Code Snippets can be used to break up your Pages, keeping different aspects of your Pages separate. Code Snippets are mainly used for code snippets, such as head scripts.
Within this doc, you can find helpful information covering Code Snippets, such as:
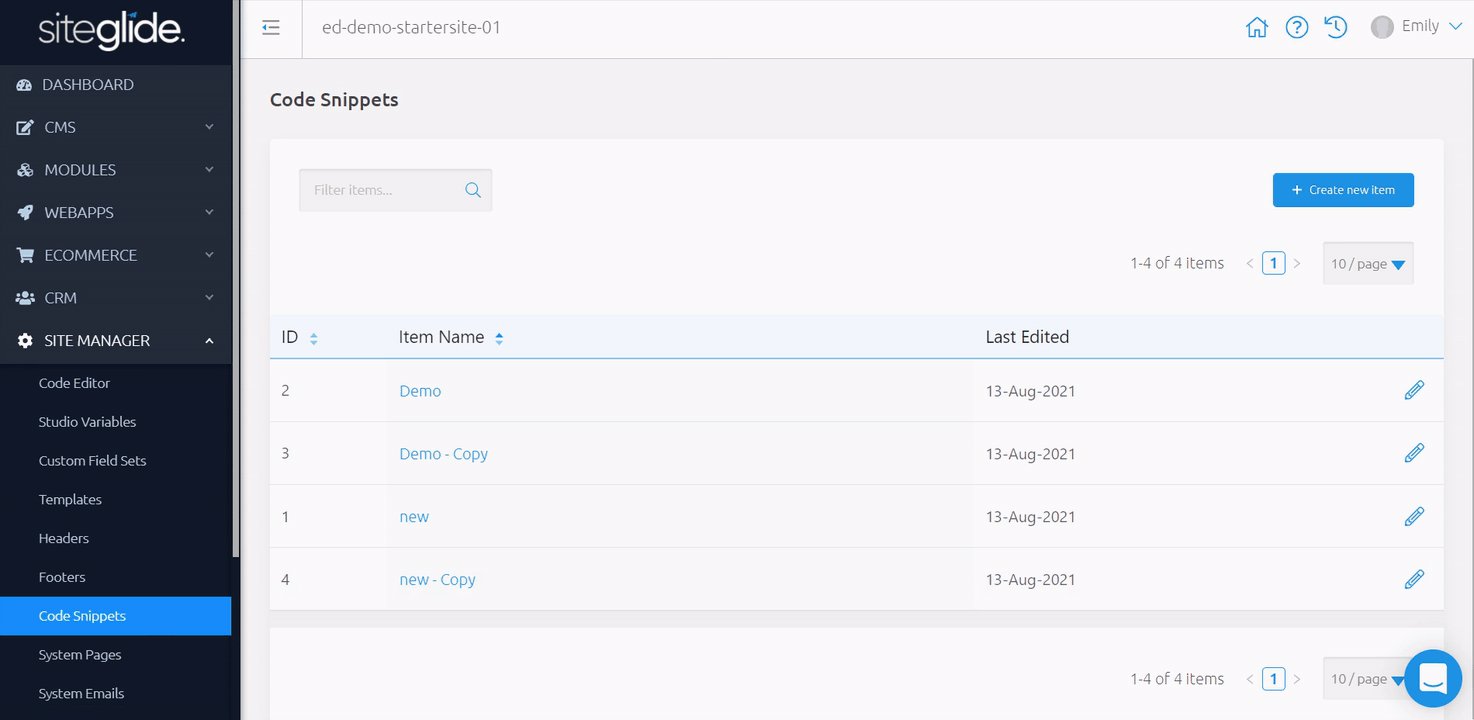
