Introduction
This method is the original method of fetching nested Datasource content and may be more familiar to those who have migrated Sites from BC.
We've since introduced a new, faster method, Pre-fetching Datasources. We'd strongly recommend using the newer method if you're using a WebApp List View as a parent model.
However, this original method is still supported and still recommended in the following cases:
- You wish to use more than five Datasource fields
- You wish to use more than two levels of nesting (in which case- we'd recommend you use a combination of the two methods).
- You wish to output Datasourced Content on a Detail Page
- You wish to output Datasourced Content using a Module as a parent model
Syntax
In this method, you can use any WebApp or Module tag as normal, nested inside another WebApp or Module.
You can use the item_ids parameter to filter the Items based on the IDs stored in the parent model's Datasource field.
Single Item Datasource Example
In this example, we'll show the syntax for including a List of Blog Posts which will Datasource the Authors Module. The field is a Single Item Datasource field as it only stores one Author ID.
Page
In this example we add a Blog Module List View to a Page:
{% include "module", id: "3" %}
Inside the Blog Layout
Inside this, we add an Authors Module List View. To make sure only the required Datasourced Items are displayed, we filter using the item_ids parameter:
{% include "module", id: "6", item_ids: this['Author'], datasource: 'true' %}
...where this['Author'] is the Datasource field from the Blog Module that we have access to inside our Blog Layout item.liquid.
Multi-Item Datasource Example - Changing Formats from Array to String
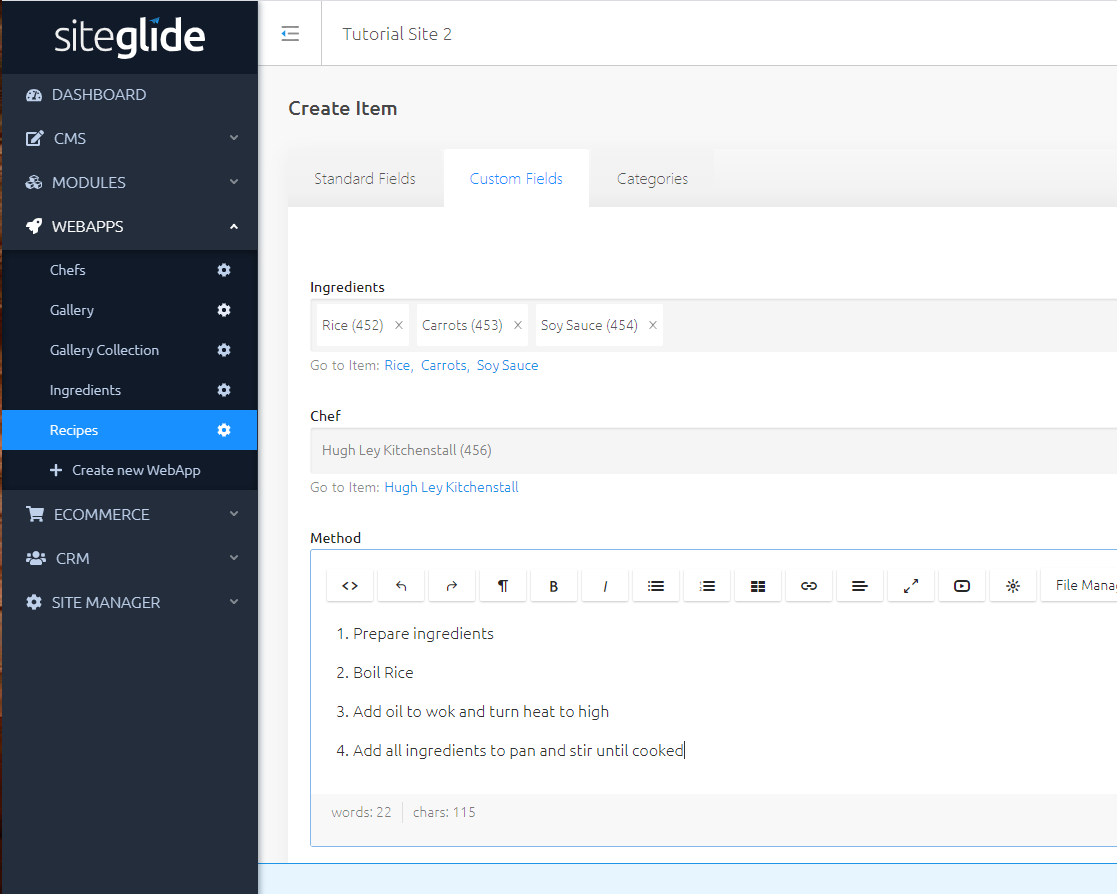
In this Example, I have a Recipes WebApp. One of the fields I've chosen (Ingredients) is a Multi Item Datasource Field which stores multiple IDs of ingredients in an Array. You can see the difference with the Single Item Datasource "Chef".

If your Datasource field is is a Multi-Item Datasource field, you may need to use Liquid to join the IDs in the array together. This is because the field will output an array in this format:
[ '452', '453', '454']
Whereas, the item_ids parameter expects this String format:
'452,453,454'
This filter converts an array of IDs into a comma-separated String. E.g.
Inside the Recipes WebApp Layout (WebApp ID "3")
{% assign ingredient_ids = this['Ingredients'] | join: "," %}{% include "webapp", id: "5", item_ids: ingredient_ids, type: 'list', datasource: 'true' %}
Known Performance Limitations
This method has known performance limitations when used at scale.
Here's why. Each time you include a WebApp or Module using an {% include %} tag, we use an HTTP request to send a GraphQL query to the database to get your items. When you nest these tags inside each other, the number of requests can increase exponentially. For example, if you have 20 WebApp Items, which each have a Layout which fetches 20 Datasource Items, that's 400 requests.
With GraphQL, it's possible to achieve this same result with a single request if you know what data you will need in advance. That's why we recommend the newer syntax for Pre-fetching Datasource Content.
Related Articles
- Introduction
- See our new, faster method for fetching Datasource Content here: Pre-fetching Datasource Content.


