Studio by Siteglide offers a best practice, Bootstrap 5 based, using FontAwesome v5.15.2, design and development process to rapidly build far more than just websites.
Use Studio Figma file to design using ready-made layouts to integrate them with the full Siteglide Digital Experience Platform featureset, using Studio's Visual Page Builder (using the Demo or the Studio tab when editing Pages).
You have total control over the design and development process. Customise Studio in Figma or go straight to Visual Page Builder and design as you develop.
What makes up Studio?
Studio by Siteglide is a collaboration of four tools, that can be used individually or as a collective for the desired effect:
The Studio Figma file is a collection of ready-made Components, Blocks and Pages for you to design and customise pages to reflect your branding and style. You can then use Visual Page Builder to build out these pages within Admin.

Studio Module
The Studio Module includes core Bootstrap 5 and CSS necessary for making Pages fully responsive and match the designs from Studio Library
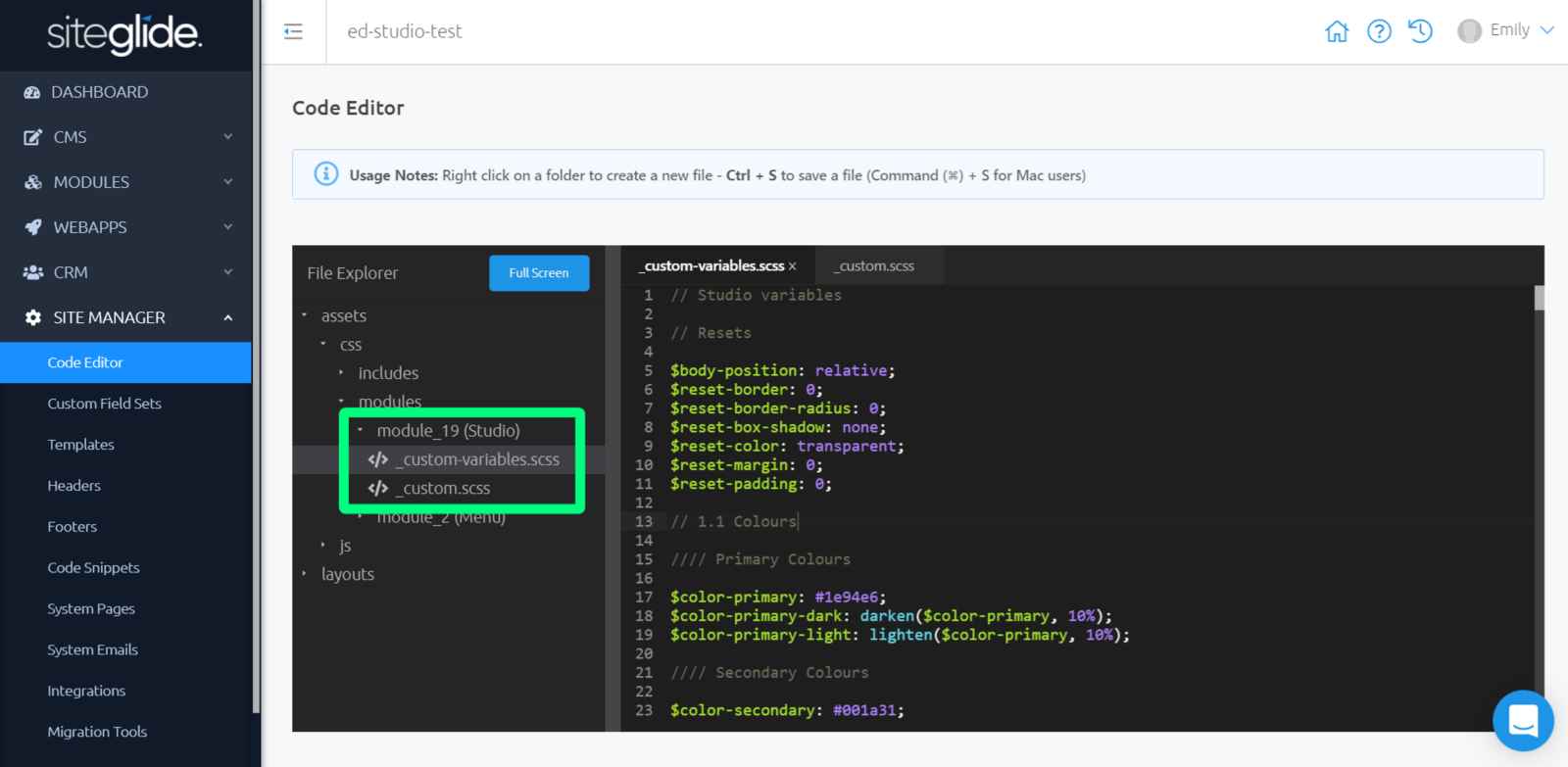
Studio Module also includes two SCSS files which are displayed within Code Editor > "assets" > "css" > "modules" > "module19 (Studio)" > "custom-variables.scss" and "_custom.scss". These contain variables used to globally customise any content on any page across a site built with Studio layouts.
To install the Studio Module, tick the box on Site create or find it in the list of Modules in Portal under Site Settings.

Studio Variables
There are two places where you can edit these global Studio variables for your Sites: within Code Editor > "assets" > "css" > "modules" > "module19 (Studio)" > "custom-variables.scss" and "_custom.scss" to modify the SCSS.