Finding Code Snippets
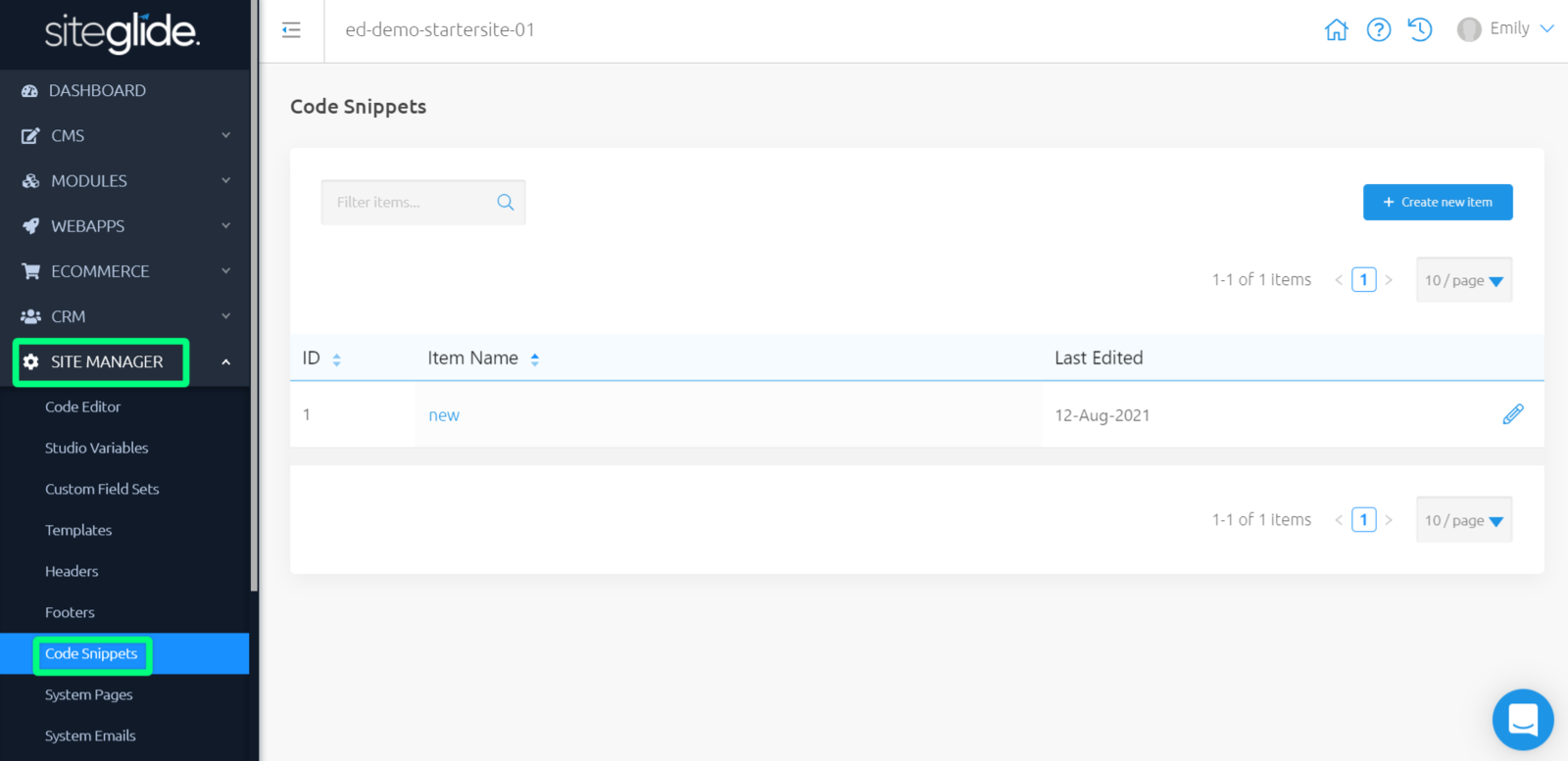
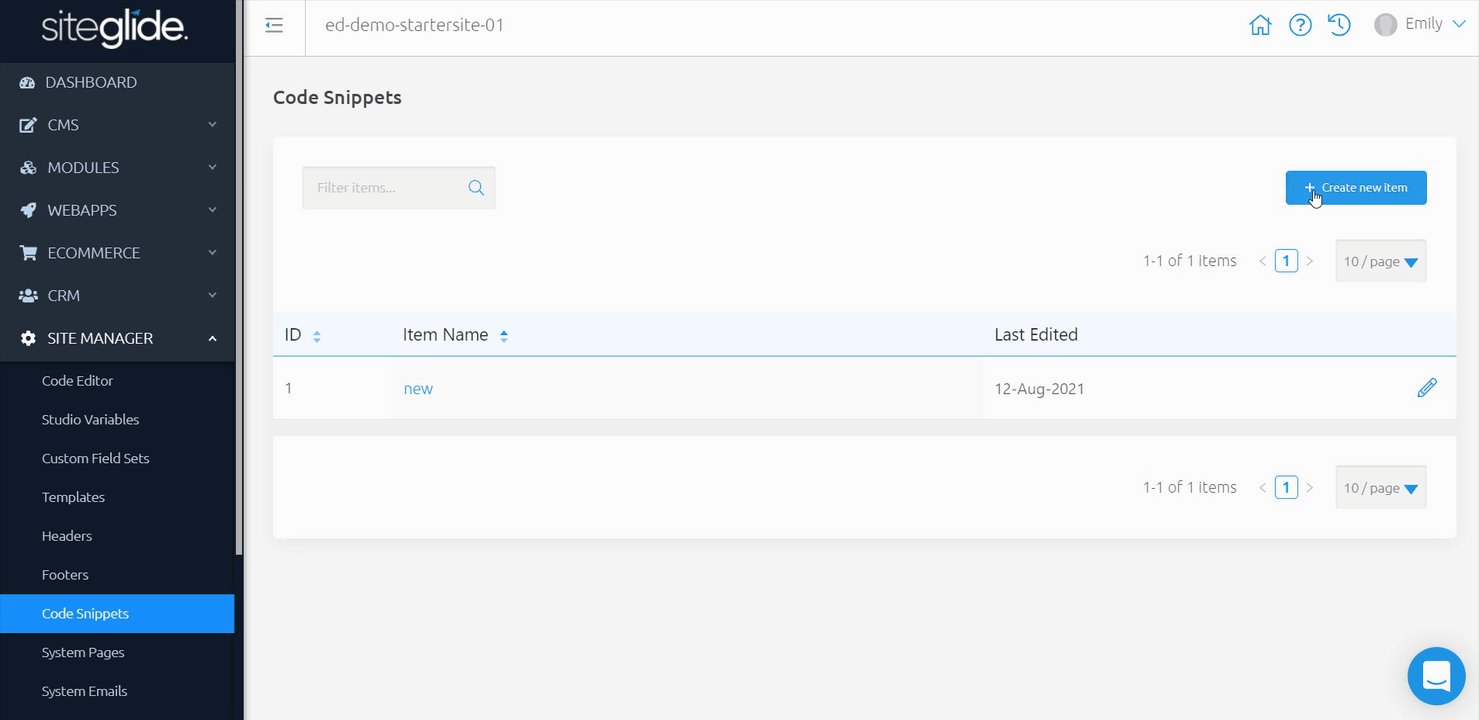
While viewing your Site Admin, use the left-hand menu to click "SITE MANAGER" and expand the sub-menu. Next click on "Code Snippets" to view a list of existing Code Snippets on your Site.
