Fields
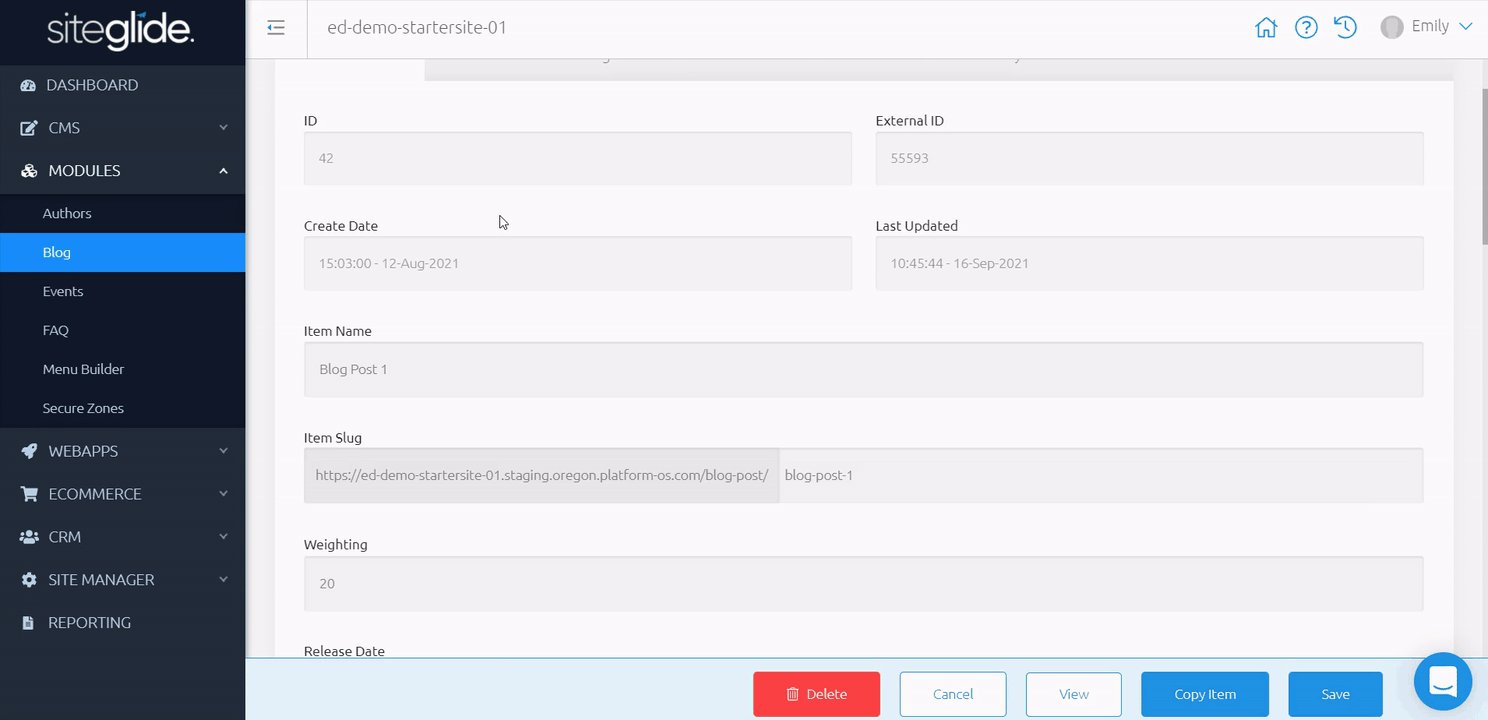
These will differ with each Module you use, however, there are 7 fields that you will find in every typical module, followed by fields specific to each Module:
- ID / External ID - Unique identifiers for each item, these appear when you have created and saved a new item and they cannot be edited.
- Item Name - Name of the Module item displayed in Admin and front-end
- Item Slug (if you’ve enabled detail view within the Module structure) - URL for this item
- Weighting - Create a sort order of your choice
- Release Date (in your timezone, outputs in UTC) - Choose a date for this item to be released
- Expiry Date (in your timezone, outputs in UTC) - Choose a date for this item to expire
- Enabled - Choose to enable or disable this item
- Item Owner - Choose a user from your CRM to own this item

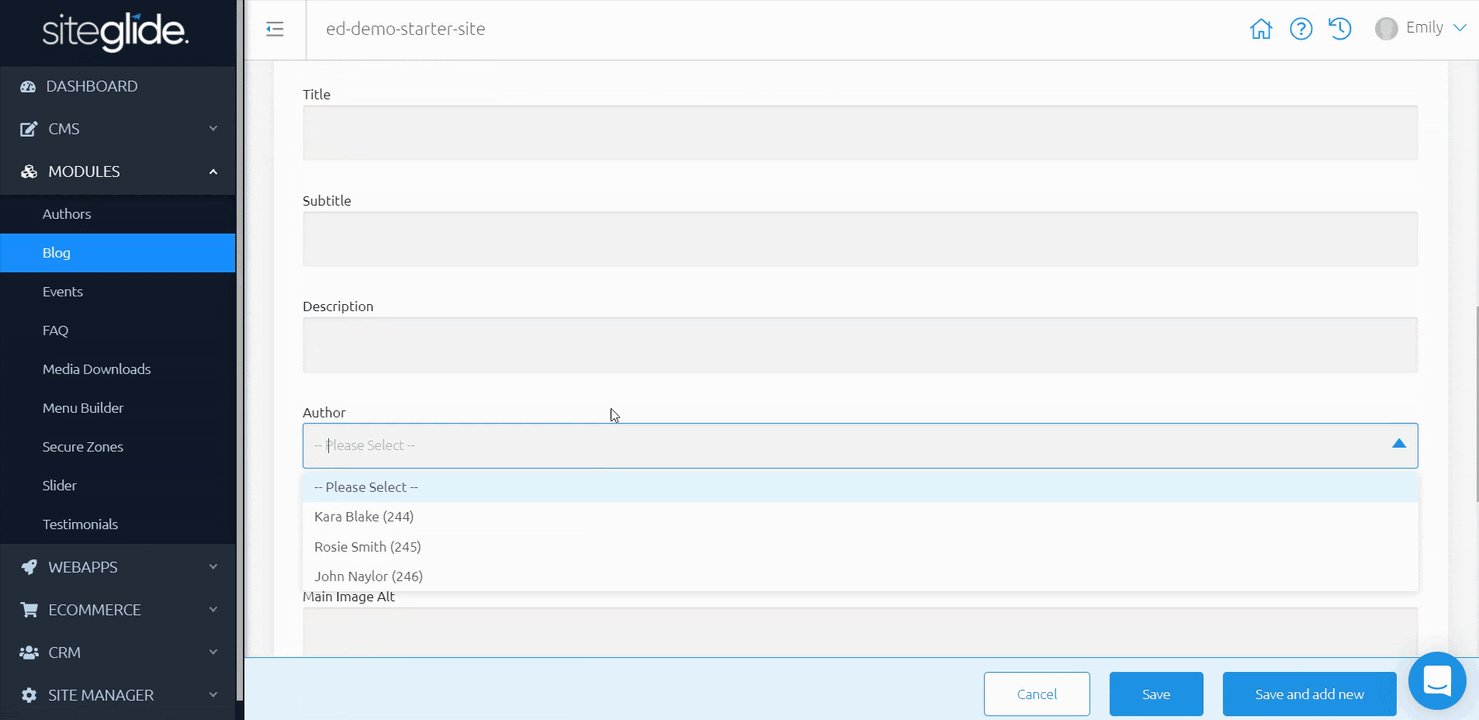
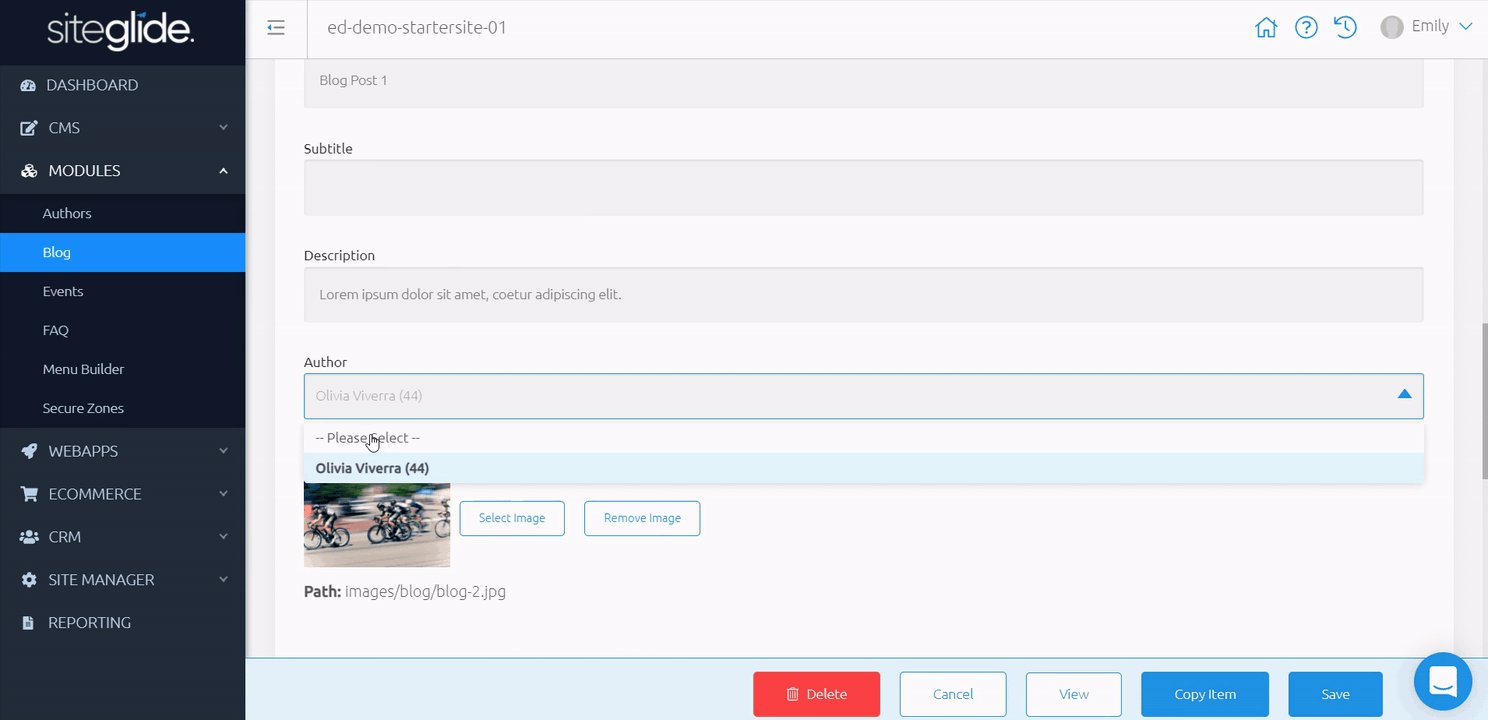
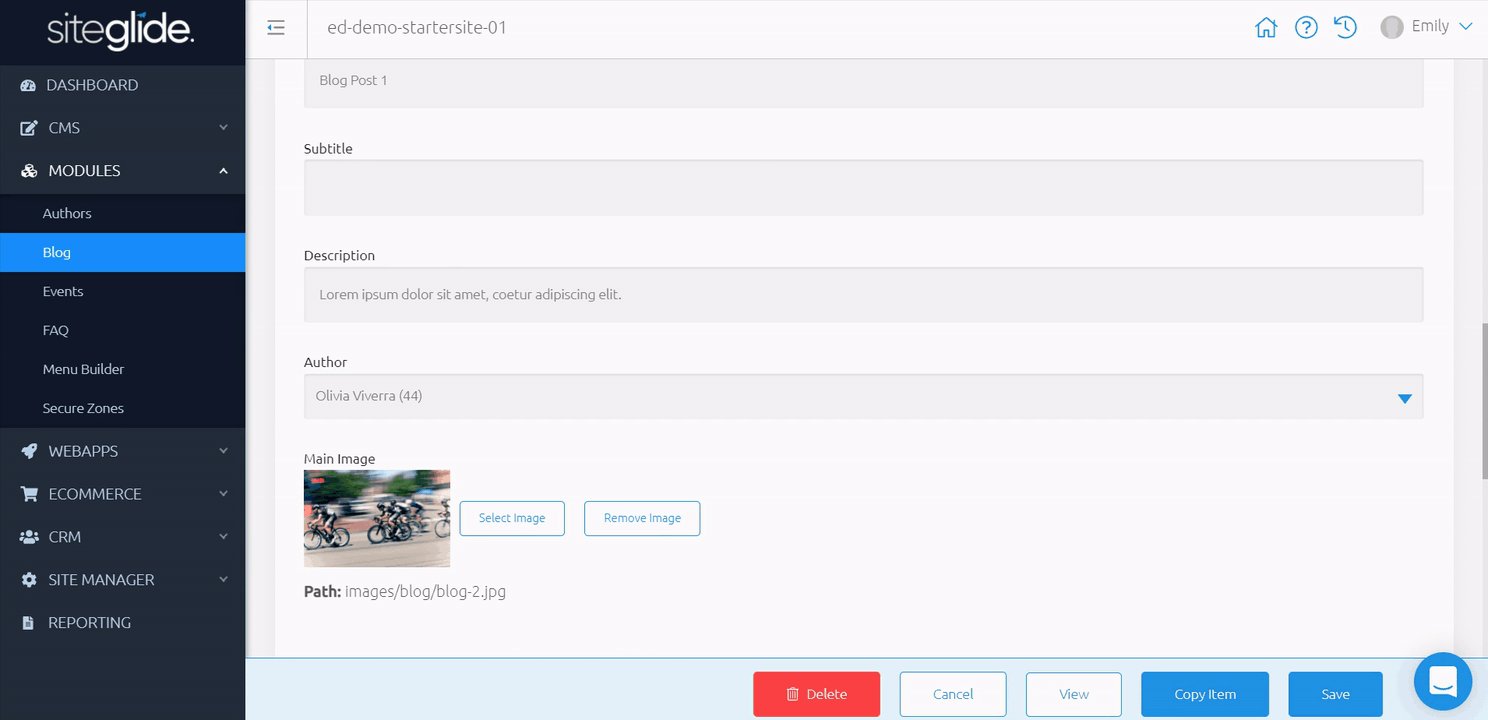
Assign Authors To Blog Posts
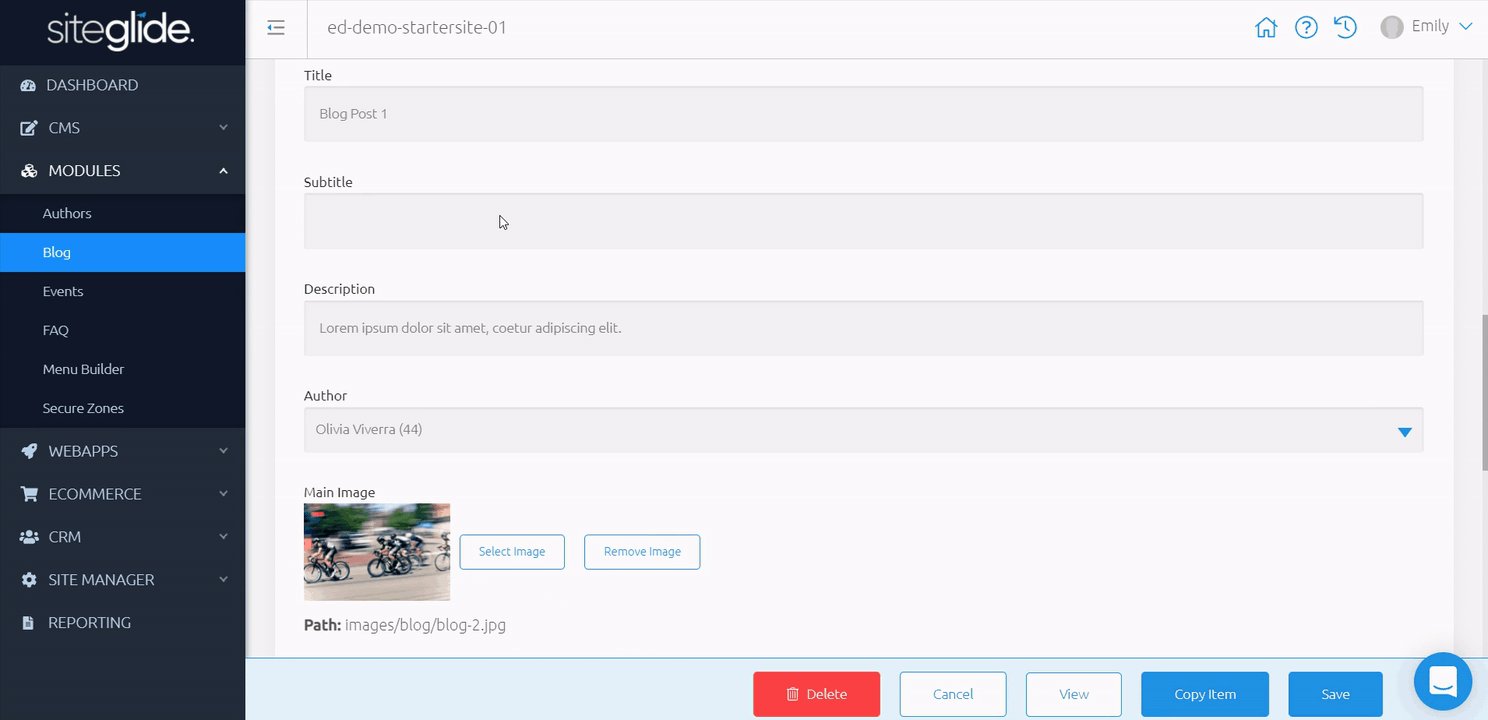
With the Blog Module, you can also assign Authors to each post.
You can do this within Standard Fields, below the Blog description to "Author". Simply choose an Author from the dropdown and save.