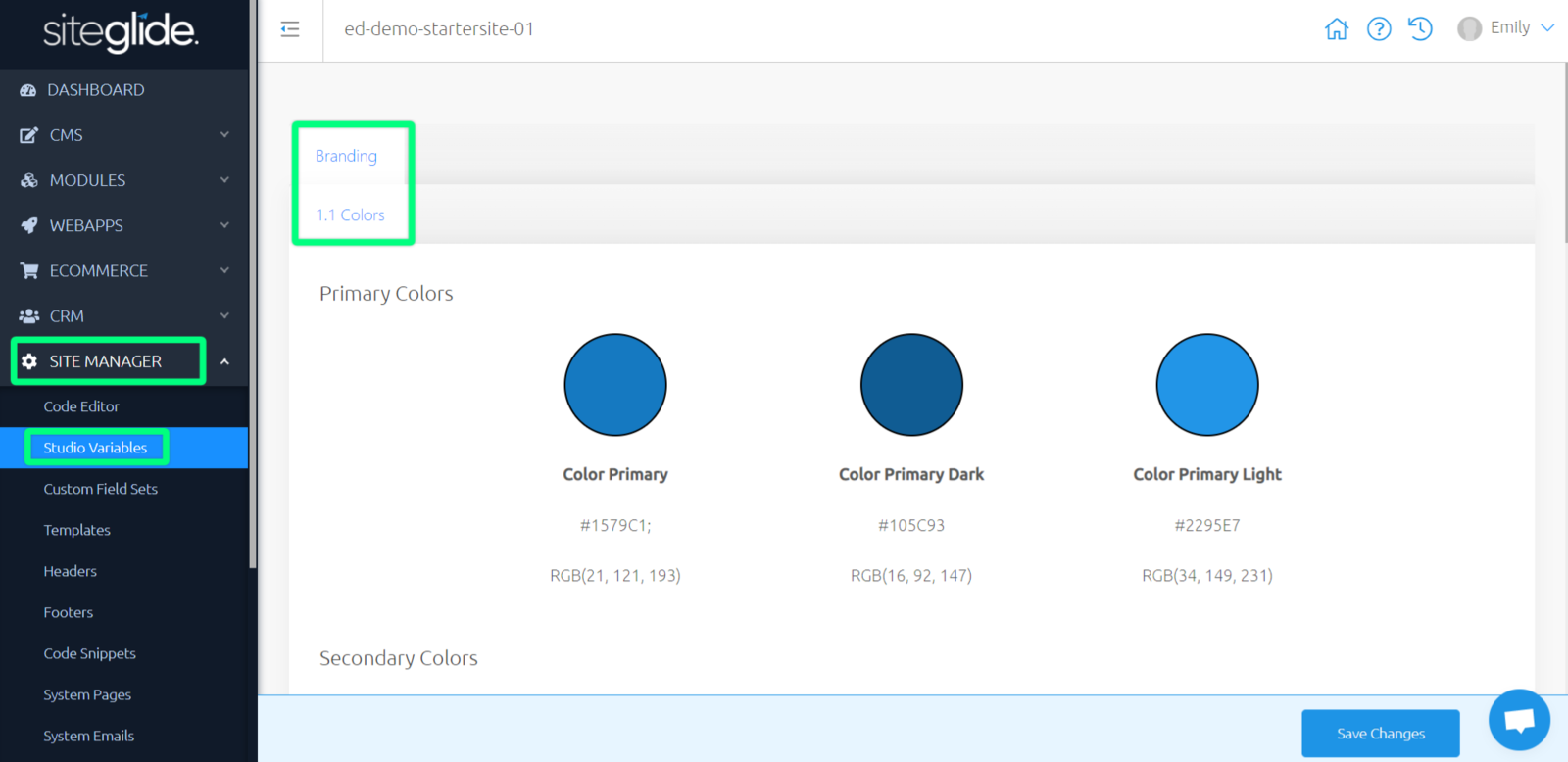
Alternatively, you can modify these within Site Manager > Studio Variables to modify the global colours using a colour picker UI (the names for these colours can be changed within Code Editor).

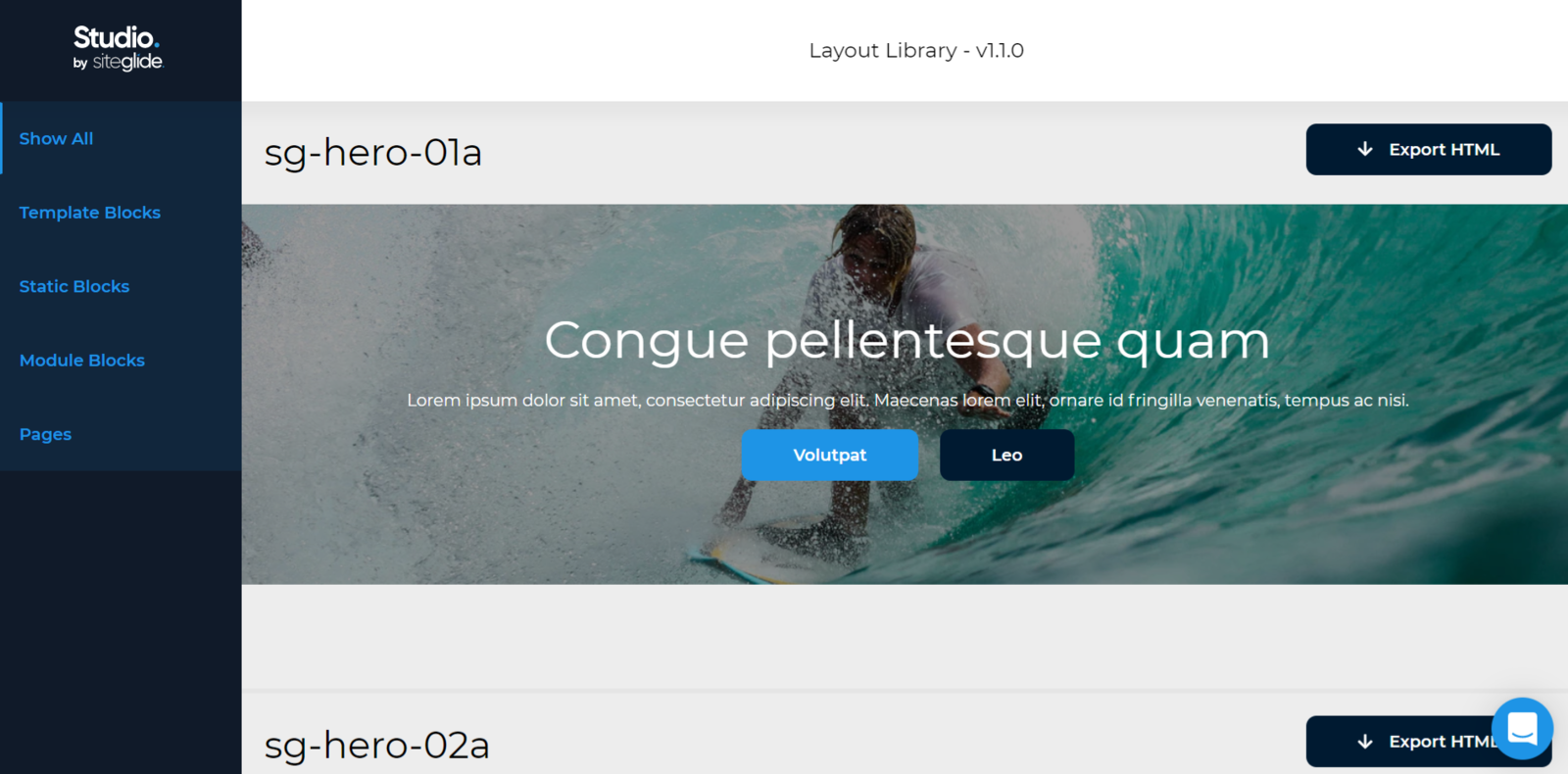
Studio Library