Creating And Editing Items
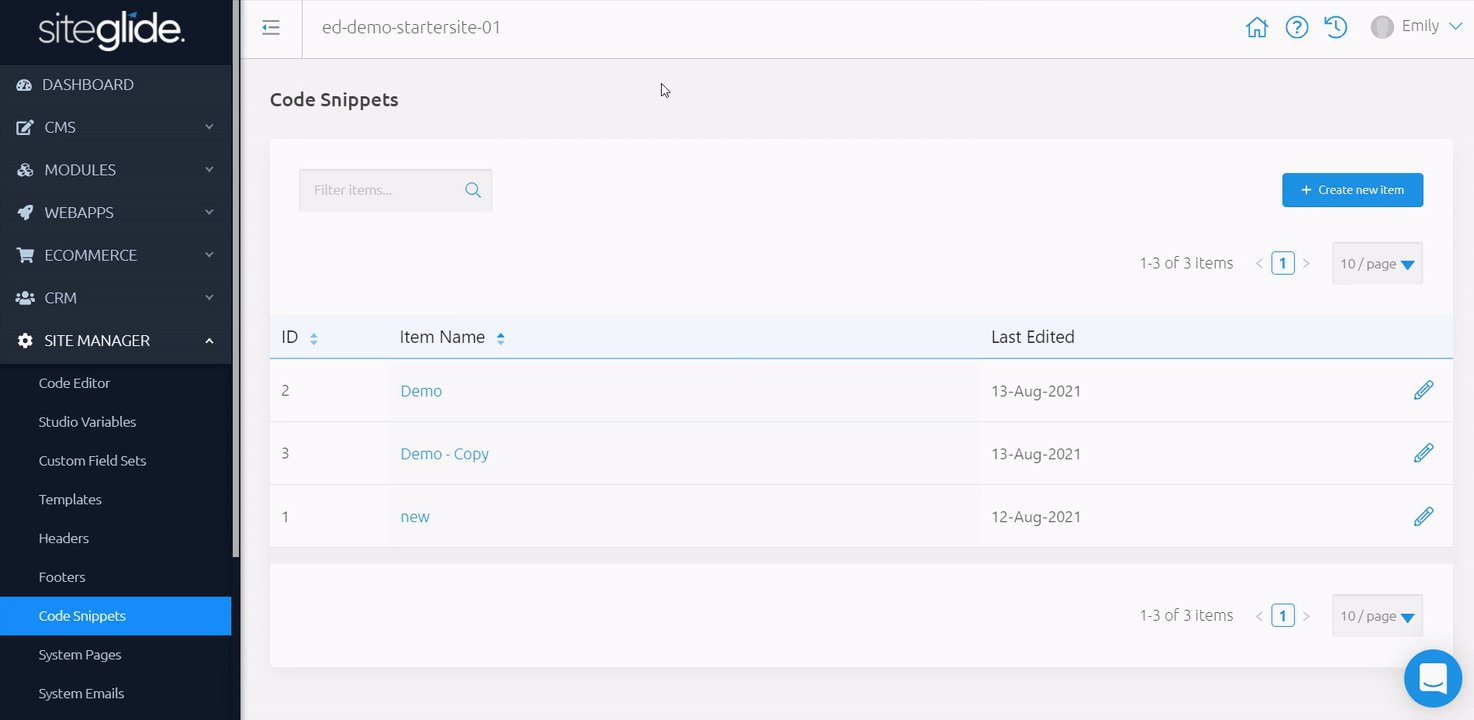
Get started with “Add new item”.
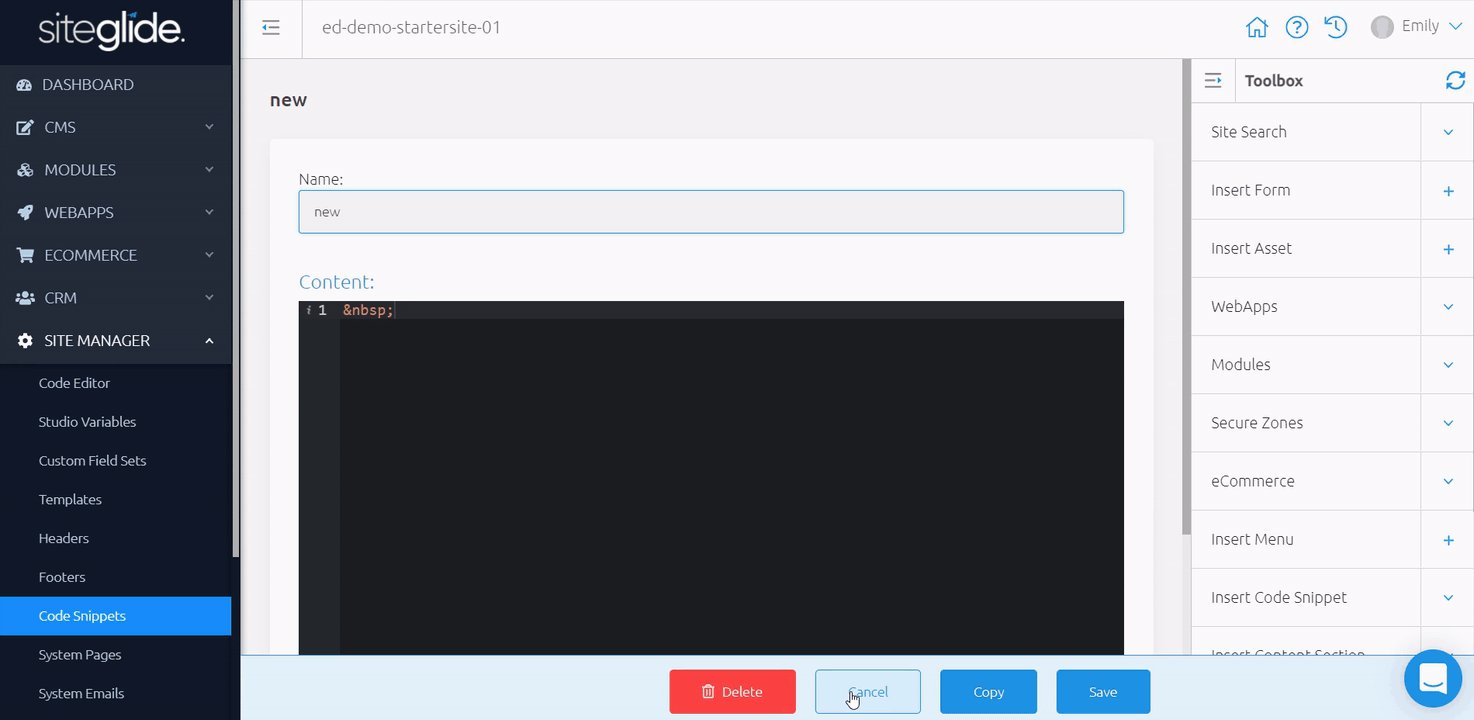
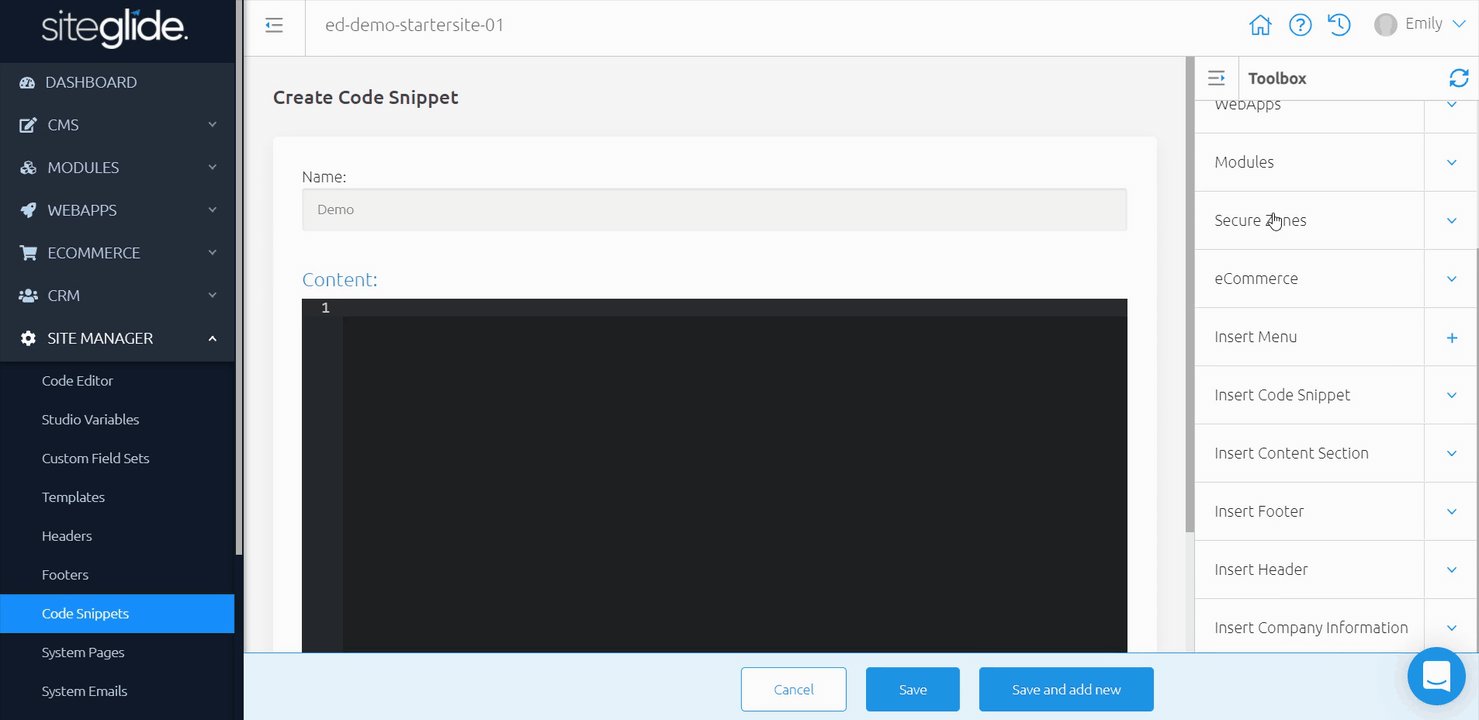
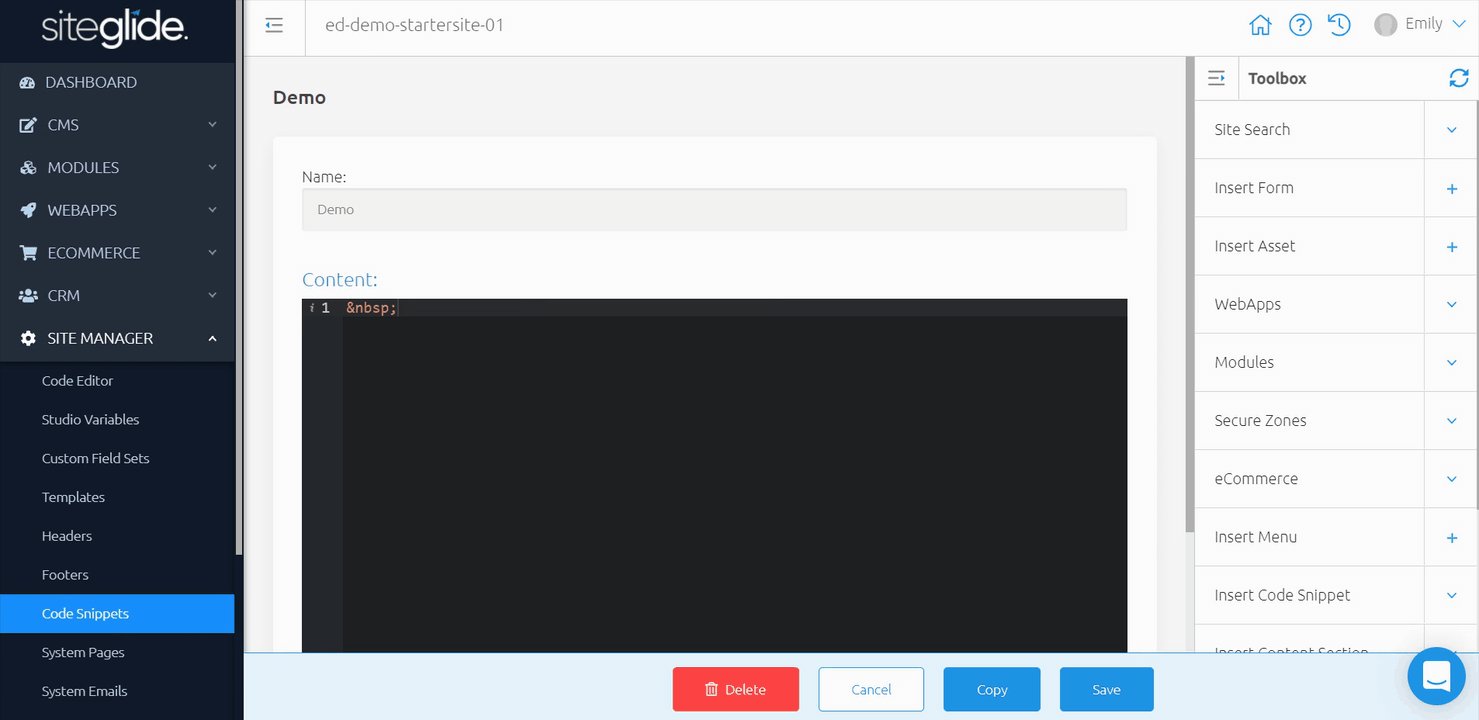