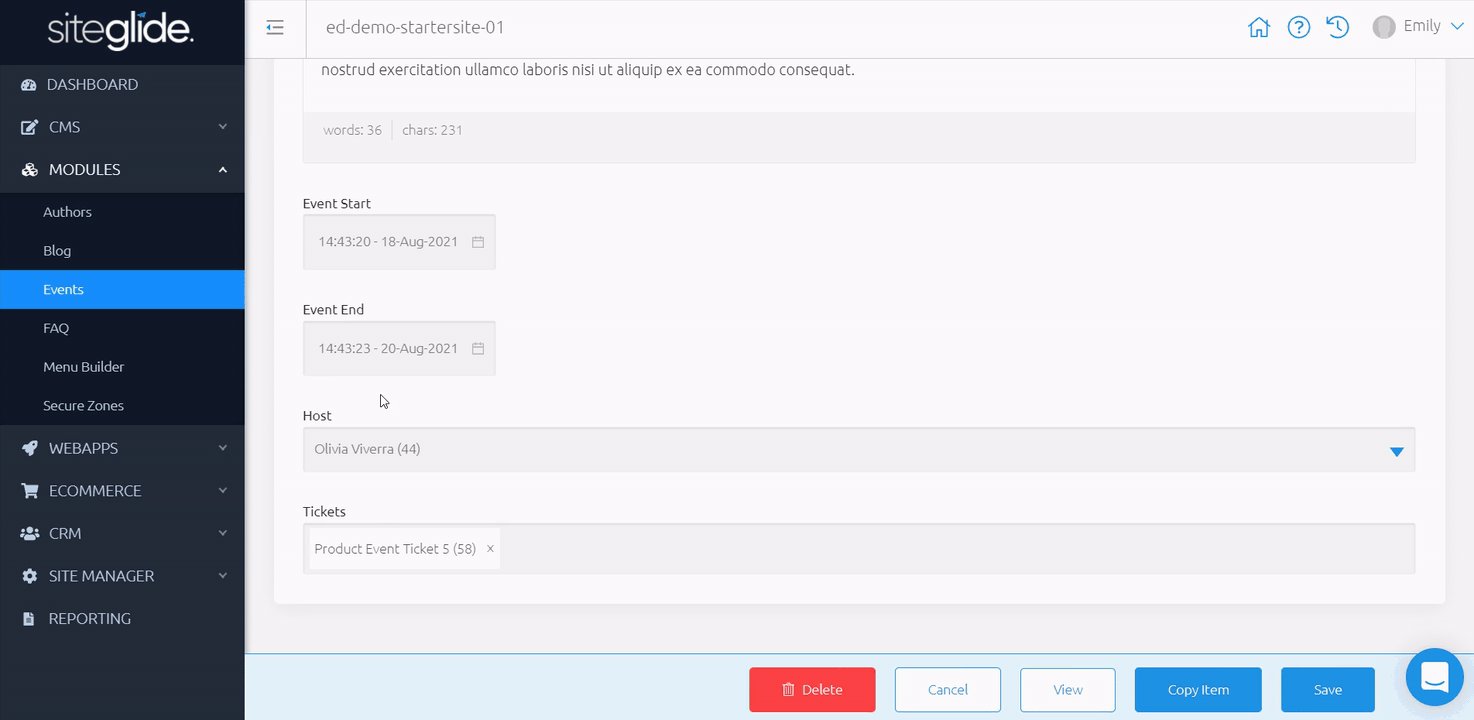
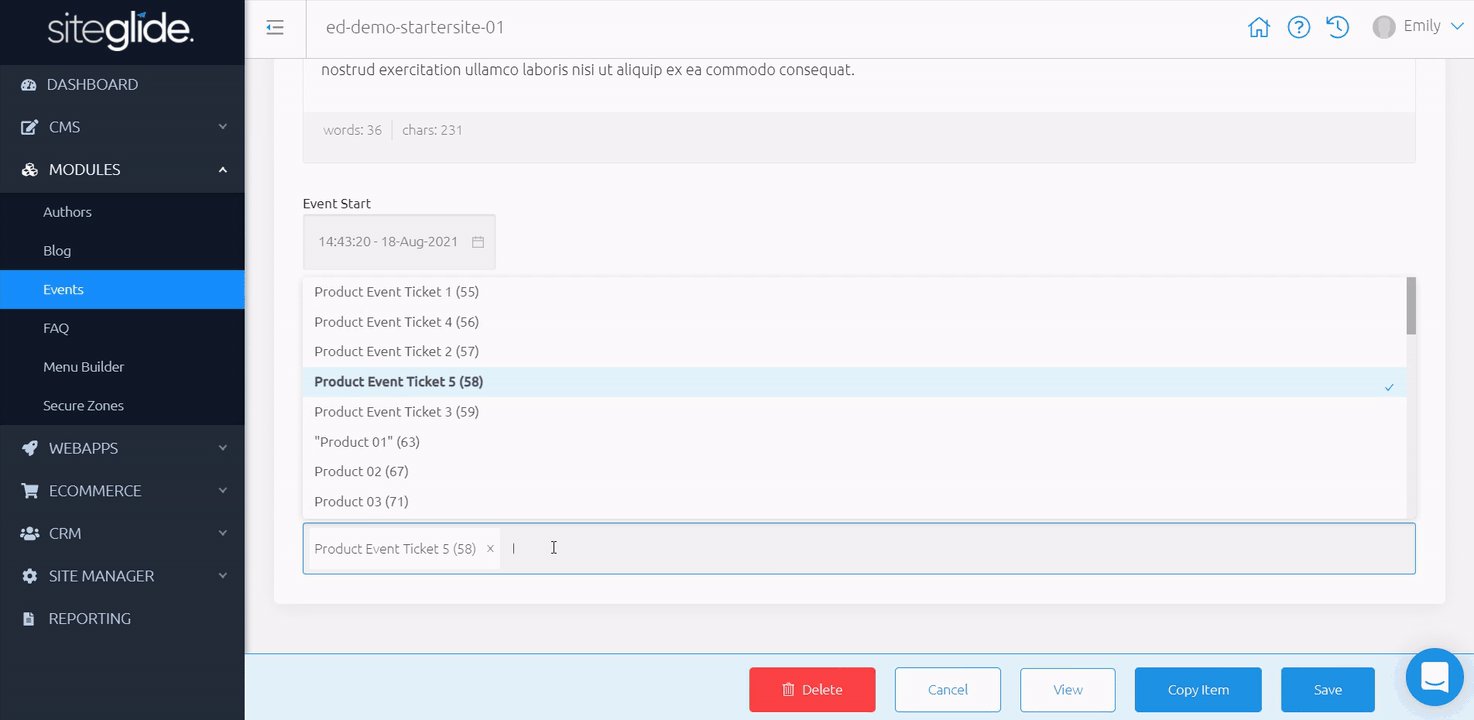
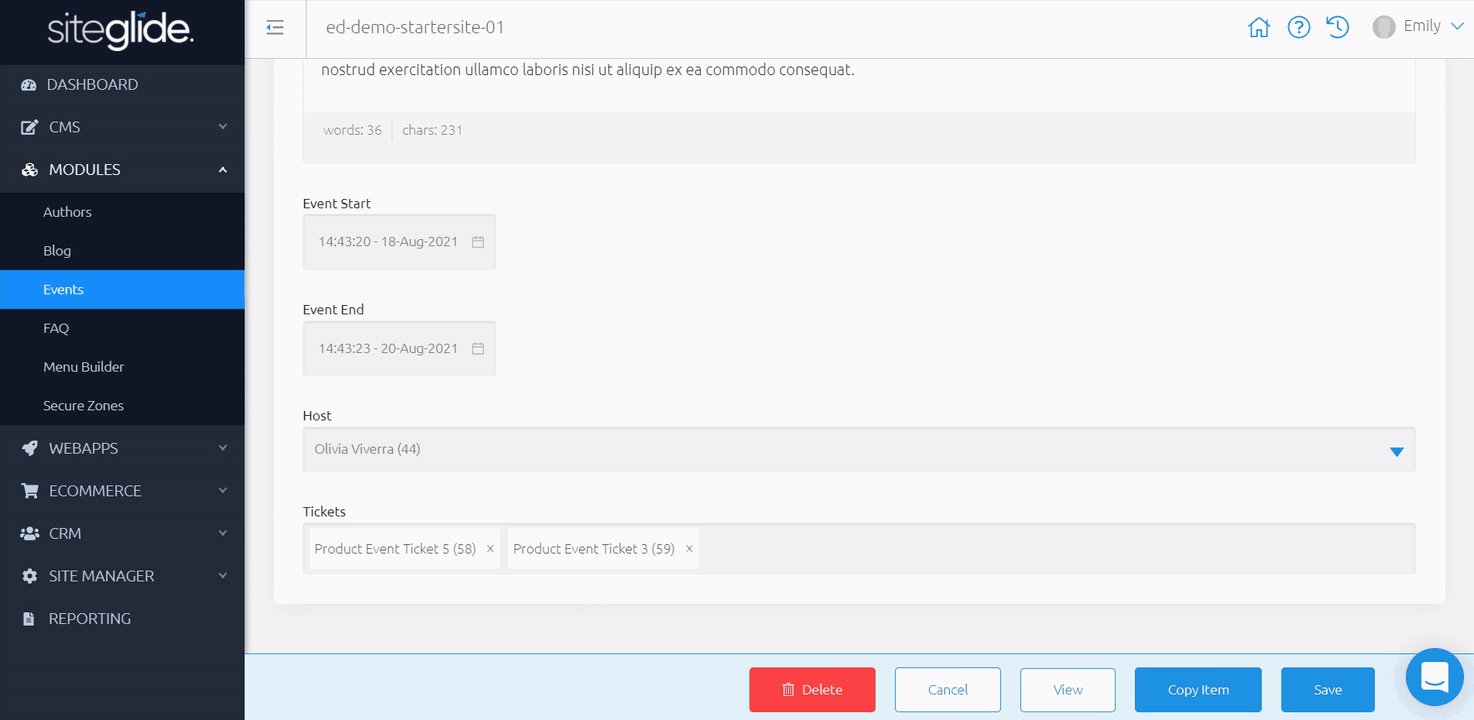
Assign Authors and Products to Events
With the Events Module, you can also assign Authors that host each Event and Products for Event tickets.
Authors
You can assign Authors within Standard Fields by scrolling down to below the Event End to "Host". Simply choose an Author from the dropdown and save.
Products
You can assign Products within Standard Fields by scrolling down to below Host to "Tickets". Simply choose a Product from the dropdown and save.

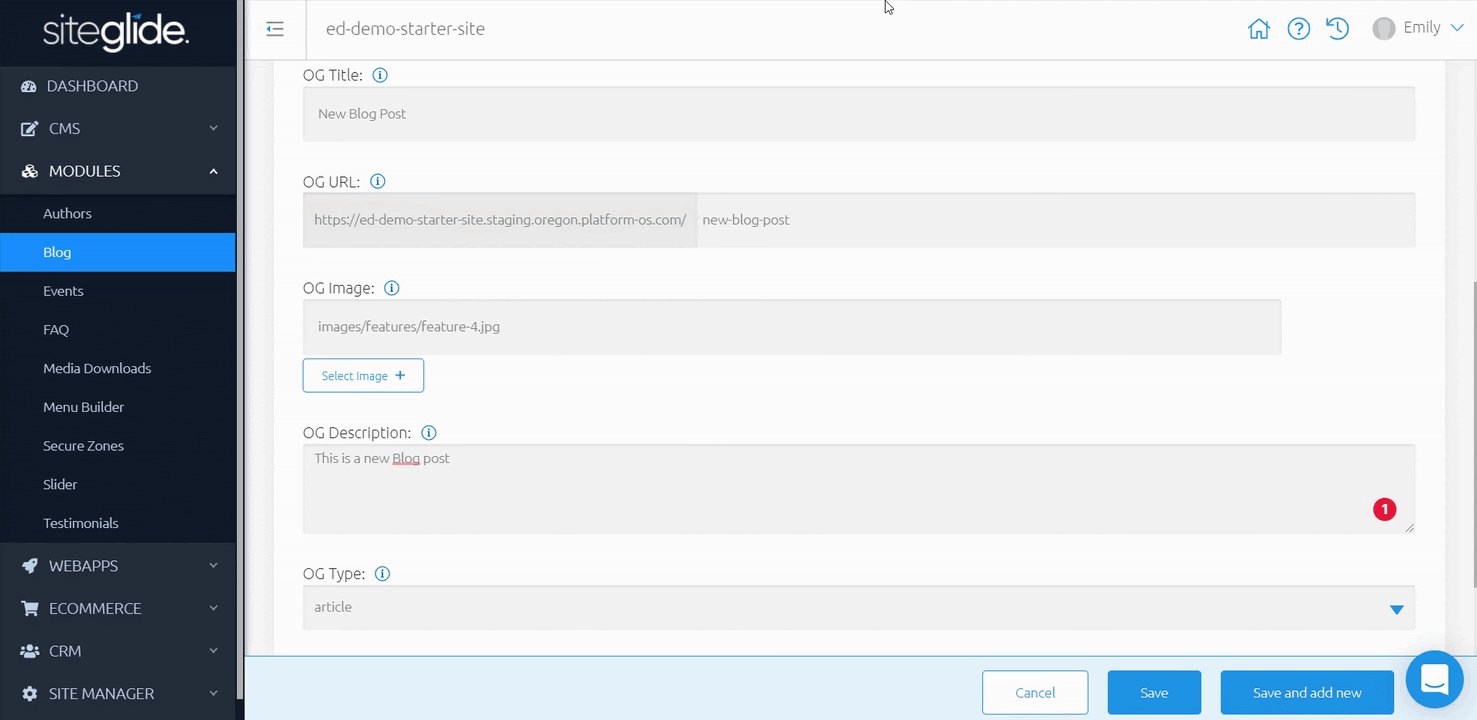
SEO Settings
SEO and Open Graph fields are the same across all typical modules and help to enhance your items and your website, achieving higher rankings.
These fields include:
- Page Title - Choose a title for this item
- Meta Description (with an advised character length between 50-160) - Write a relevant meta description for this item
- OG Title - Choose an Open Graph title for this item
- OG URL - Choose an Open Graph URL for this item
- OG Image - Choose an Open Graph image for this item
- OG Description - Write a relevant Open Graph description for this item
- OG Type - Choose a type - article, book, profile, or website
- Twitter Card Type - Choose a type - app, player, summary, or summary large image - This is required for sharing this item on Twitter. For more information on Twitter Card Types, see here