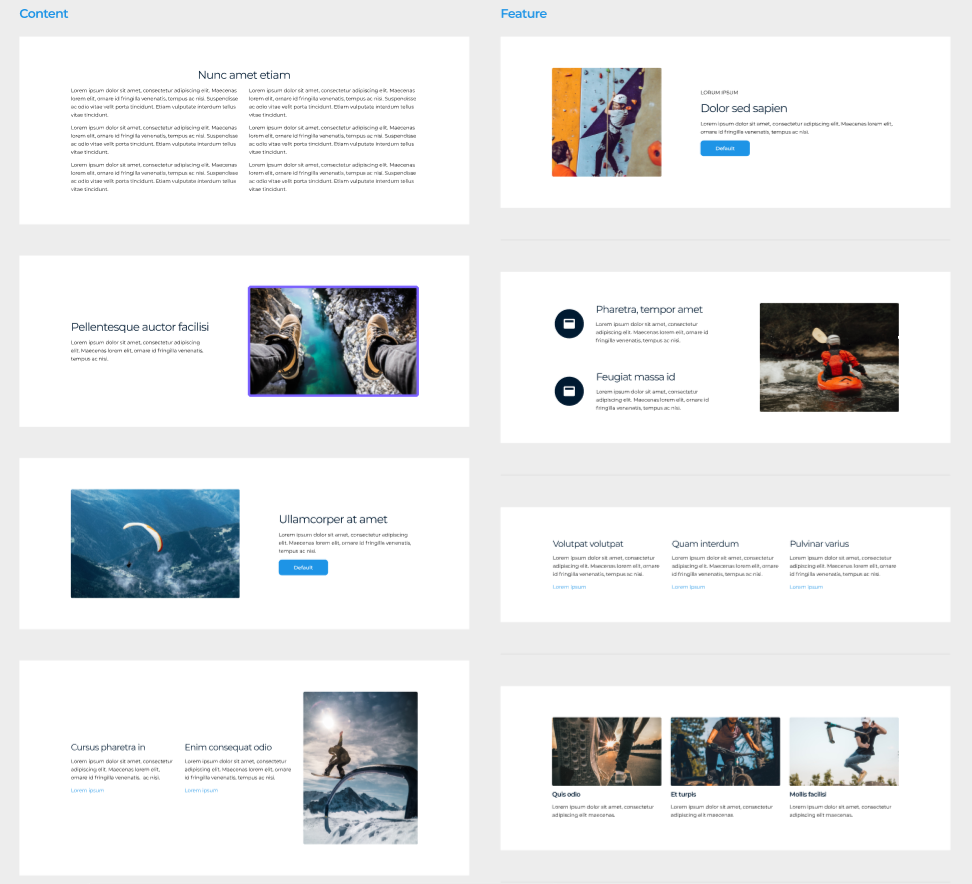
Layout Library is a collection of layouts which can be copied and pasted into your Pages with a Studio template attached. These layouts also make up the Blocks that can be utilised within Visual Page Builder.

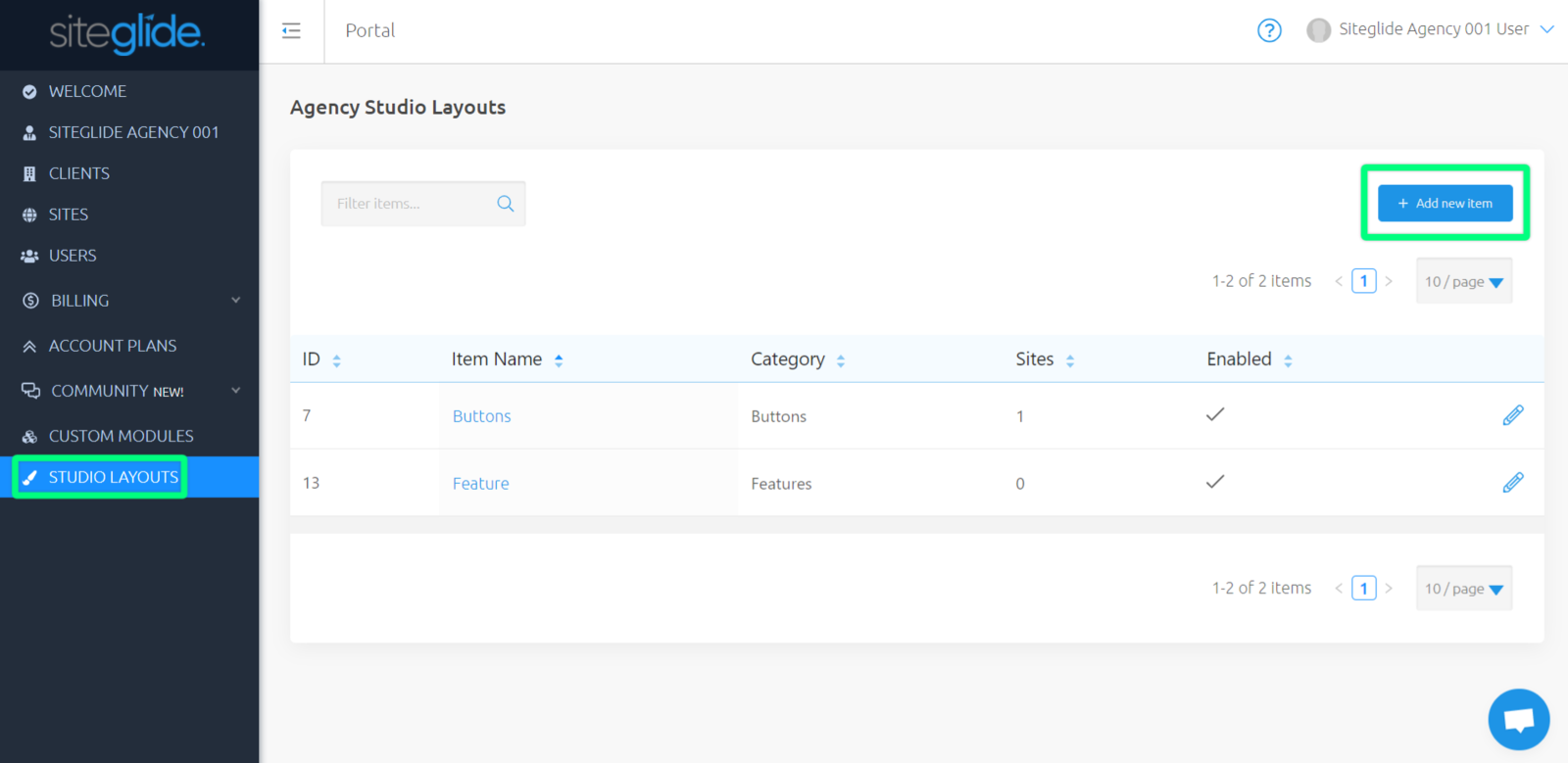