Redirected to ‘Create Code Snippet’, we see a similar view to when creating Headers. Here, there are two fields we can use:
- Name - Required - Name of item shown in Admin
- Content - Provided as Code view, simply add your content and add items from your Toolbox

Once you have filled in these fields, make sure to 'save' or 'save and add new'. You can edit this Code Snippet later by clicking the name, or pencil icon to the right hand side.
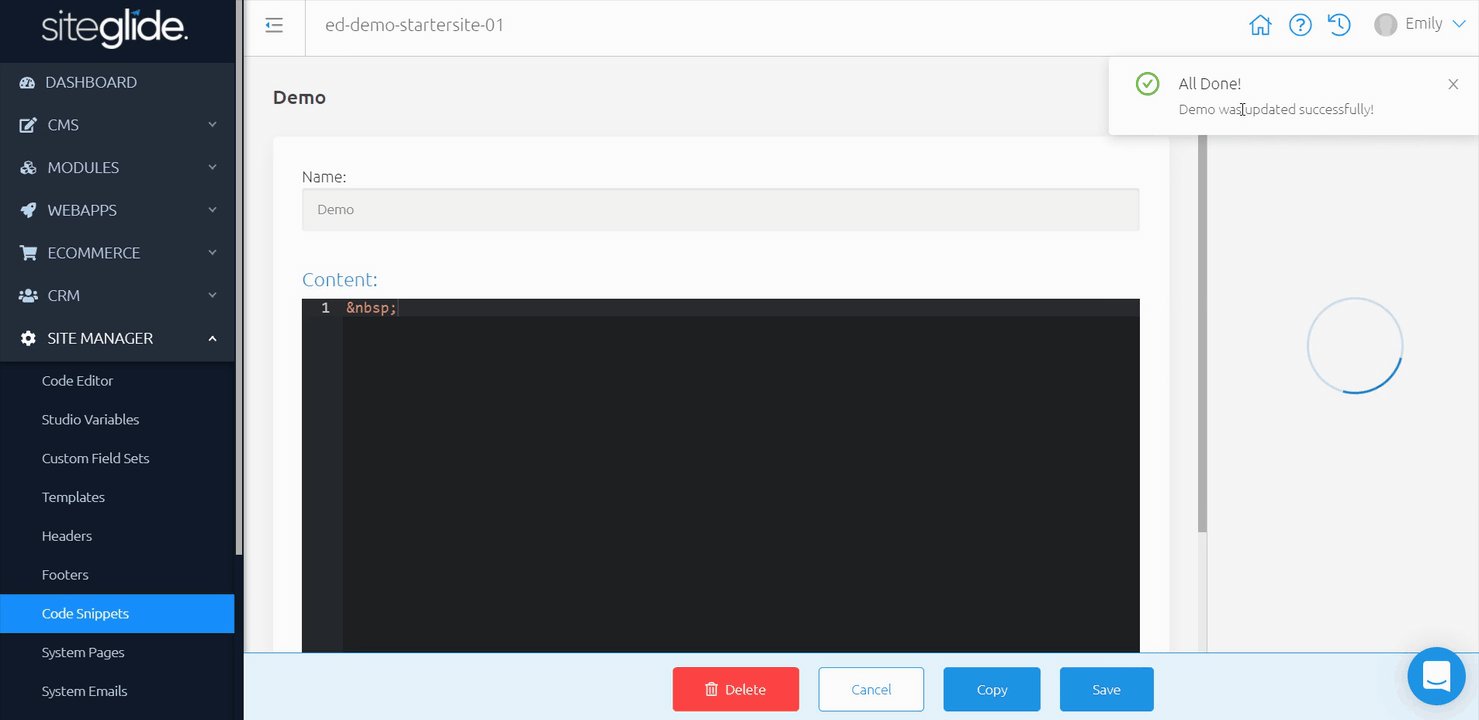
Copy Items
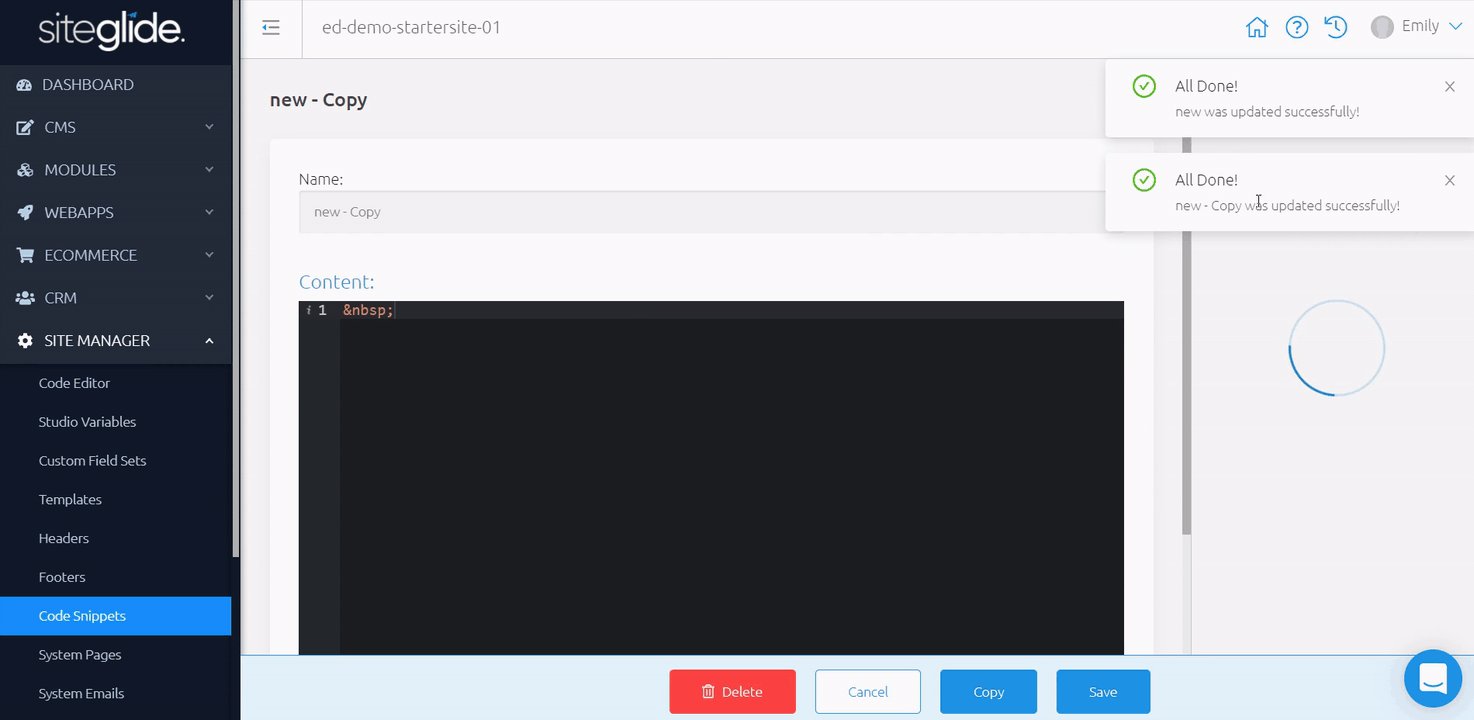