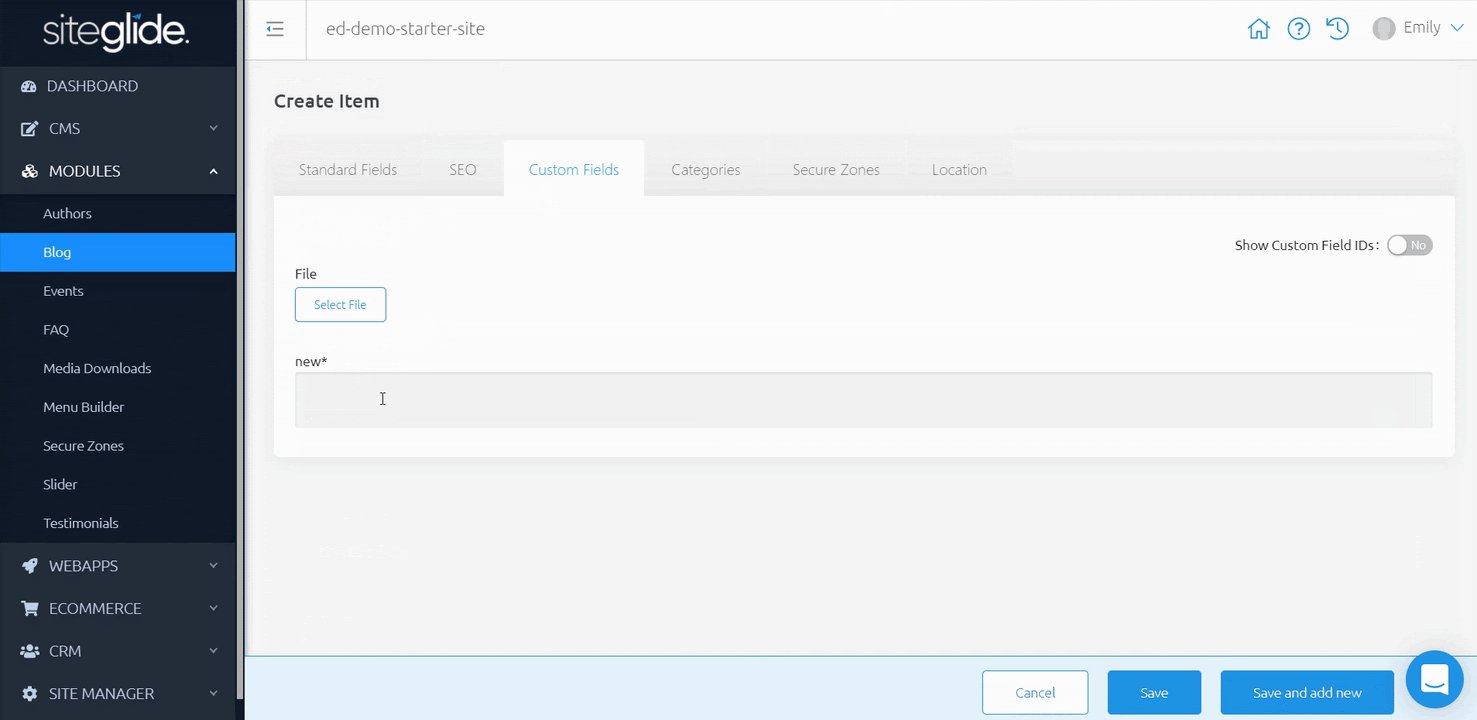
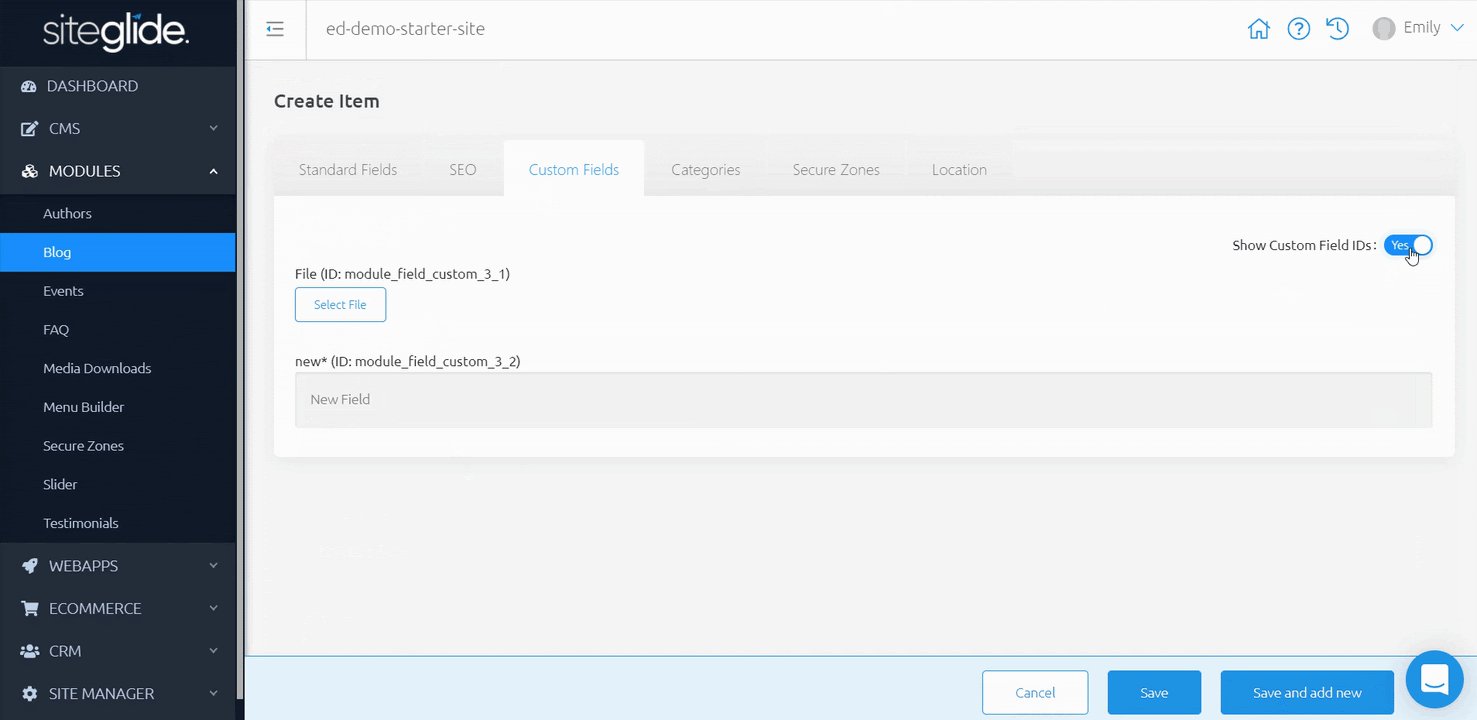
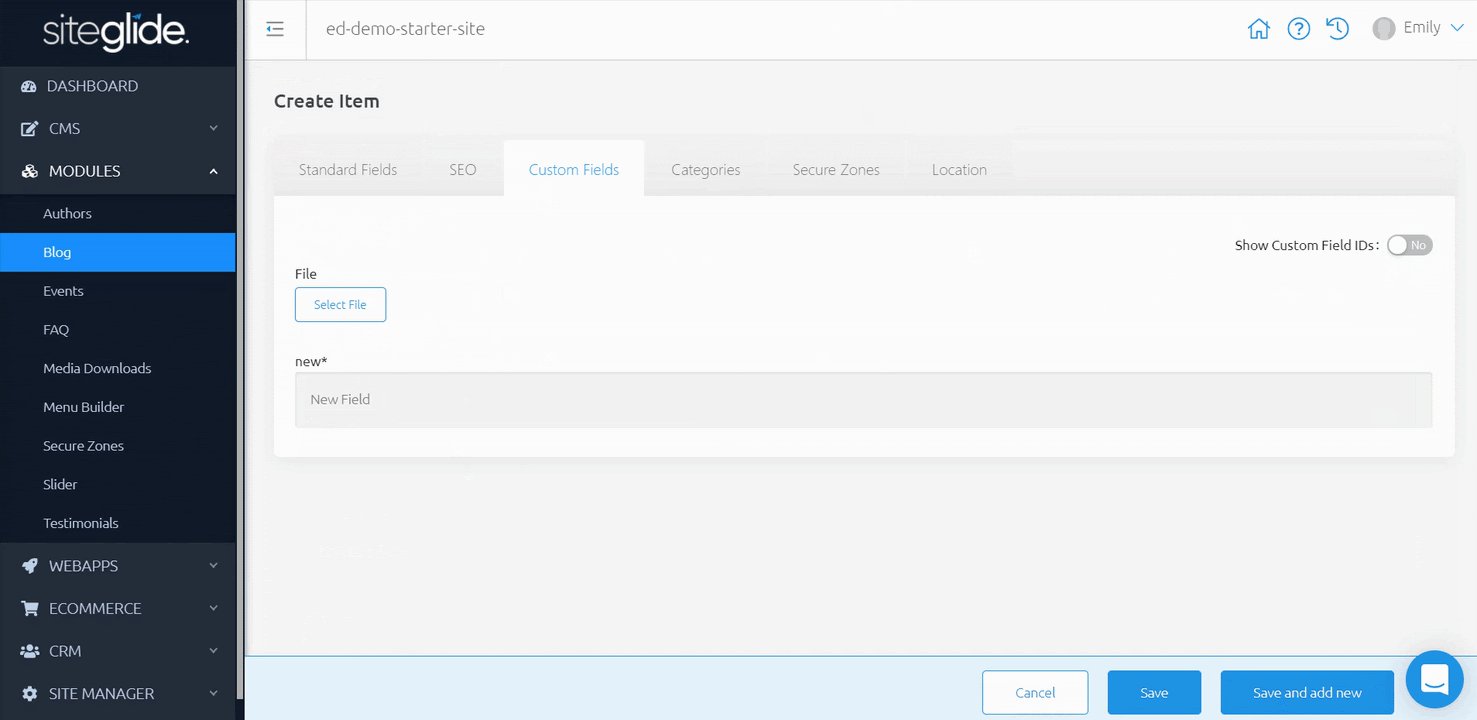
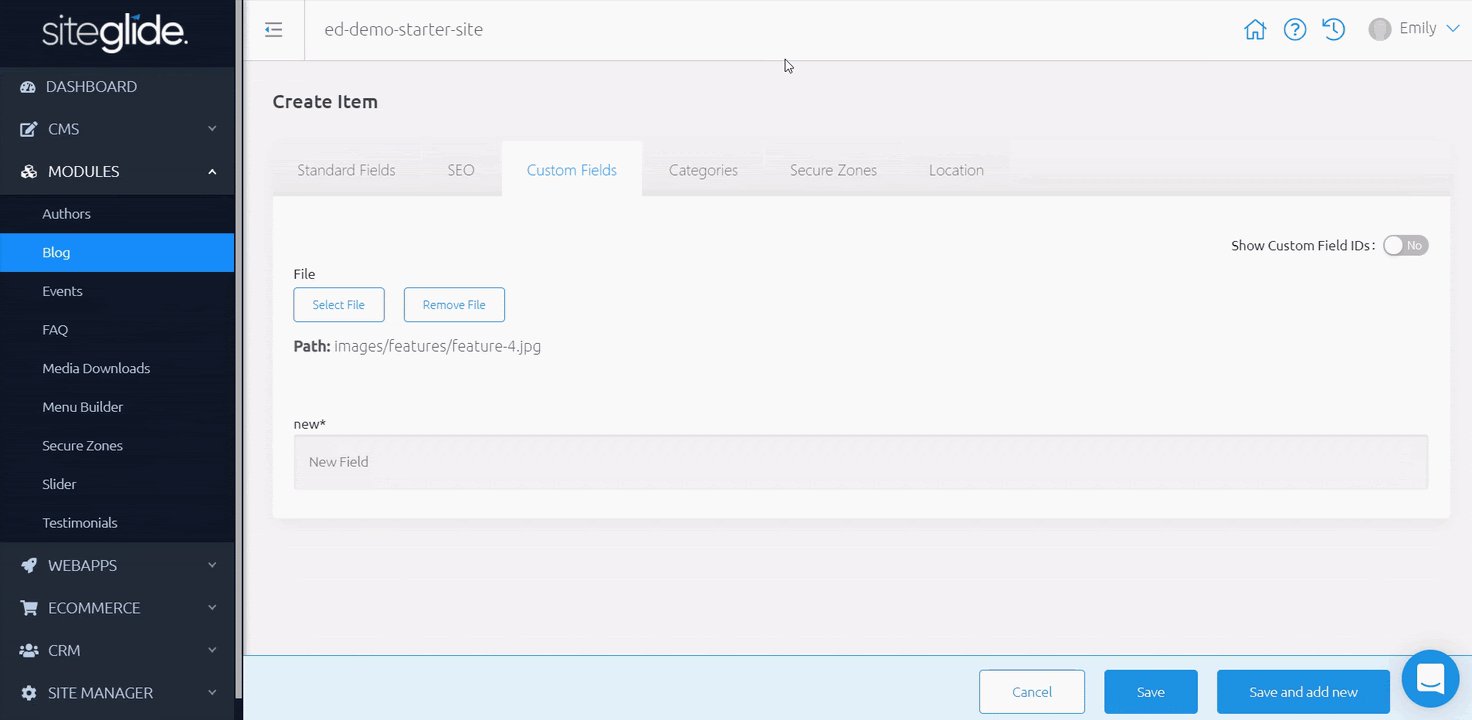
Custom Fields
Any custom fields created within your module structure will show here for you to utilise. These can be filled in, if required, or left blank for later editing.
You can also toggle to show the custom field IDs; these can come in handy for outputting in layouts. You can instead choose to output the quick liquid provided from the dropdown in Code Editor.