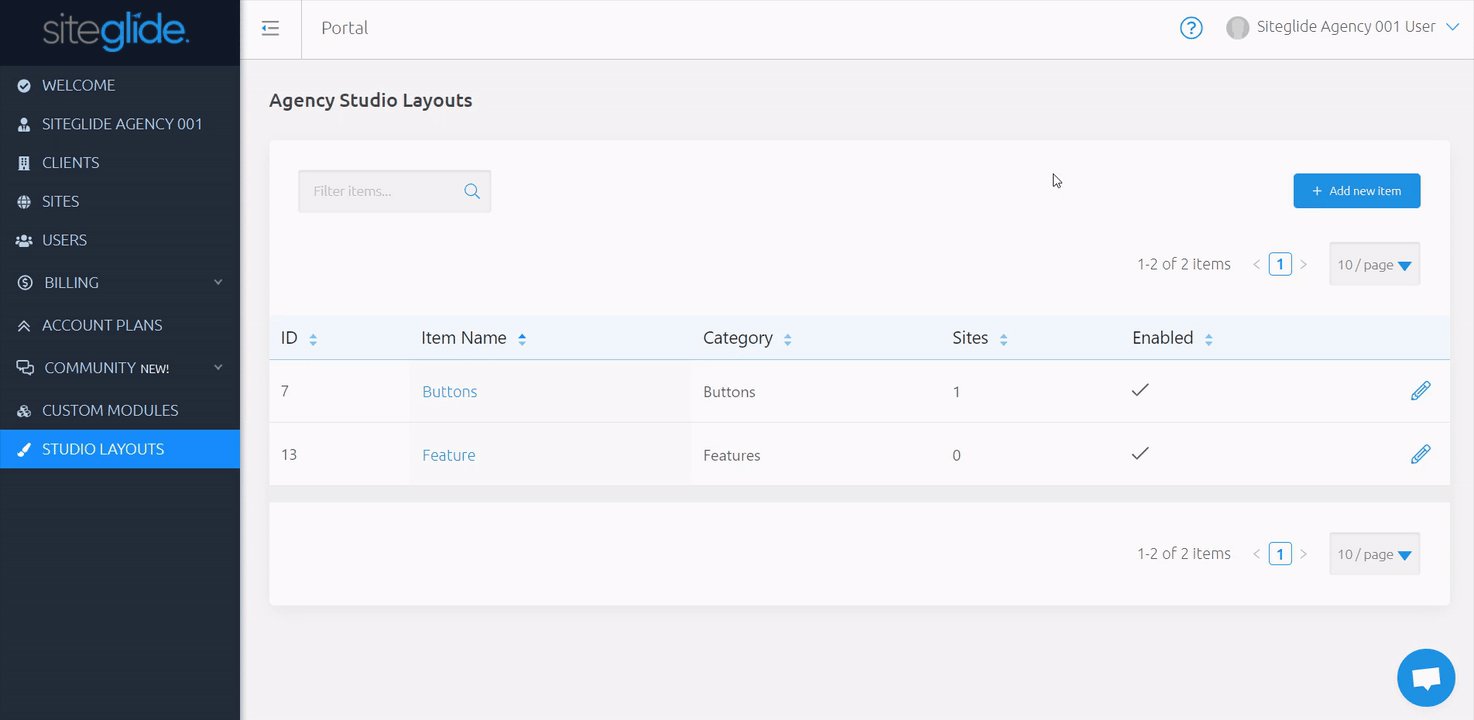
Agency Layouts
You may find that you cannot find a layout that matches your needs within your library, so you can now create your own.
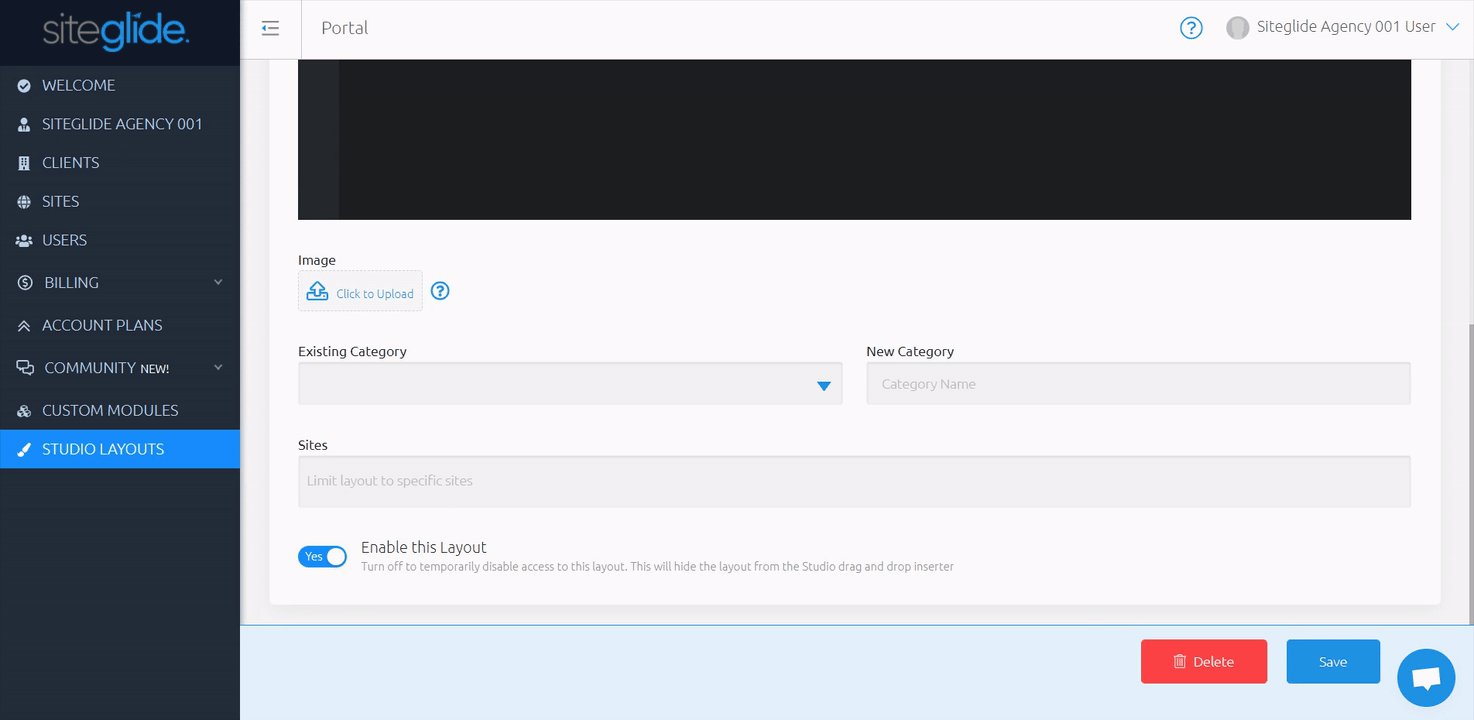
Simply head to Portal > Studio Layouts and "Add new item".