Duplicating snippets allows you to easily replicate sections across your Site.
Once you have one Code Snippet set up, you can duplicate this many times to create the number of snippets you need or duplicate once to set up a similar item without manually creating these.
You can do this by clicking ‘Copy’ at the bottom when editing any Code Snippet.
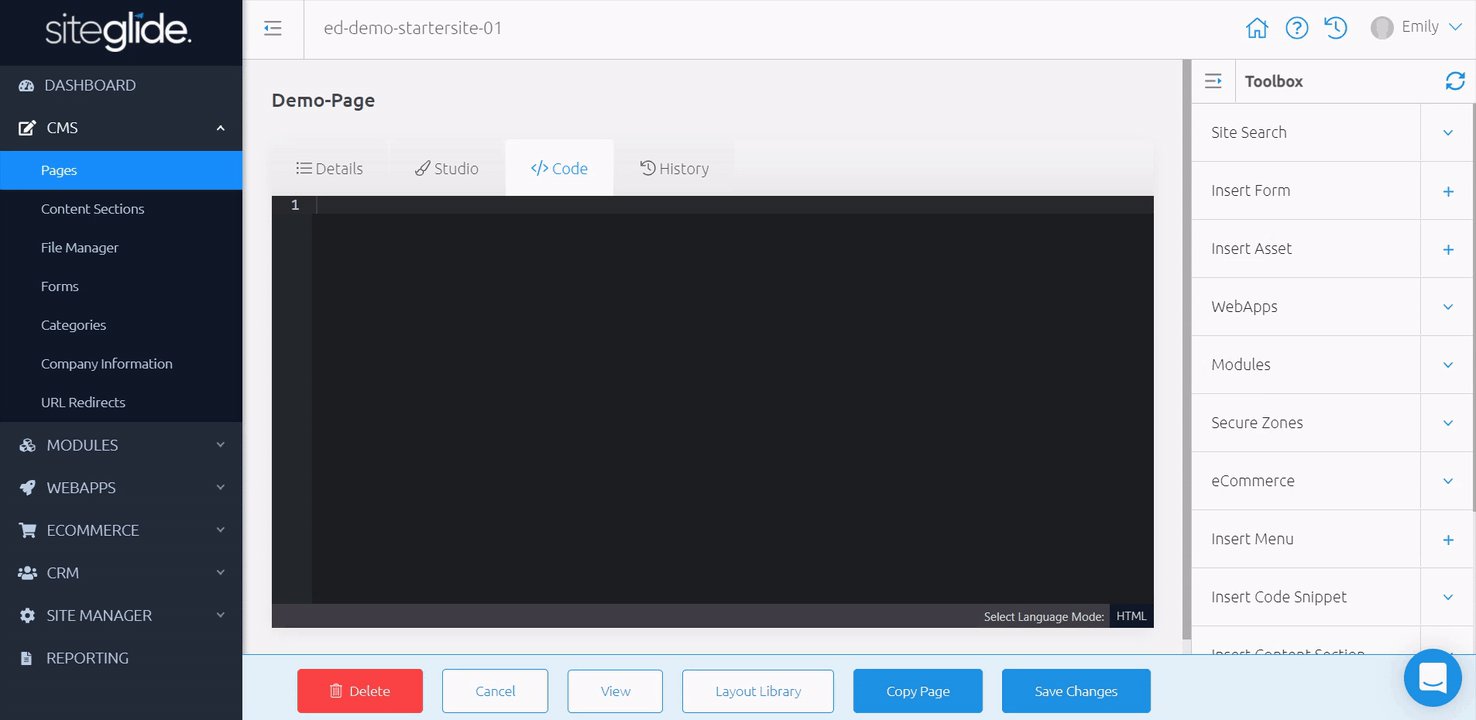
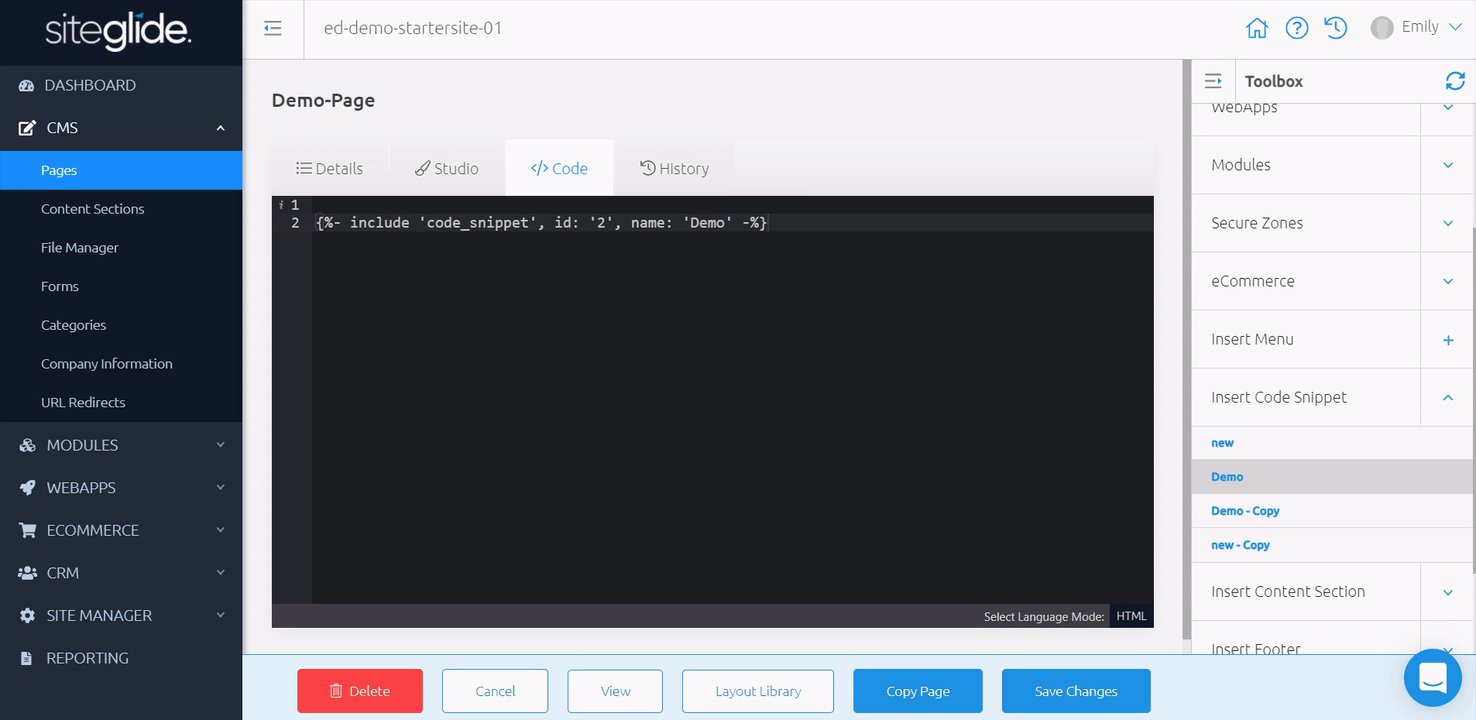
Outputting With Toolbox
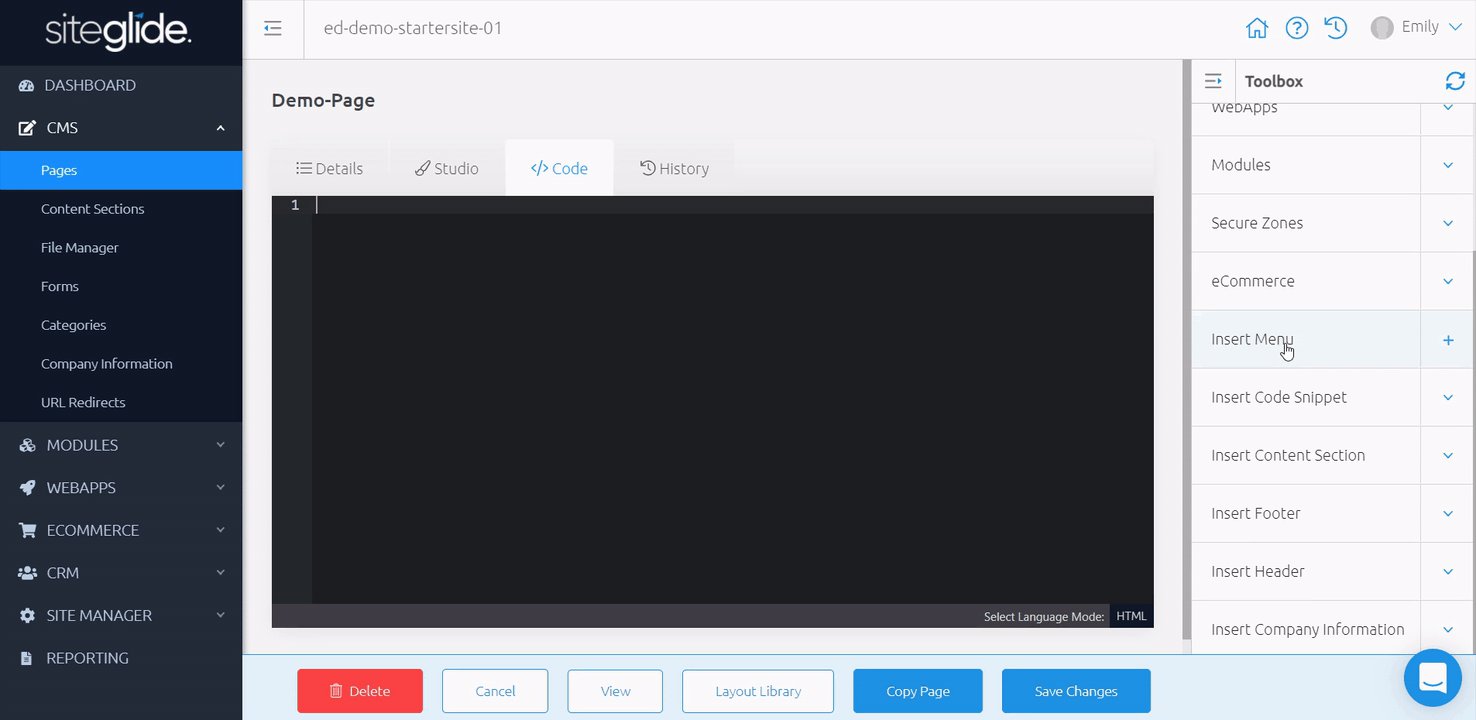