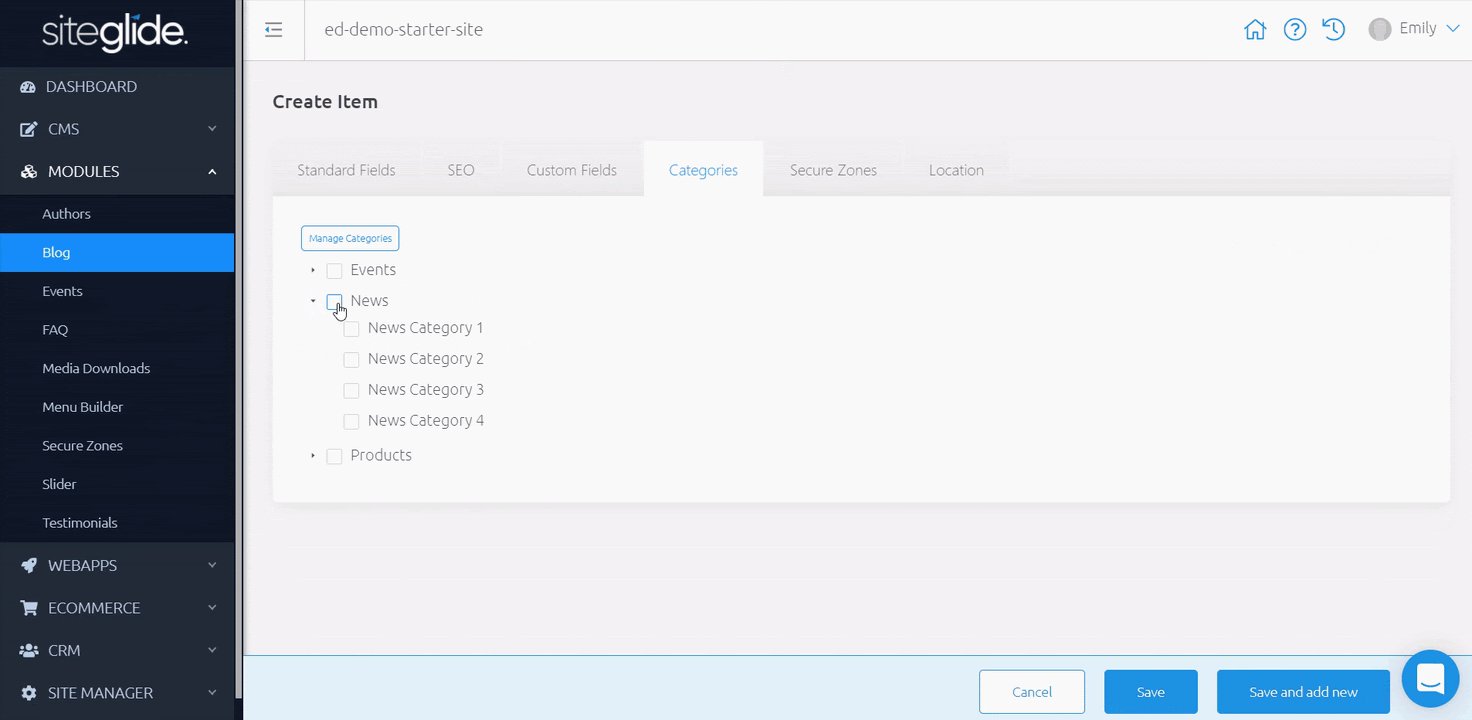
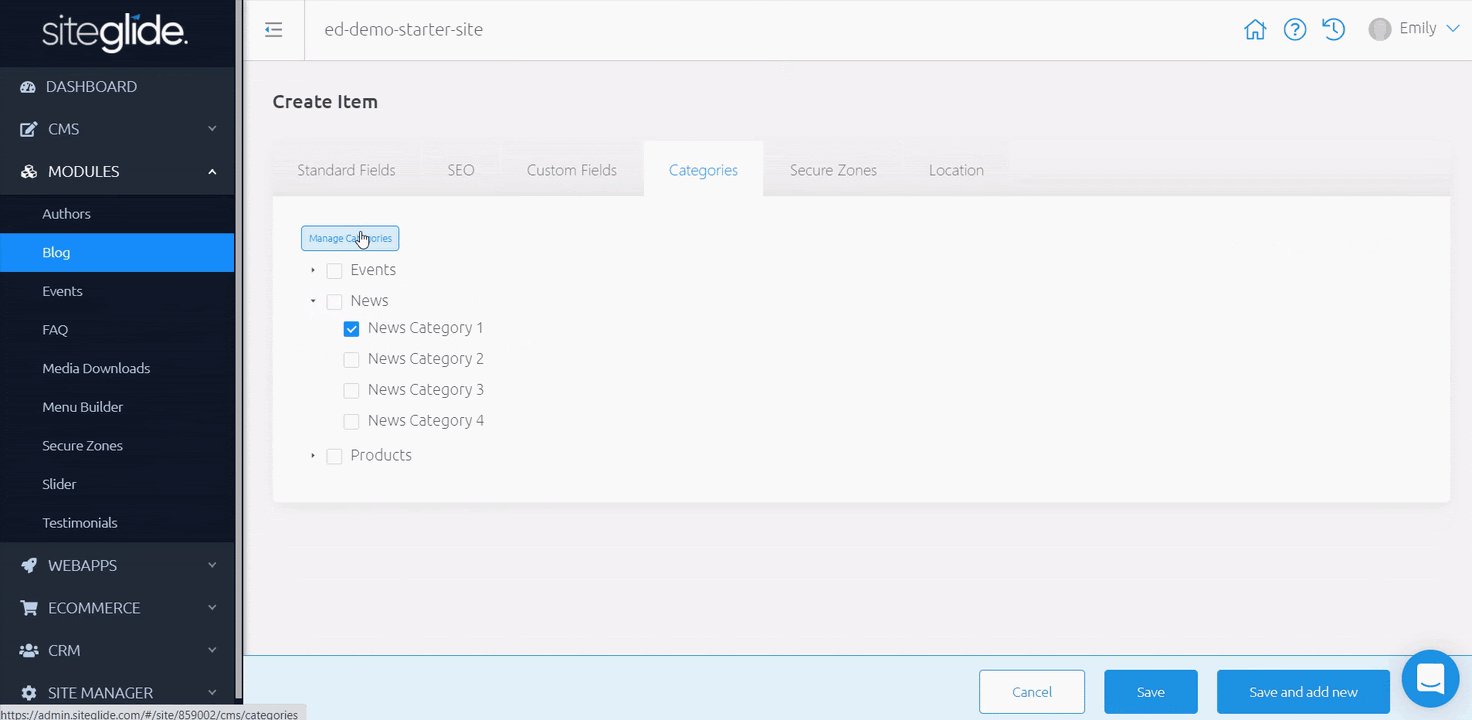
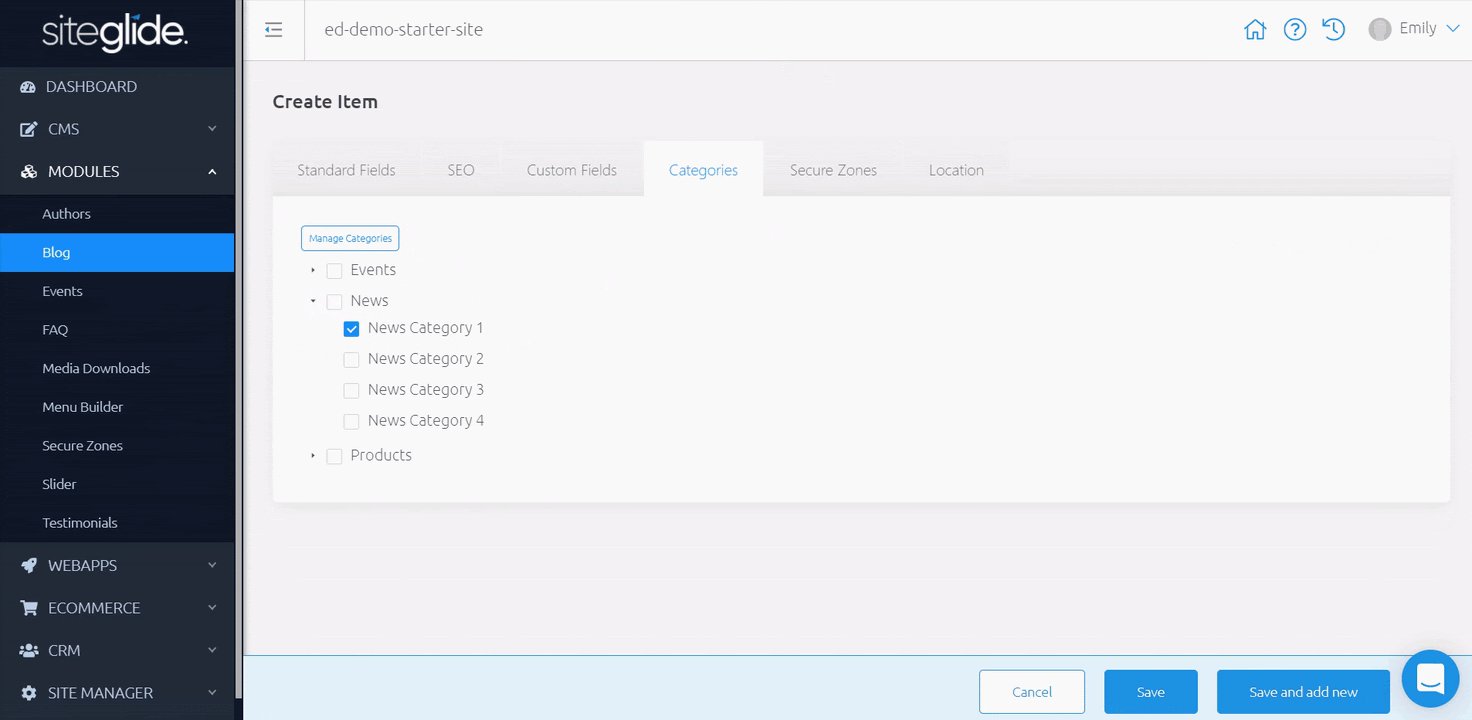
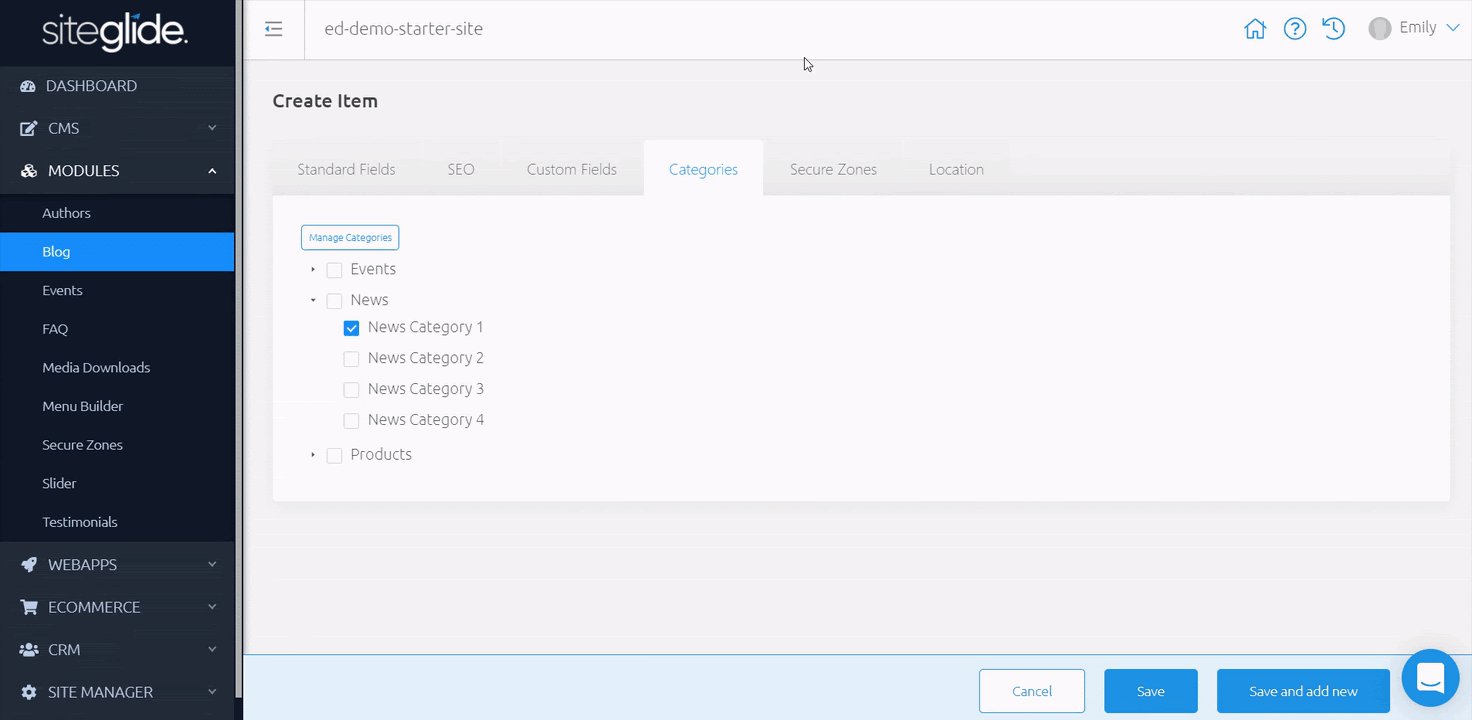
Adding Items To Categories
With a list of available Categories, you can open top levels to show the children categories.
You can choose to add an item to any parent or child category.
No categories showing? Use ‘Manage Categories’: where you can create, edit and remove any. Find out more: Create a Category

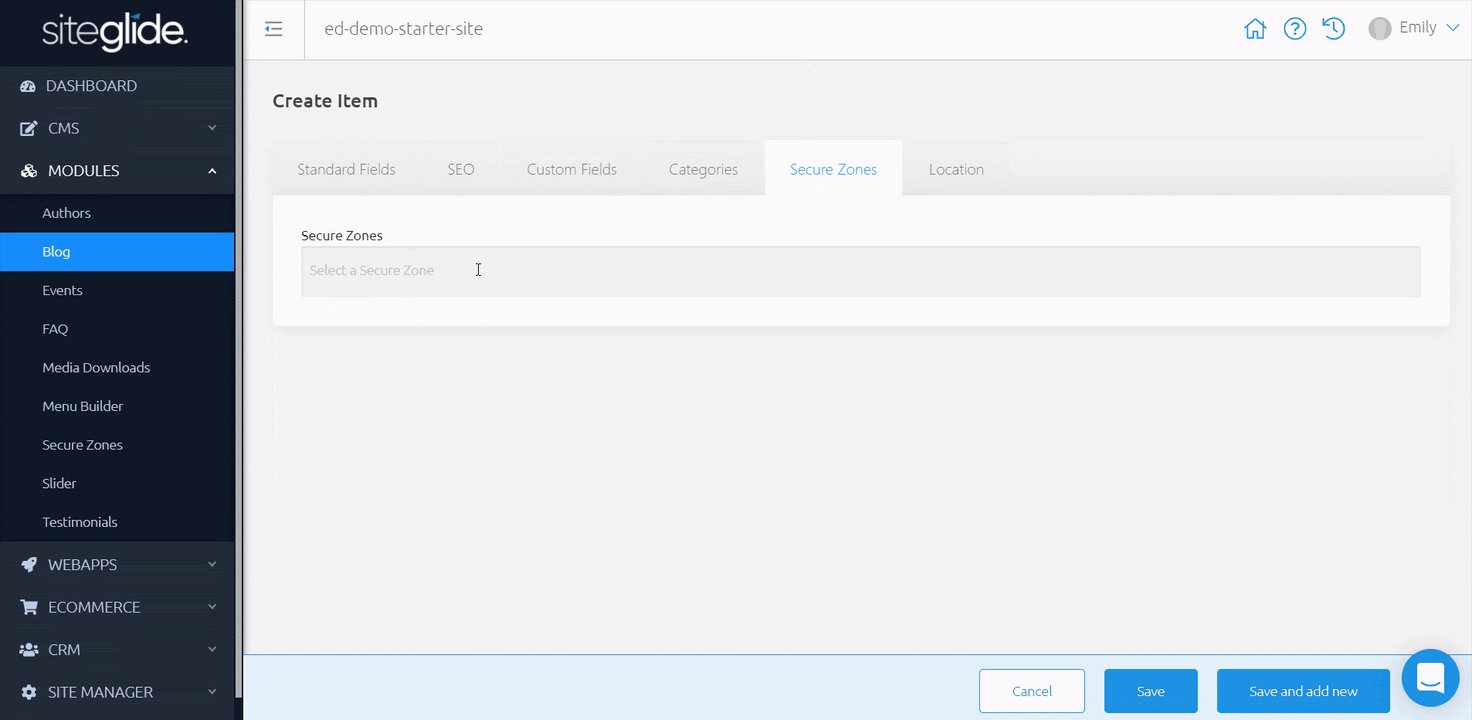
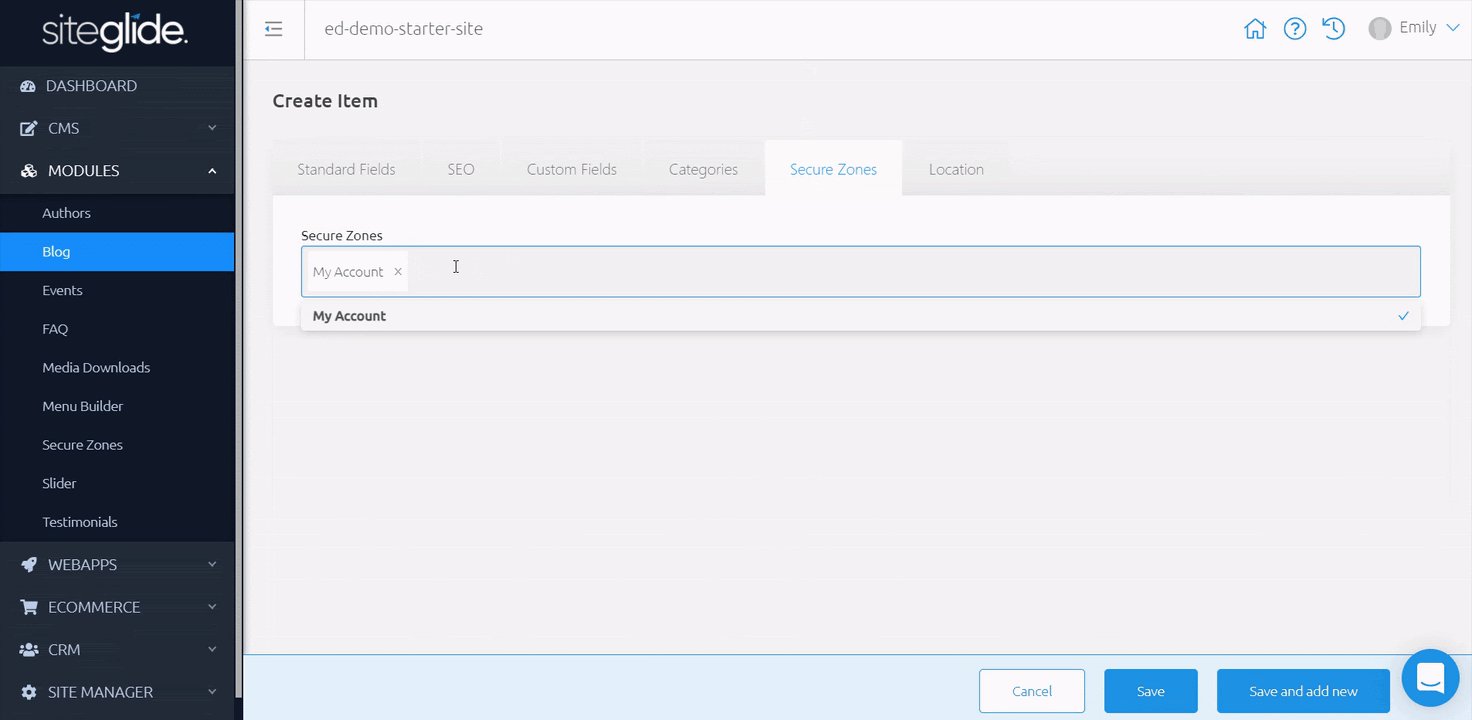
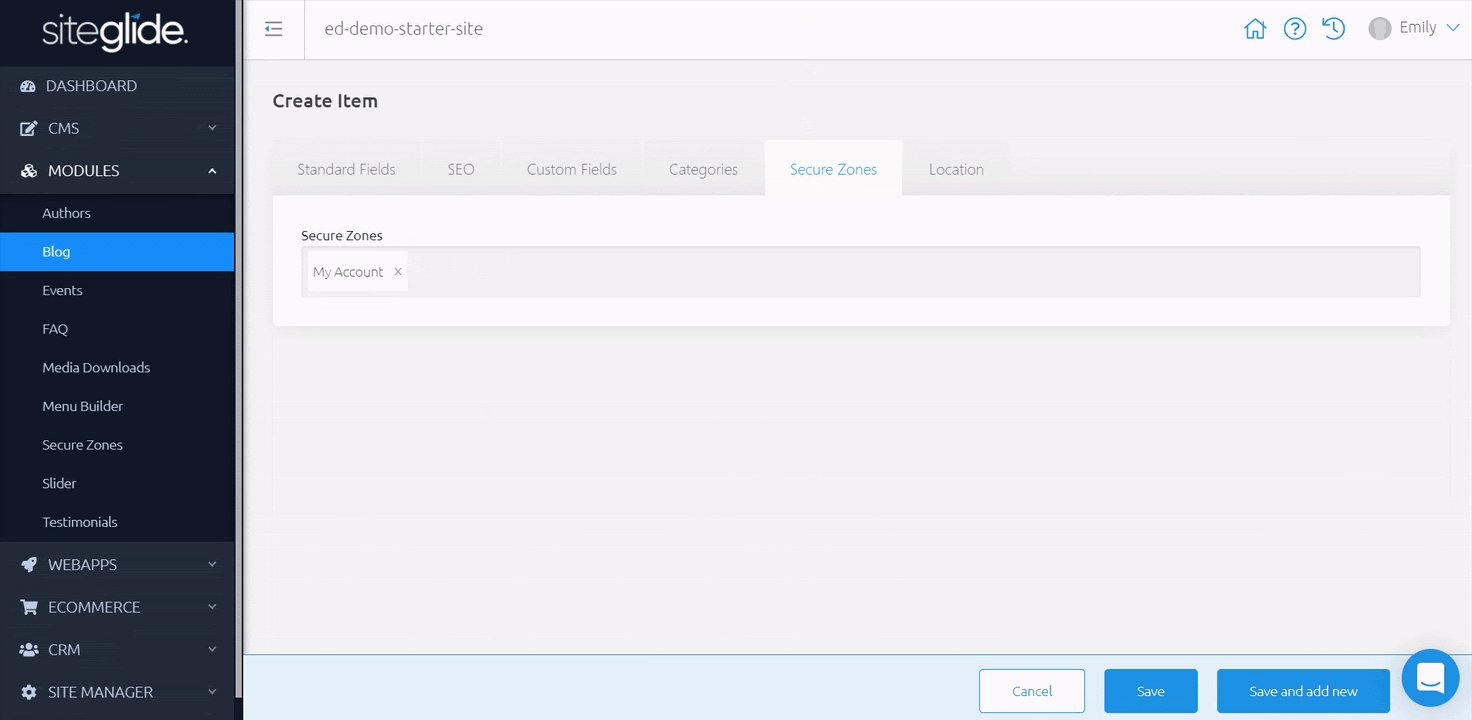
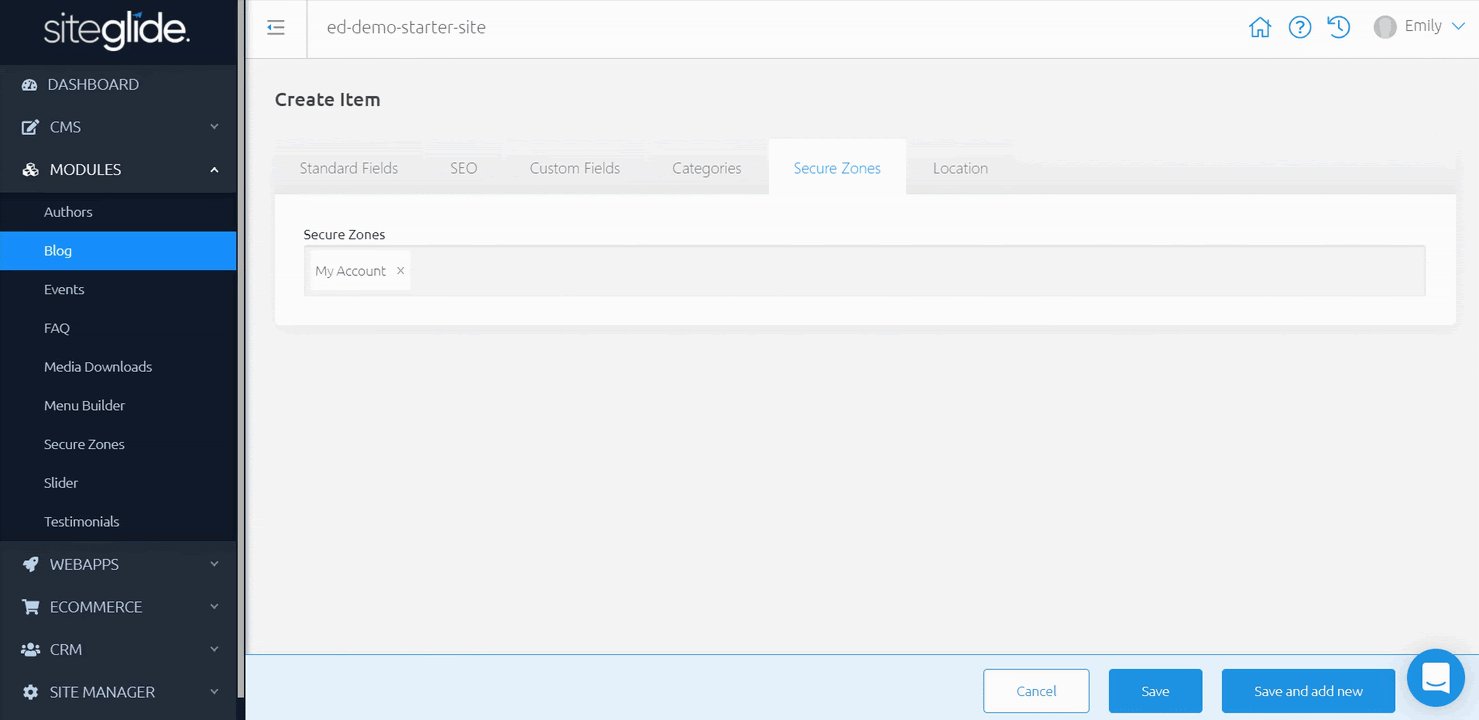
Securing Items
With Secure Zone options set up in the module structure, you can use the dropdown to add any existing secure zones on your site to this item.
Alternatively, backspace or “x” can remove any unwanted secure zones.
If no Secure Zones are available to add, you can create some. Find out more: Creating A Secure Zone

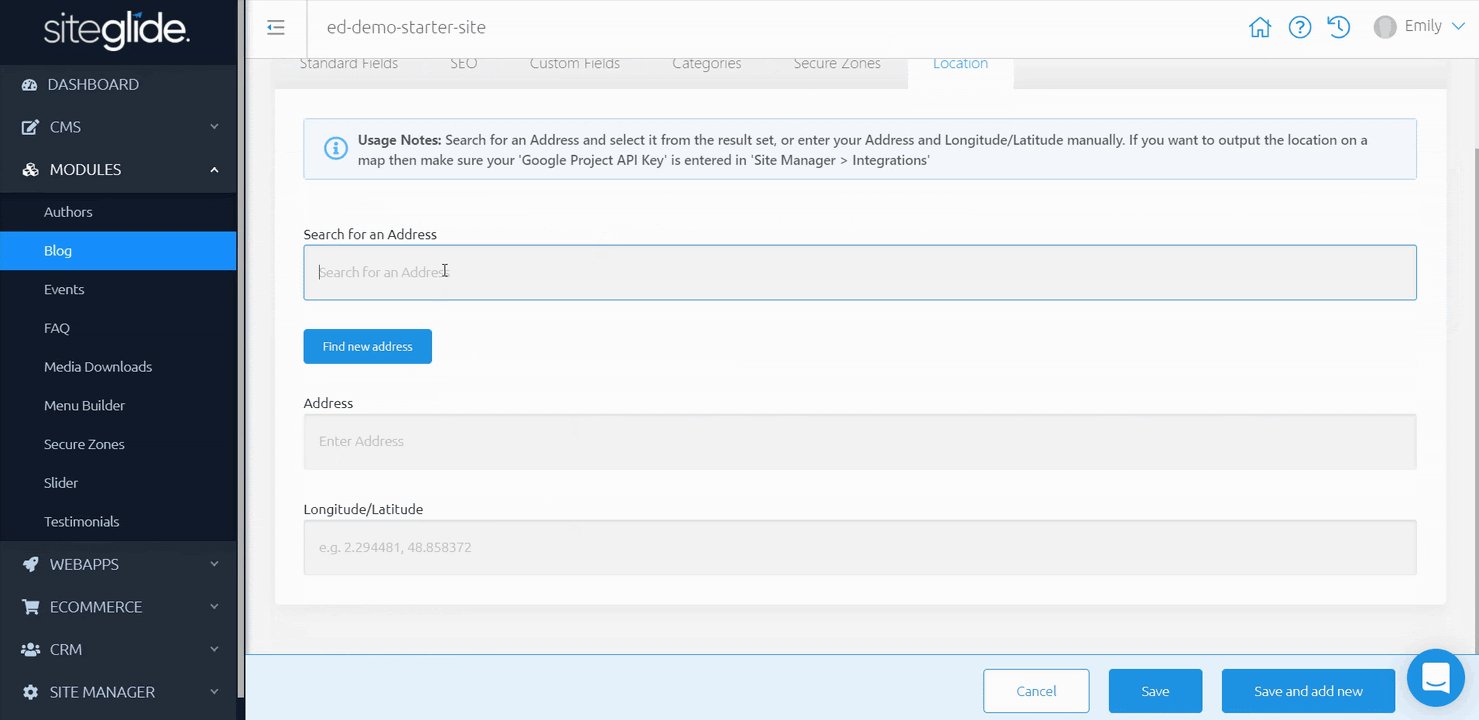
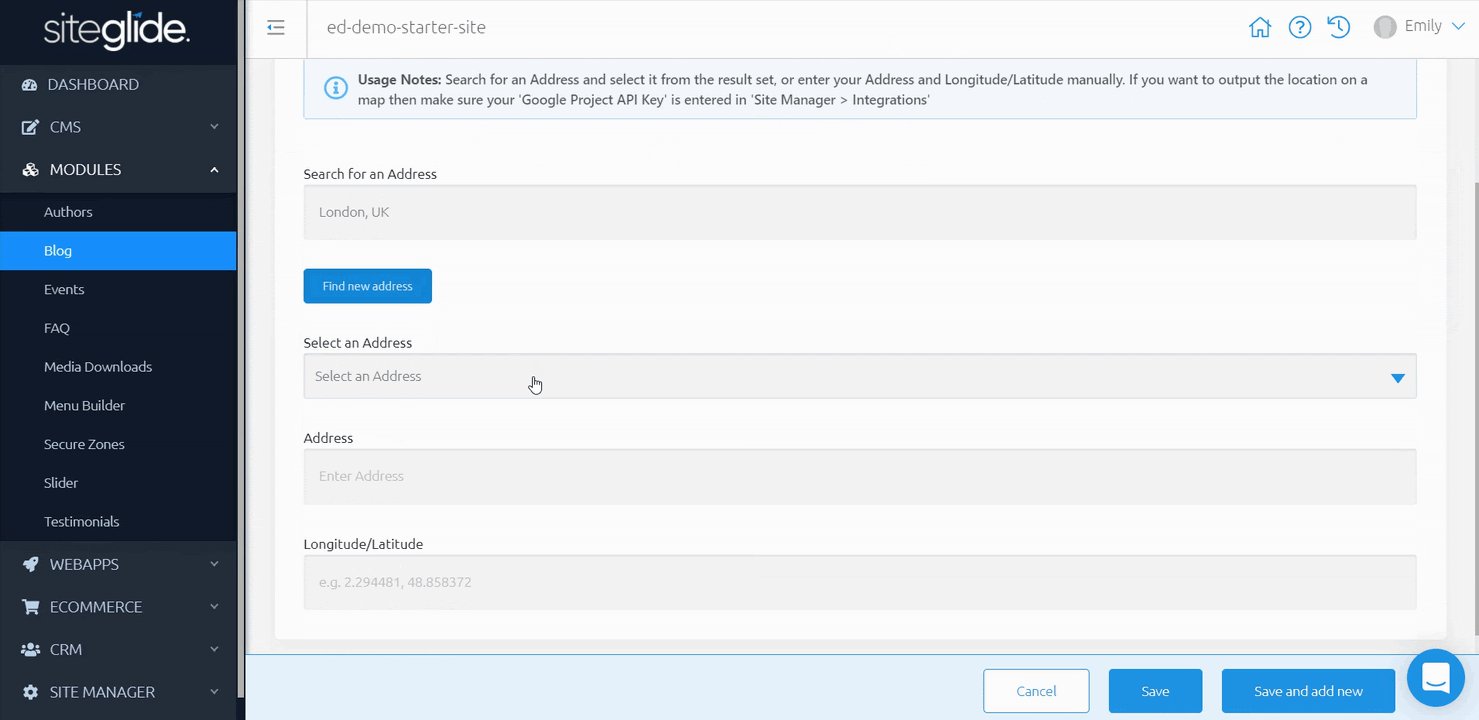
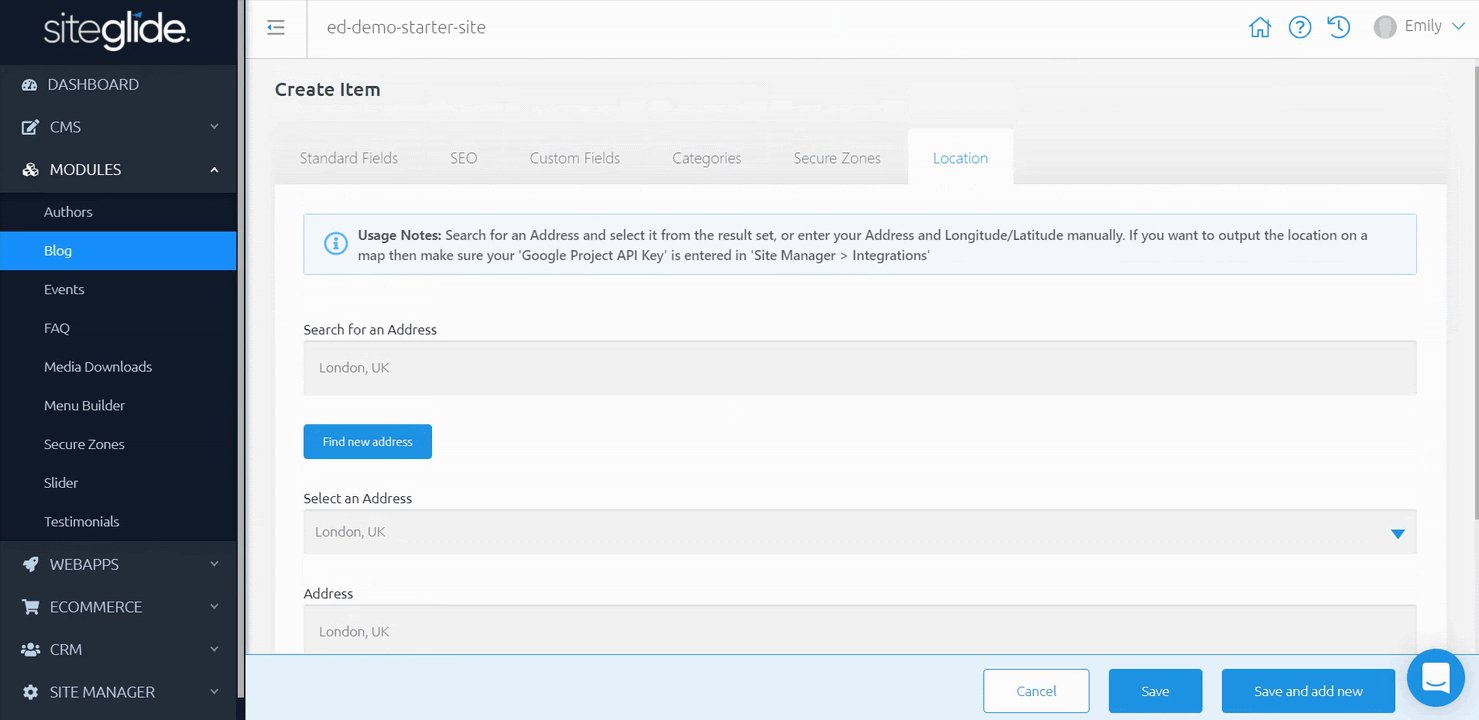
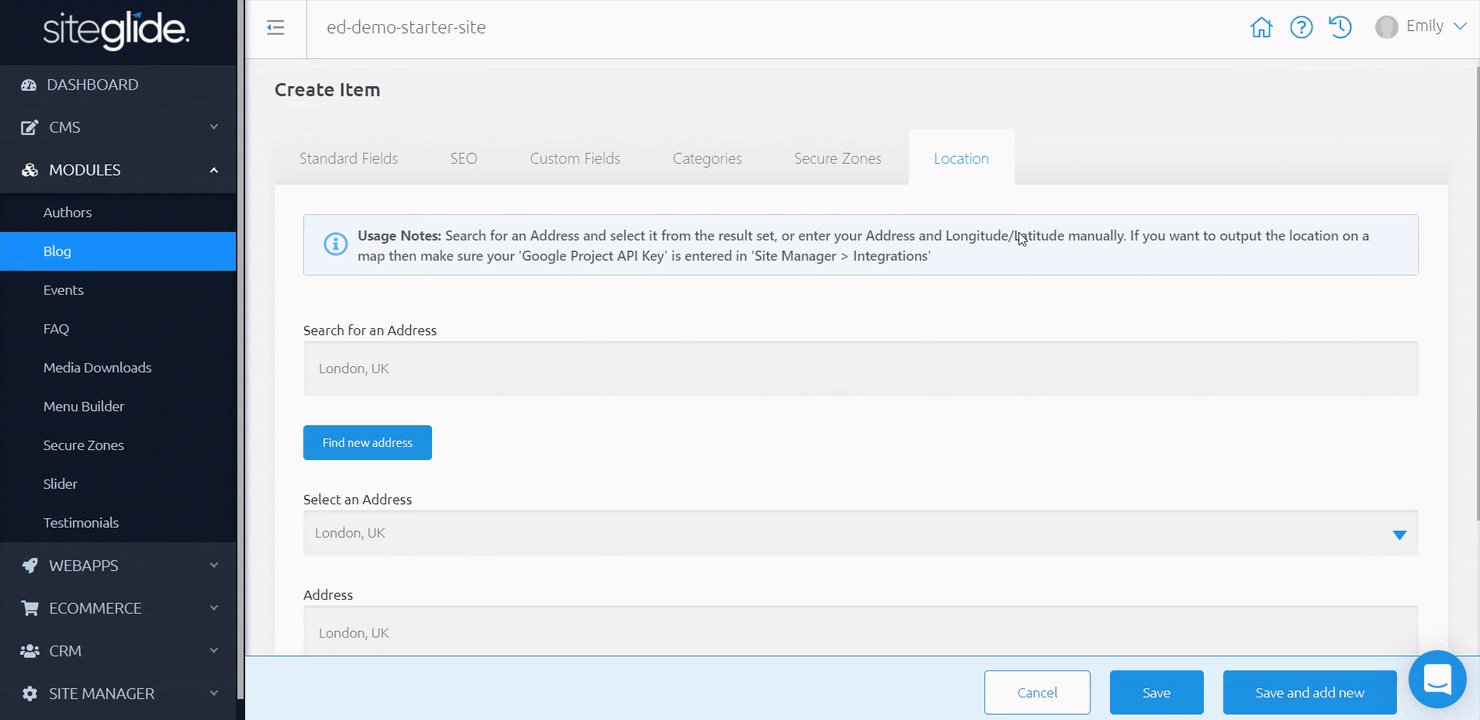
Adding A Location
Using “Search for an Address” to find one, manually enter an “Address” or use “Longitude/Latitude” coordinates for GeoJSON, you can enter one location to be added to this item.
For example, this could be an Event with a destination; or a Blog post talking about a holiday vacation.
This can be shown on the front end as a list, or in a map with drop pins. Find out more: Searching By Location - Full Example

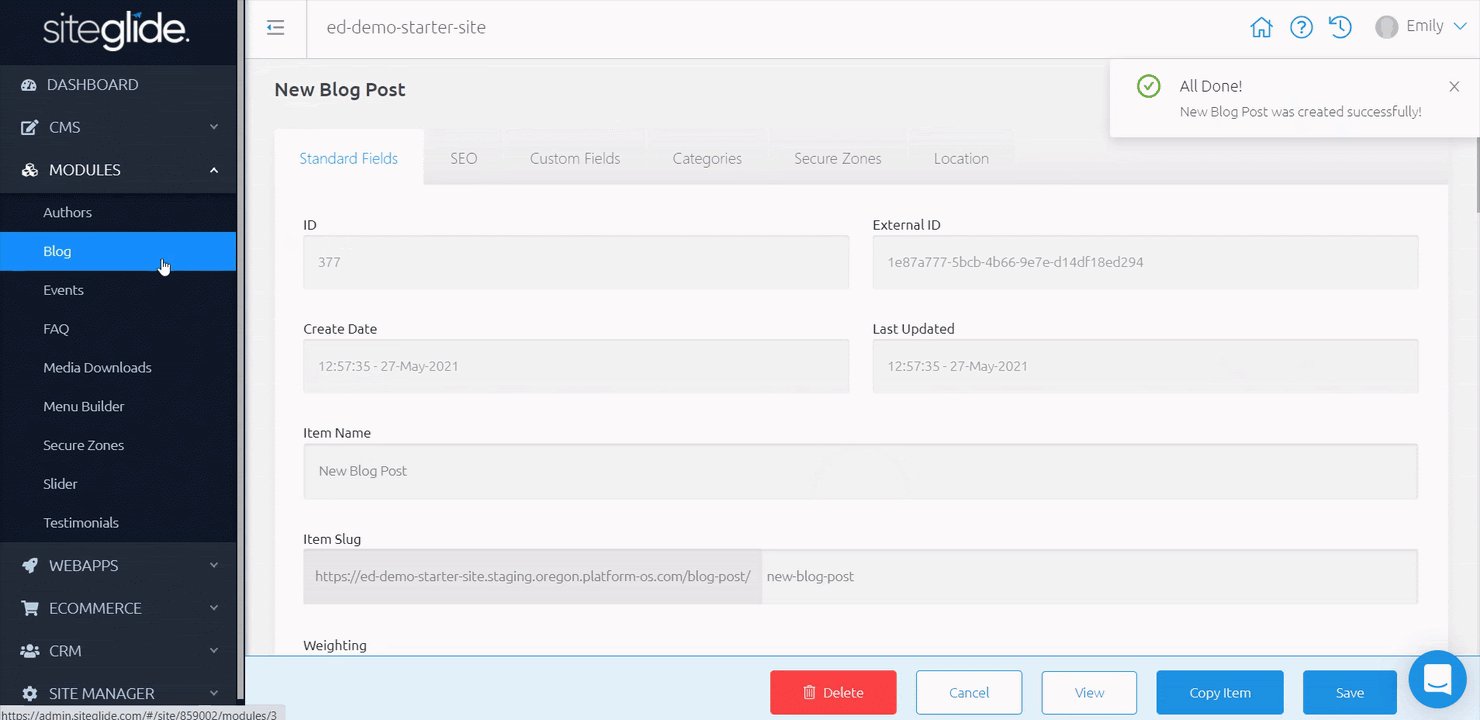
Saving And Editing
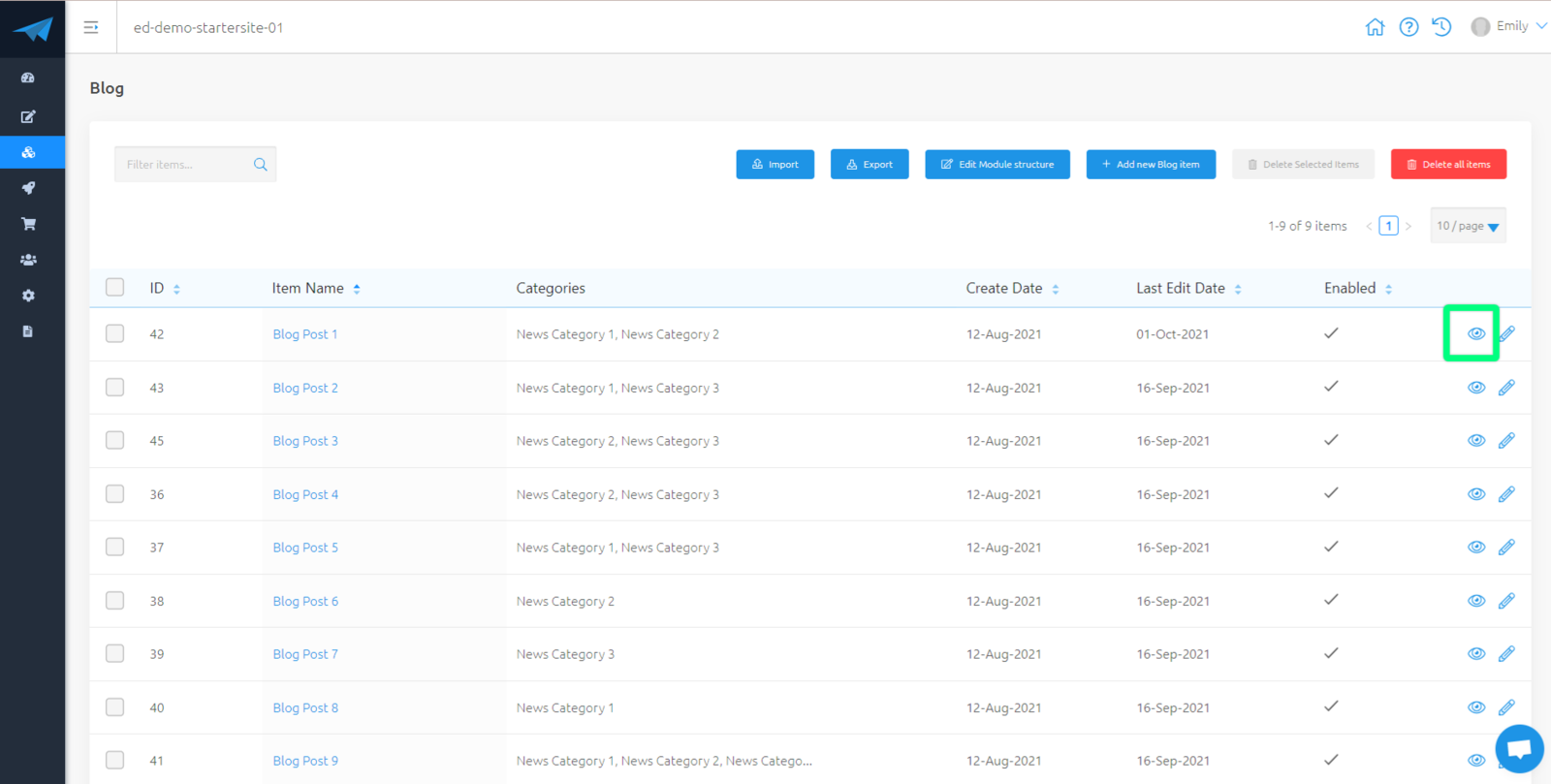
Once you have included this information, click ‘save’, or ‘save and add new’ to continue creating more. You can then click the module name to return to your list of items.
From here, you can click either the name of an item or the pencil icon on the right-hand side to edit.

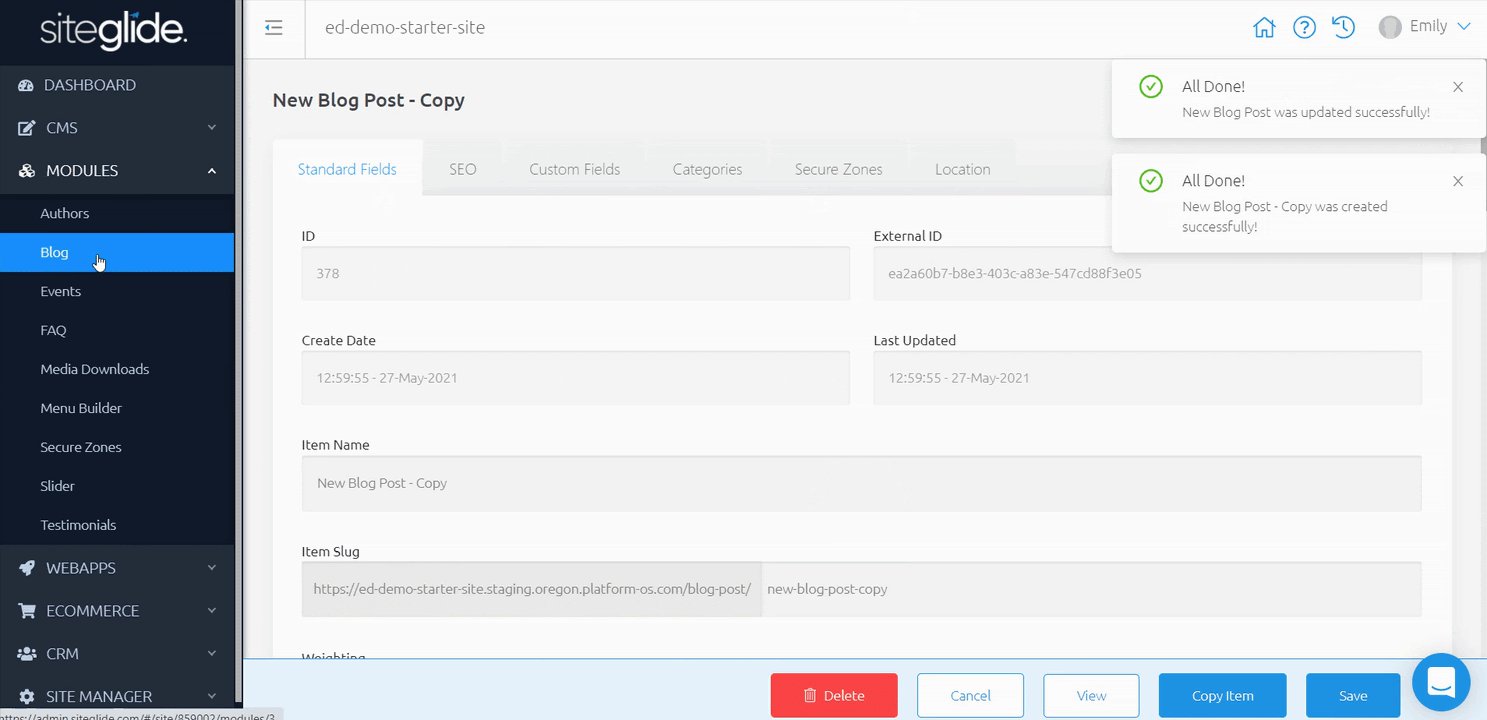
Copy Items
Duplicating items allows you to easily replicate items across your Site and have an item with different URLs.
Once you have one item set up, you can duplicate this many times to create the number of items you need or duplicate once to set up a similar item without manually creating these.
You can do this by clicking ‘Copy item’ at the bottom of any item.

Importing And Exporting
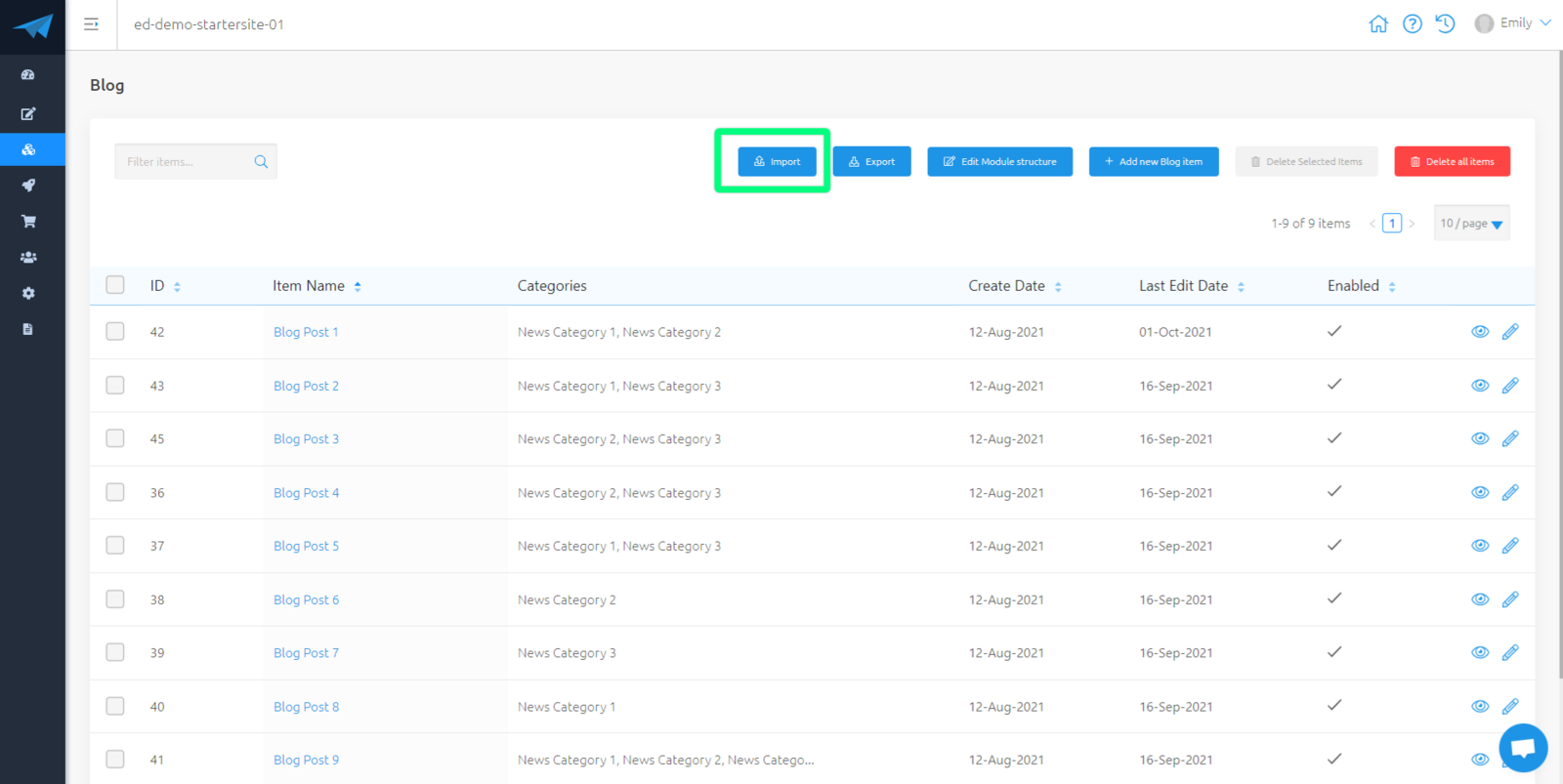
Import
Importing CSVs is great for migrating items over from other sites to Siteglide; creating new items or editing existing items in bulk.
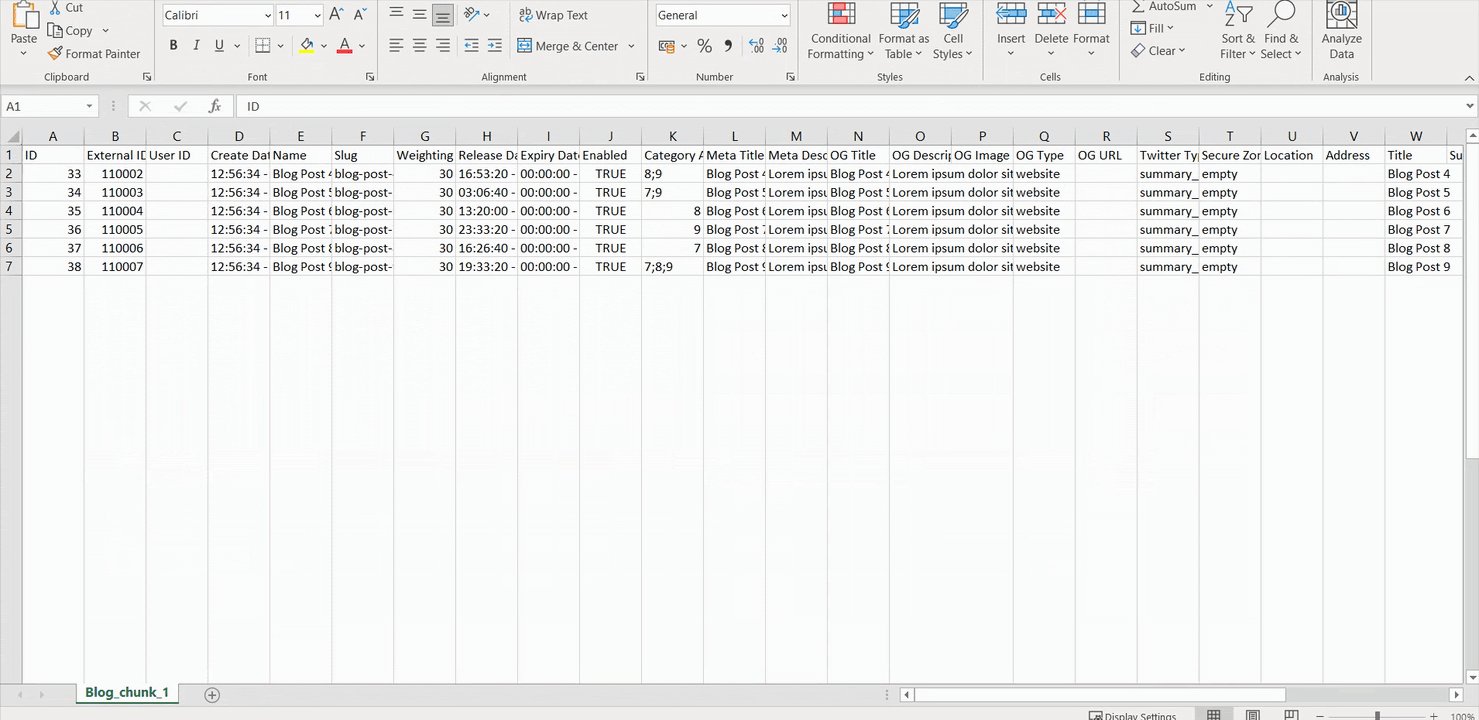
From your list of items, you can “Import” to “Download Import Template”, which contains essential columns for you to begin populating with data; alternatively, looking at this template preview in admin will show you which columns are required, and more information about each column to help you populate correctly.
“Start Import” to “Select CSV” and begin importing your items.
A success or error message will appear in the top-right-hand corner, and you will receive an email of the success or failure of each import.

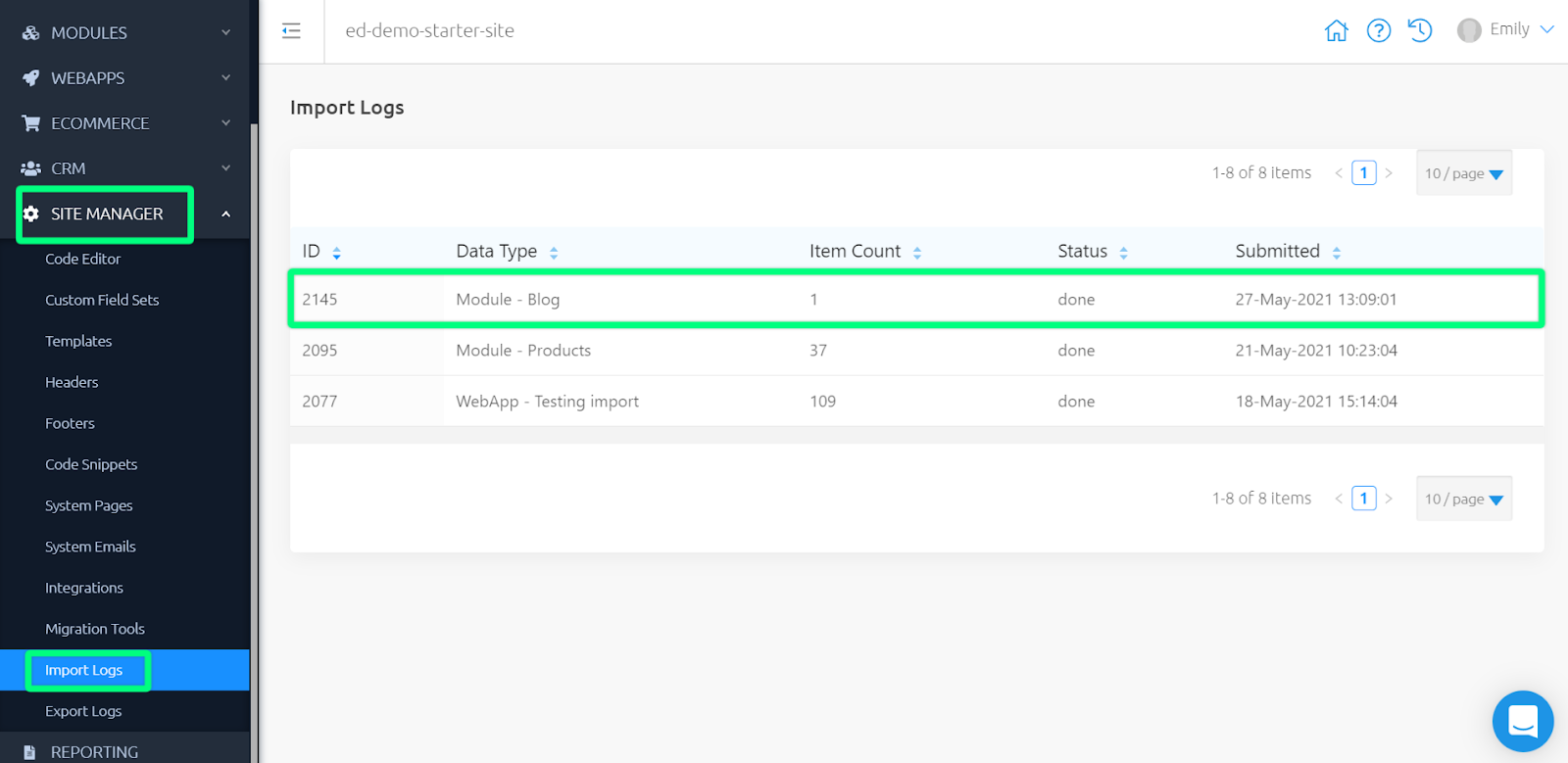
If an import fails, you can head to Site Manager > Import Logs to learn more about this failure.

Export
Exporting CSVs enables you to manage and edit all existing items (leaving the ID column as it is); or export an example item to help you import items correctly.
From your list of items, you can “Export” to download a CSV of all of your existing items for this module. This will be processed in the background and you will receive an email of the success or failure of this export.
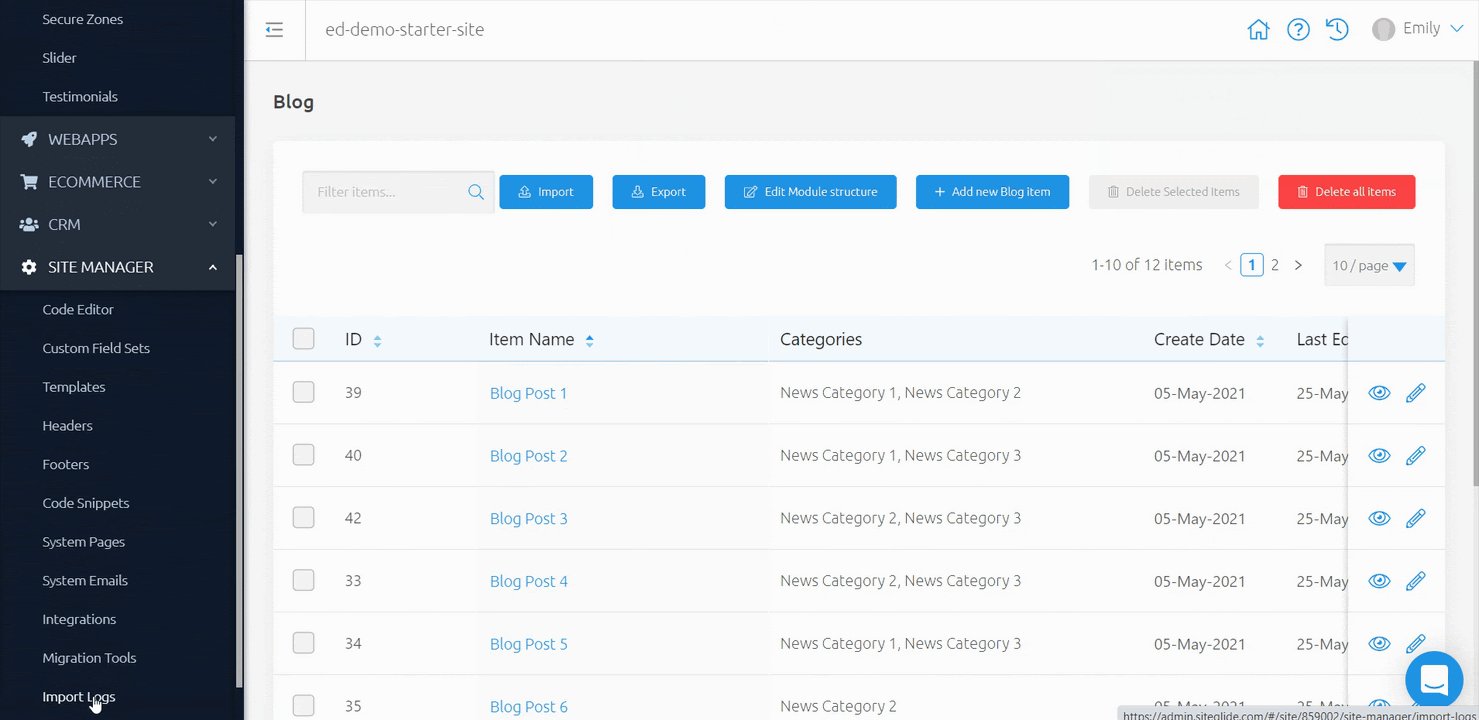
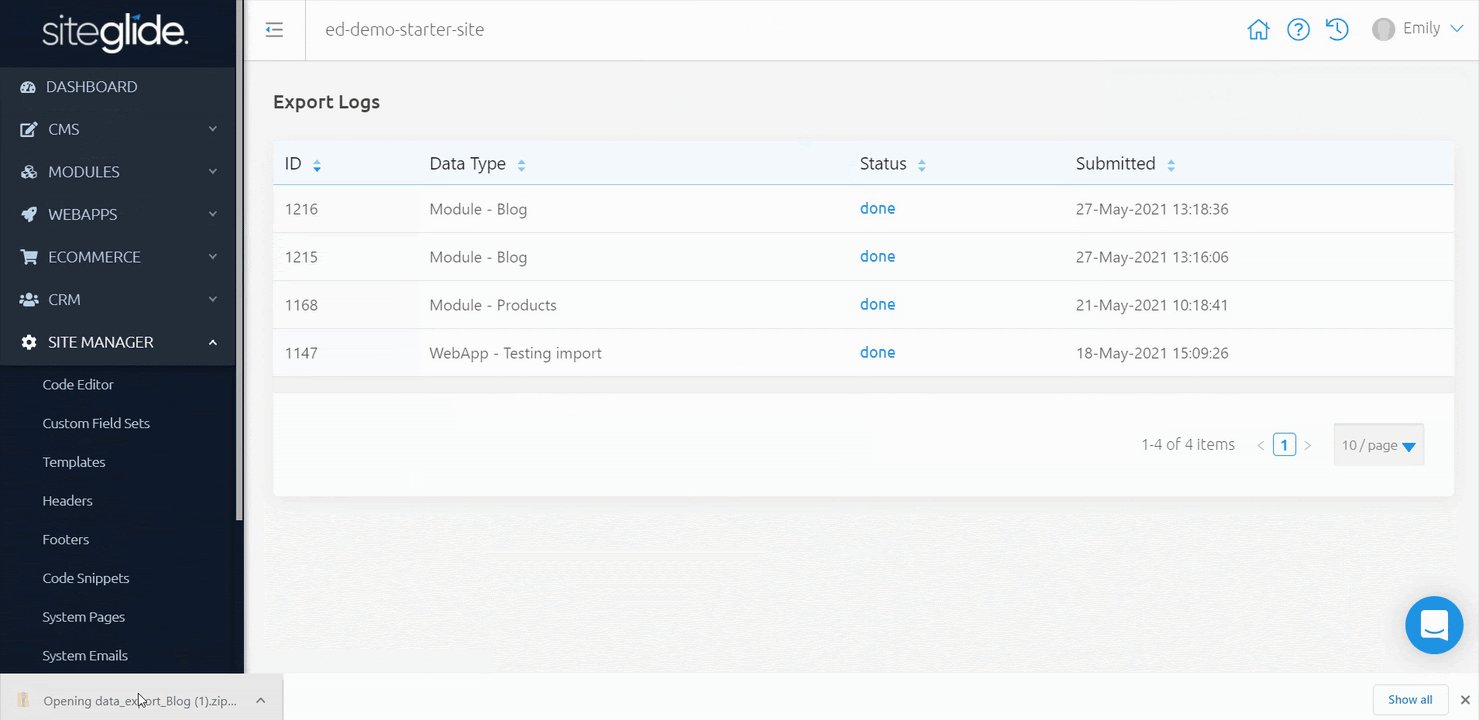
You can head to Site Manager > Export Logs to download this CSV or learn more about this failure.

View
You can preview any item to see what this looks like on the front end. You can do this within your list of items by clicking the ‘eye’ icon on the right-hand side of a specific item; or when editing, click to ‘View’ from the bottom of this item.

Front-end Module Forms
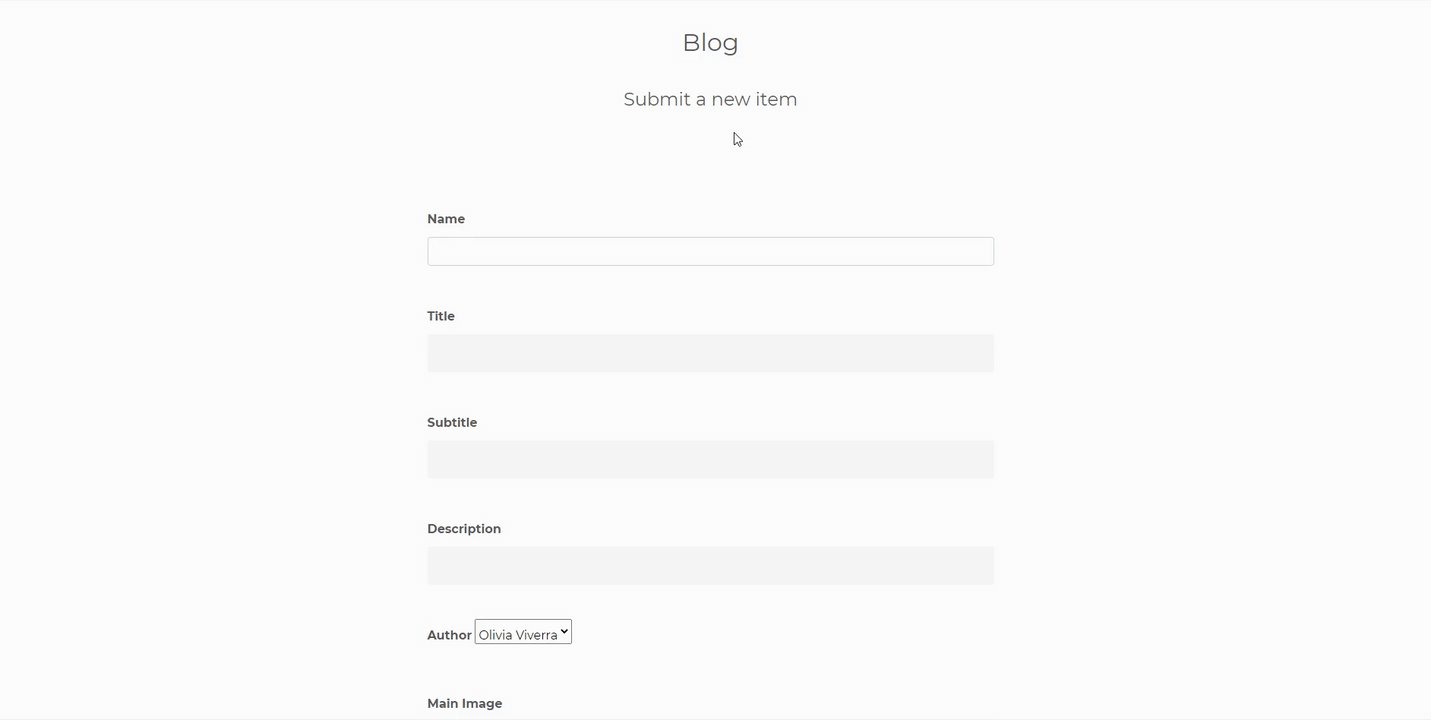
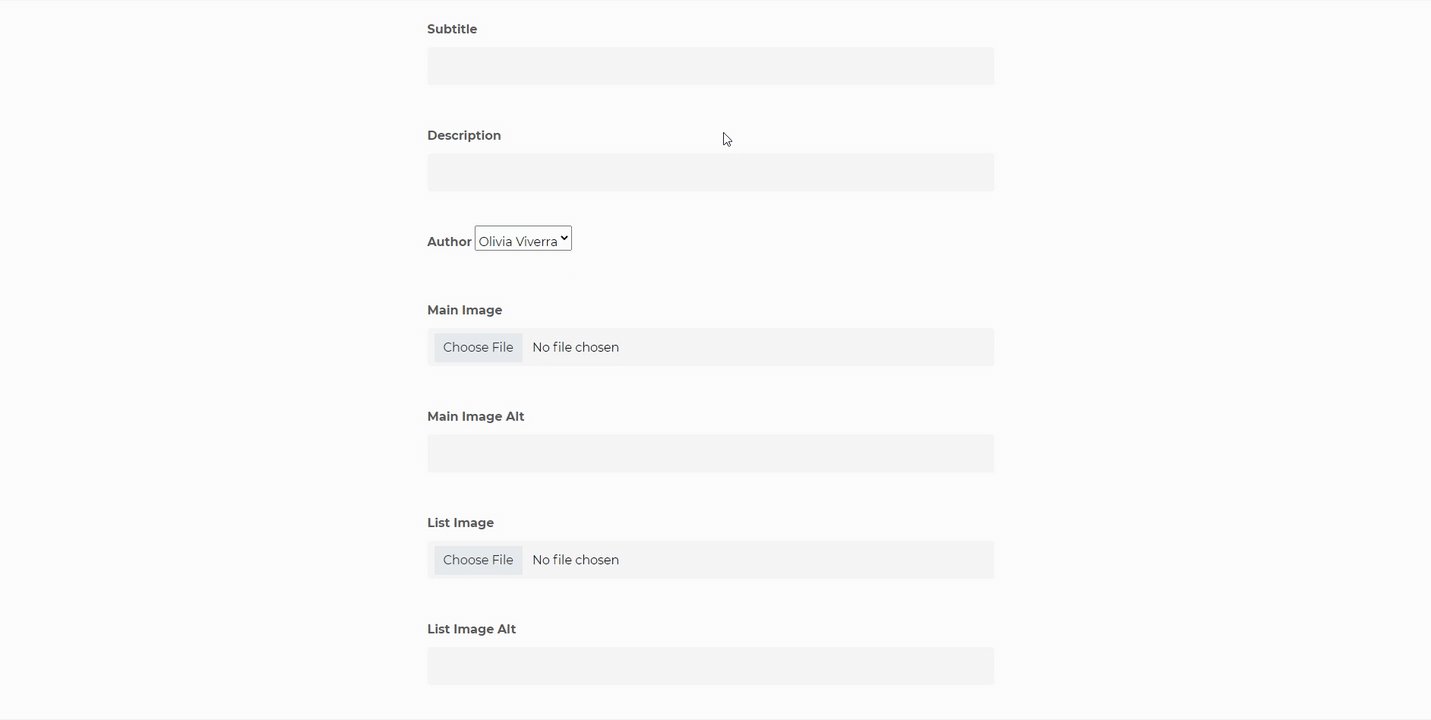
When Modules are installed, a default Form layout is automatically created. Module Forms can be set up and output onto Pages to enable items to be created by users. These items are added to the relevant Module and can be outputted using the method below.
These layouts can be edited within Code Editor at layouts/modules/module_[ID]/form/default.liquid

For more information on Module Forms, see: Front-end Submit WebApps
Adding Items To Pages
Once we have completed creating our items, we can start enhancing our site by outputting these onto our pages.
Optional - Using With Studio
Studio by Siteglide offers a best practice, Bootstrap 5 based, design and development process to rapidly build far more than just websites.
Find out more: Studio by Siteglide Introduction
We can utilise Studio on Pages, along with WebApps and Modules.
As the Blog Module includes more than just a detail and list layout, let’s take a look at using Studio layouts with the FAQ Module as an introduction to Studio.
- We begin in Code Editor setting up the file structure for our custom layout. You can edit existing layouts or create new layouts.
Within the relevant Module folder (here, it is ‘module_10 (FAQ)’ ), create a new folder with a name of your choice and a folder within this new one called ‘list’.
In your ‘list’ folder, create two files called ‘item.liquid’ and ‘wrapper.liquid’ .
If you are using a detail view instead of or as well as a list view, you can duplicate the above steps for the detail folder.

Heading over to Studio layout library, we can choose a layout that we’d like to use and copy this.
Paste this into your item.liquid file.
From here, you can cut and paste the outer to this layout into your wrapper.liquid file, along with the item liquid you can find from an example folder/ wrapper file; remove cards two and three as card one will be repeated for all items; and swap dummy text for liquid using the dropdown provided.
Save both layouts, and you’re ready to output this to your Pages.
See how we do this: https://image.siteglide.com/2NuqrkZo
Outputting With Toolbox
Within any Page Code view, Header, Footer, Template, Content Section, and Code Snippet, is a Toolbox on the right-hand side.
Simply find “Modules” and select your Module of choice (here, we’ll use Blog). Choose "List of Module items" to output a list of items, or "Module input form" to output a Module submit form. Here you can customise what you’d like to output, such as:
- Choose a list layout
- Choose “All” or select specific items
- Choose how many items you’d like per page
- Would you like to show pagination?
- Choose a ‘Sort Type’ - Name, Create Date, Last Edited Date, Release Date or Weighting
- Choose a ‘Sort Order’ - Ascending or Descending
Optional: You can navigate to ‘Categories’ to choose to only show items within specific Categories.
“Insert” to create and add this liquid include to an area of your choice, which adds your items to your site to be viewed.
https://image.siteglide.com/5zu9pjEQ
Would you like to add additional functionality making this more bespoke for your needs?
Related Documents:
- Module Update Policy
- Developer Module Docs
- Front-end Submit Modules
- Developing with Blog
- Developing with Authors
- Developing with Events
- Developing with FAQ
- Developing with Media Downloads
- Developing with Testimonials
- Developing with Slider
- Getting Started with Siteglide eCommerce
- Developing with eCommerce
- Menus Collection
- Secure Zones Collection
- Studio Collection
- Categories Collection
- Search By Location
- WebApps Collection
- Pages Collection
- Site Manager - Deleted Items