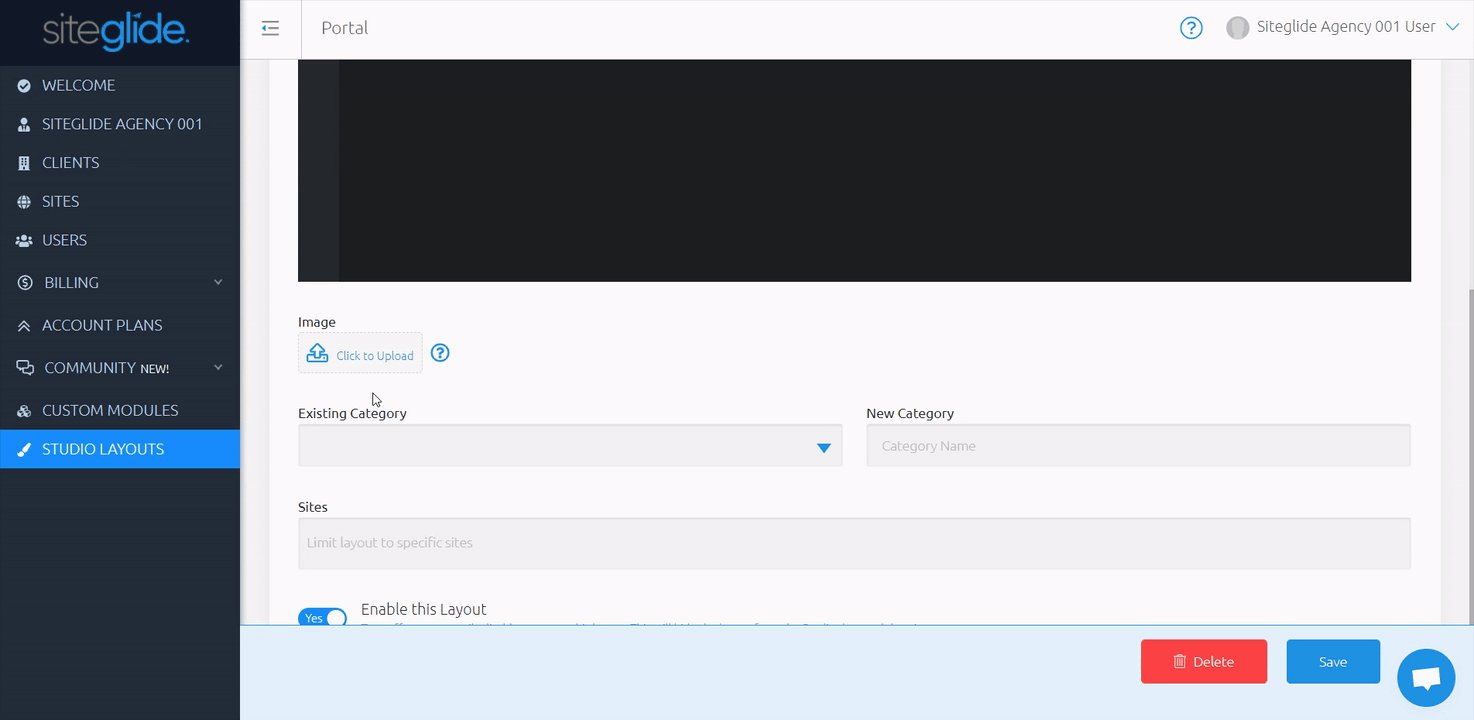
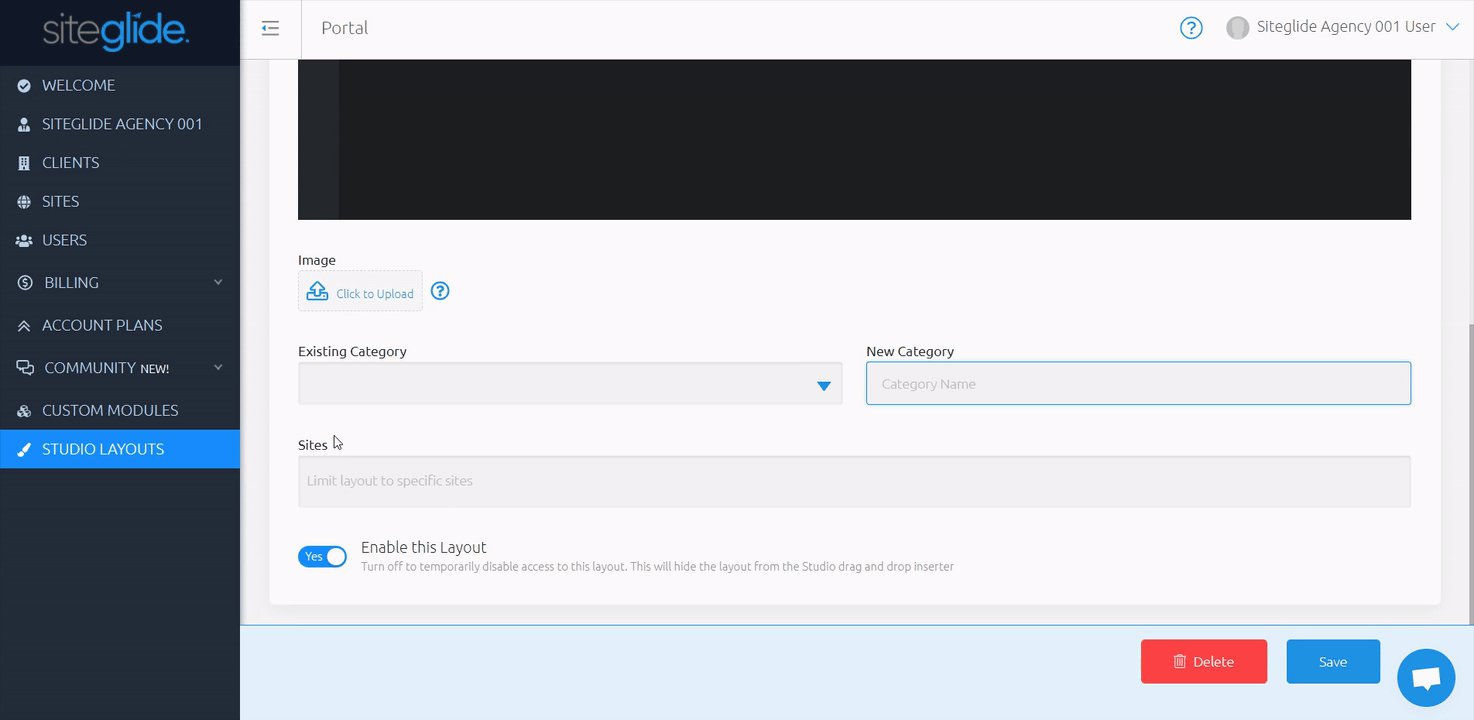
Here, you can name your layout; add the code; upload an image to represent this layout; choose or create a category; specify which sites can have access to these layouts; and enable/disable this layout.

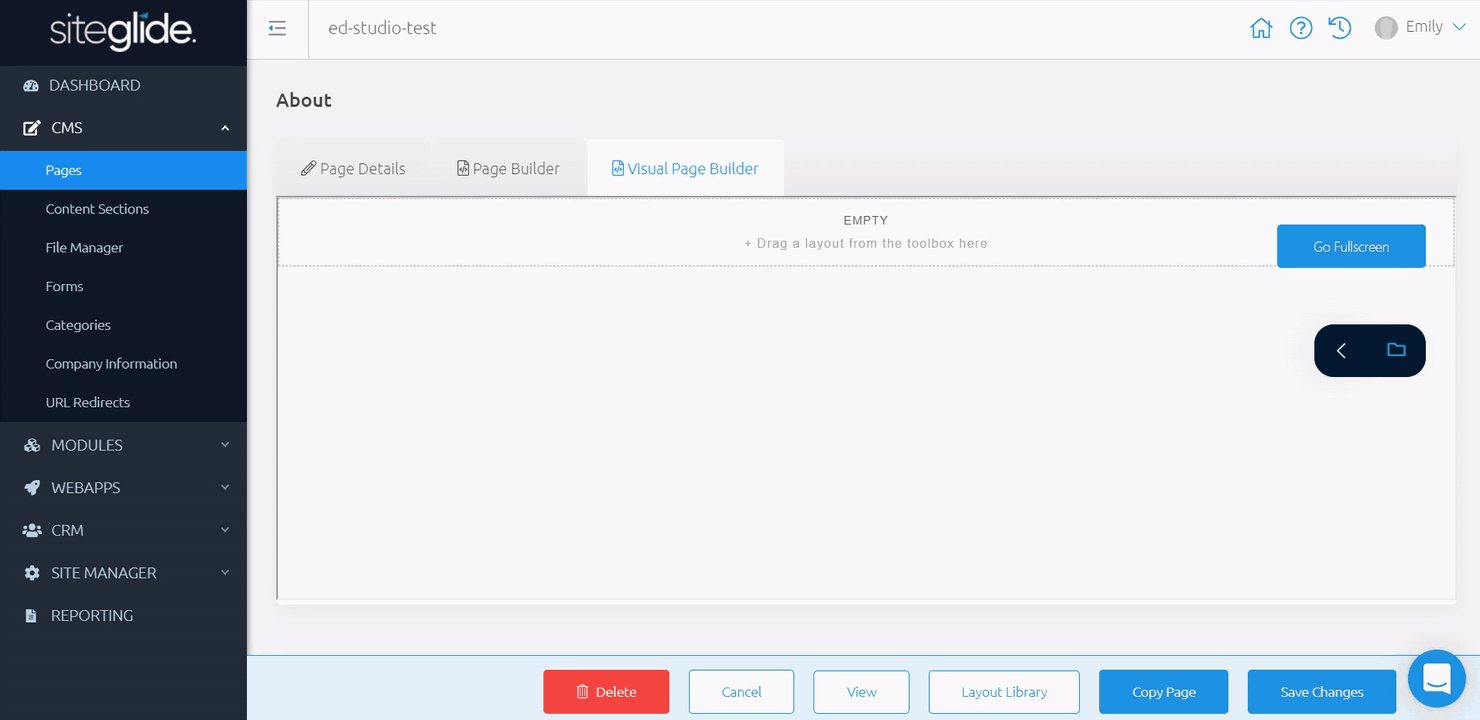
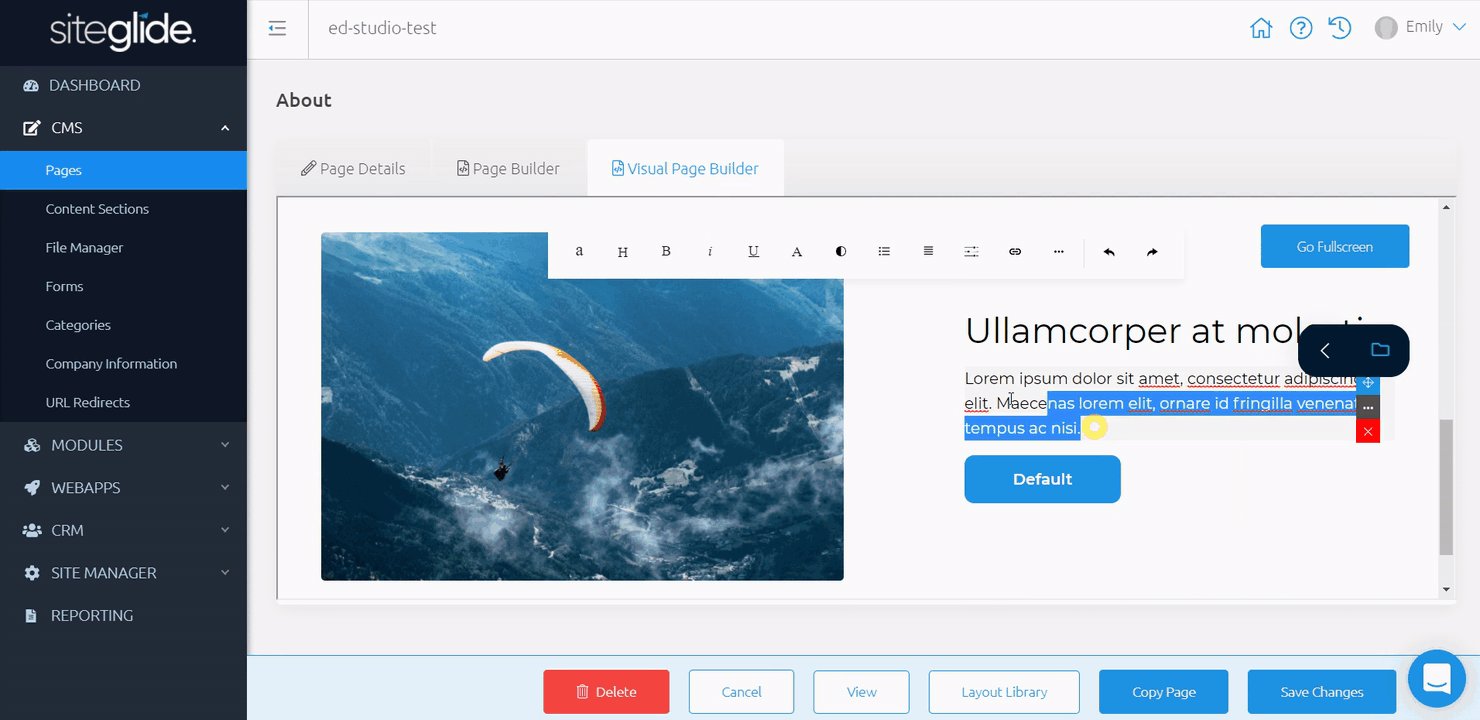
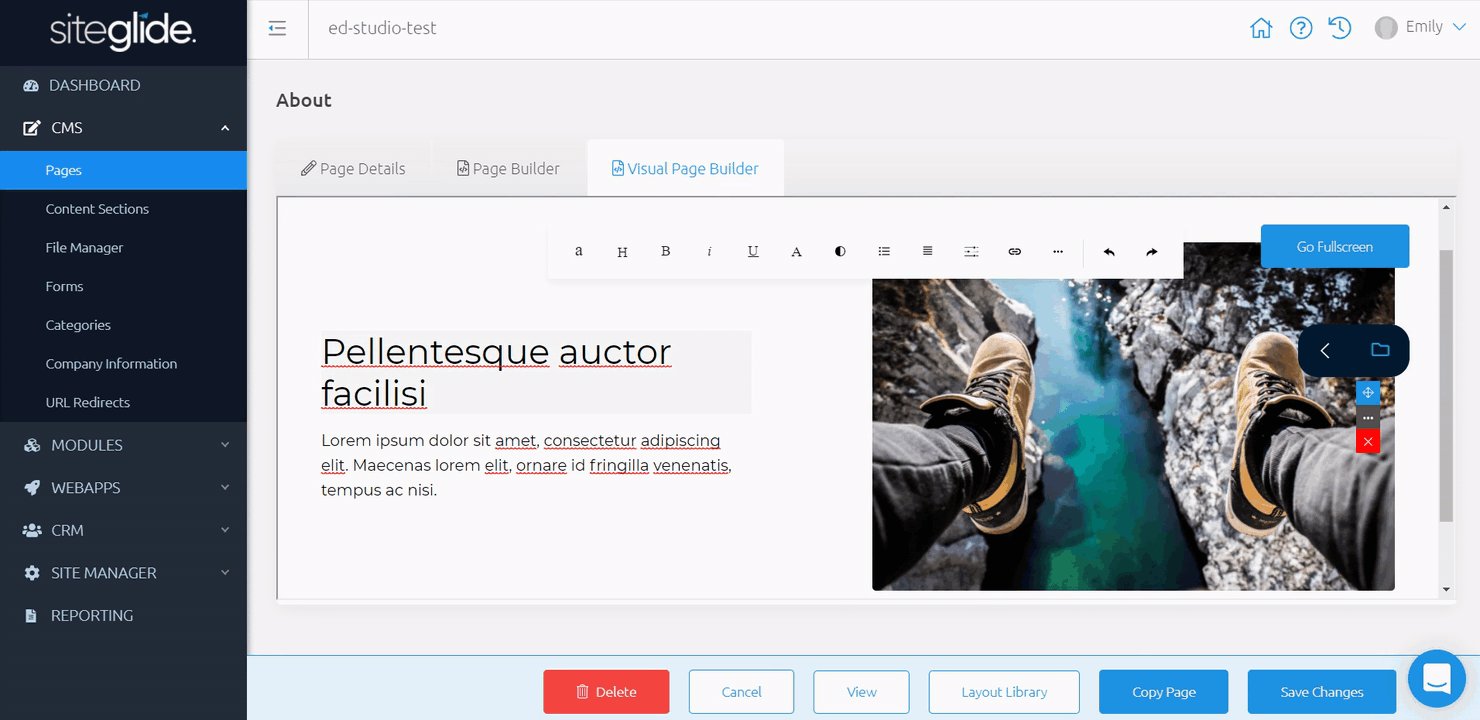
Studio Visual Page Builder
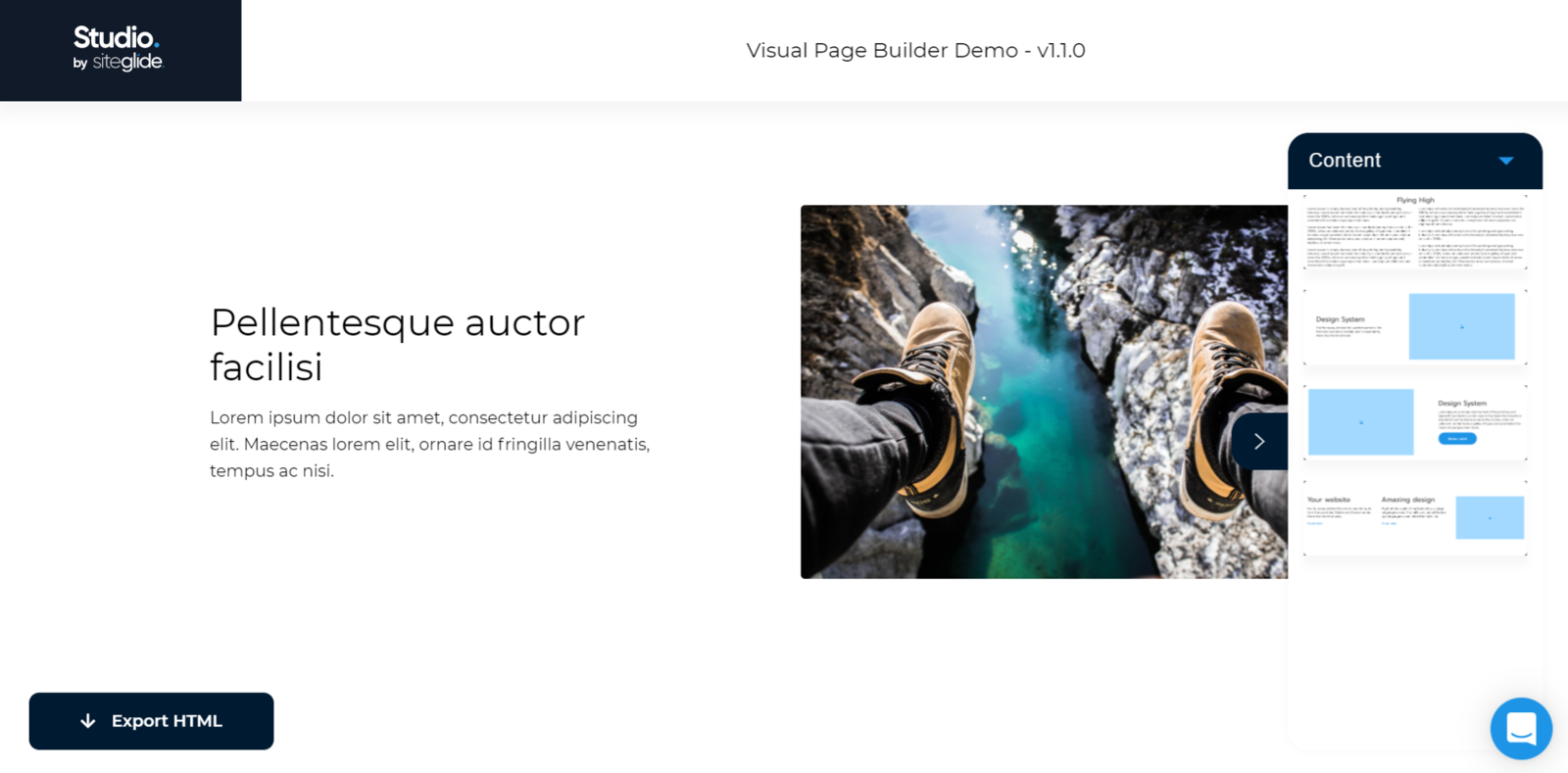
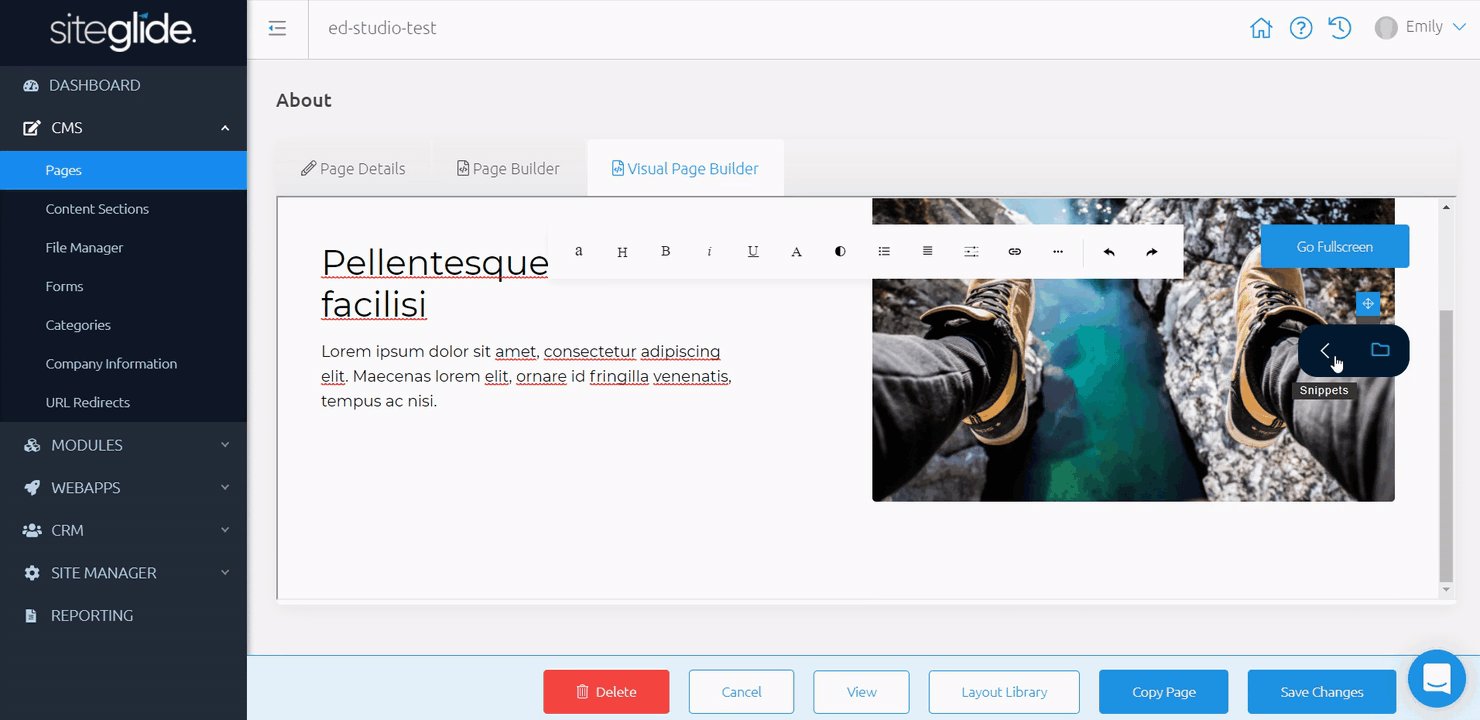
Visual Page Builder is a drag and drop page builder tool used to quickly create pages using Blocks or Templates from the Snippets menu.

You can export your creation and paste this into a Page within your Site, or use directly within Admin.

Using Studio Module
When using Studio module, either alone, or with Figma, Visual Page Builder or Layout Library, make sure that on the Page Template, the "Use Studio" checkbox is checked to enable loading of Studio files and variables on all Pages that use this Template.
You can find here: More about Studio; Studio Visual Page Builder and Layout Library