Within any Page Code view, Header, Footer, Template, Content Section, and Code Snippet, is a Toolbox on the right-hand side.
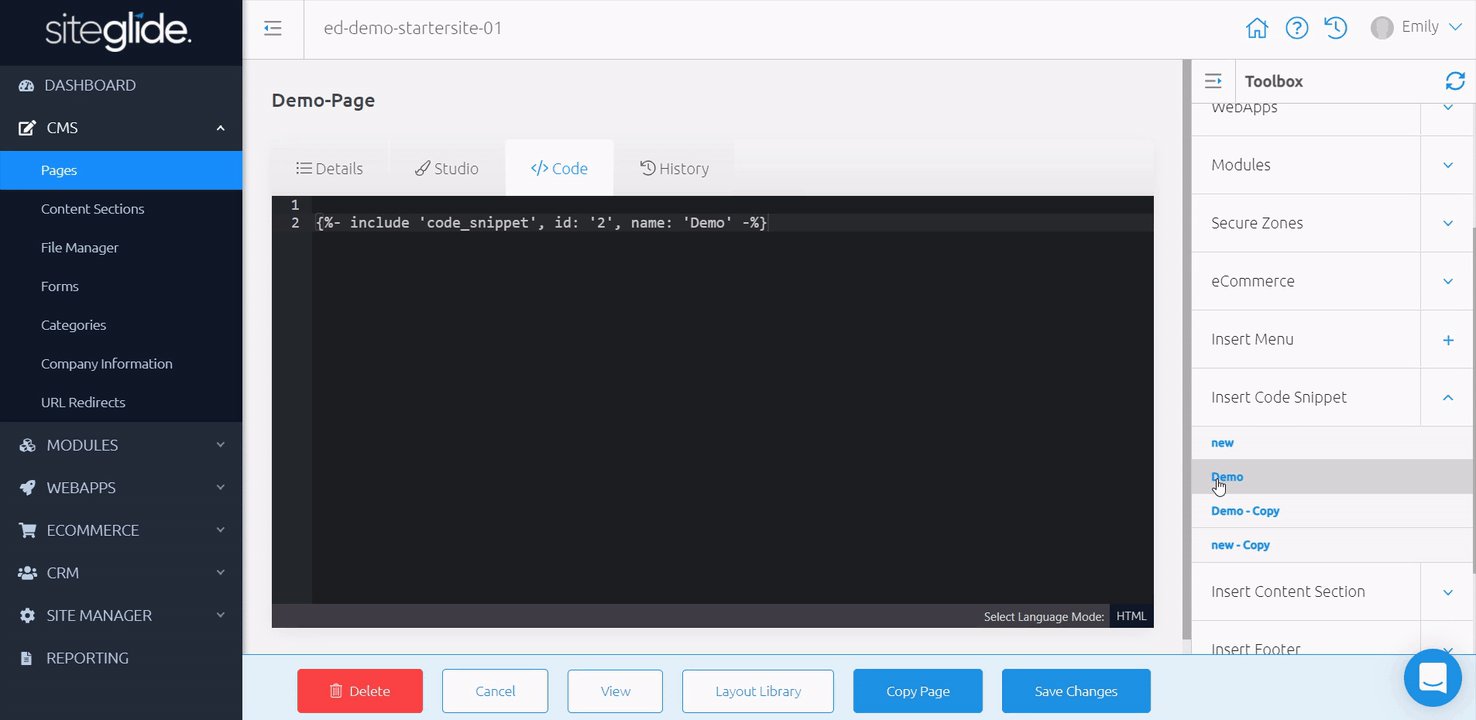
Scroll down to find “Insert Code Snippet”, and choose the Code Snippet you'd like to output.
Related Documents: