Prerequisites
- Before reading this Section, you may wish to become more familiar with our core features: WebApps and Modules.
Introduction
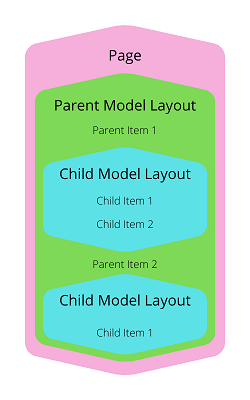
Sometimes, you'll want to build WebApp and Module Layouts which are nested inside one another. Using combinations of Layouts like this can help you create highly informative Pages that are also easily-maintainable. To illustrate this- we'll look at two examples, but first, let's look at some of the terminology we'll be using:
Glossary
In these Articles, you may come across the following terminology:
- Nested - a term meaning "contained within", e.g. A Layout may contain an
includetag which will fetch a second Layout file. That second file can be considered to "nest" inside the original file. - Model - a catch-all term for WebApps and Modules.
- Parent model - When dynamic content from one model is displayed inside another, we'll refer to the model on the outside as the "parent model".
- Child model - When dynamic content from one model is displayed inside another, we'll refer to the model on the inside as the "child model".

- Datasource - a relationship between two models, where items in one model are linked with specific items in another, via their IDs.
- Datasource field - a field in a model which stores IDs of another Model, for the purpose of creating a datasource relationship.
- Inheritance - Liquid variables defined and available inside the parent model will be inherited by the child model.
Nested Dynamic Content - selecting nested content without a Datasource
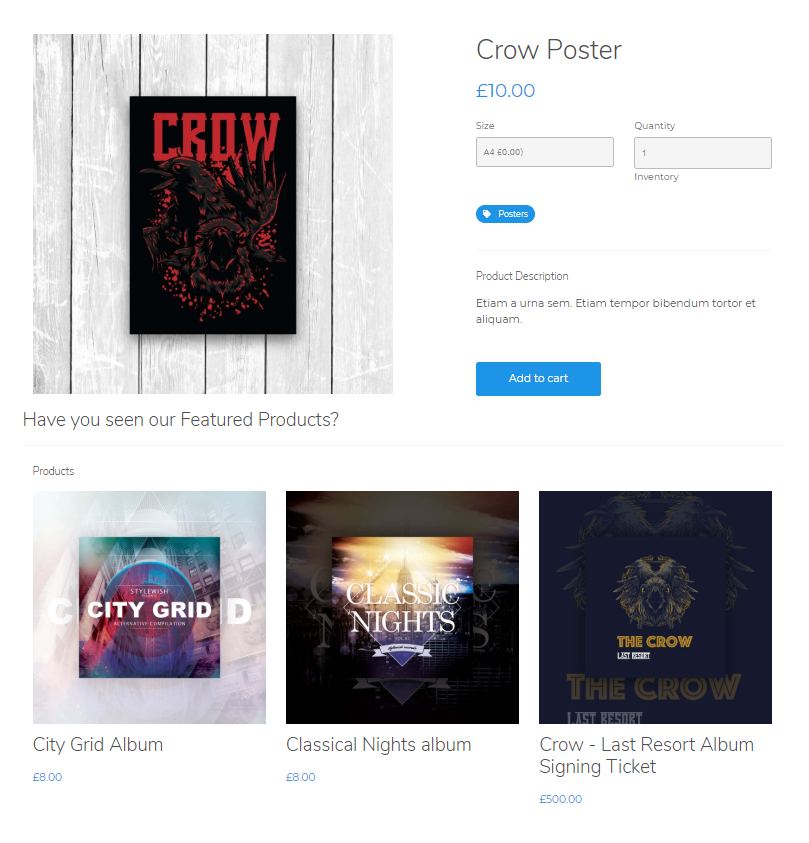
In our first example, the developer may decide to display a List of three featured, or top-selling eCommerce Products nested inside the Detail View of all other Products:

In that first example, the dynamic content was nested, but there was no direct relationship between the main Product in the Detail Page and the featured Products displayed beneath it. The same three featured products would have displayed on any Product Detail Page.
Usually this kind of nested content is useful if your Client has a campaign running across their whole site and it's more important to draw the User's attention towards these most important Call to Actions, or popular FAQs.
But what if you want to personalise the nested content based on the specific WebApp or Module item above it, finding content that has a relationship with that content?
Nested Dynamic Content - using a Datasource
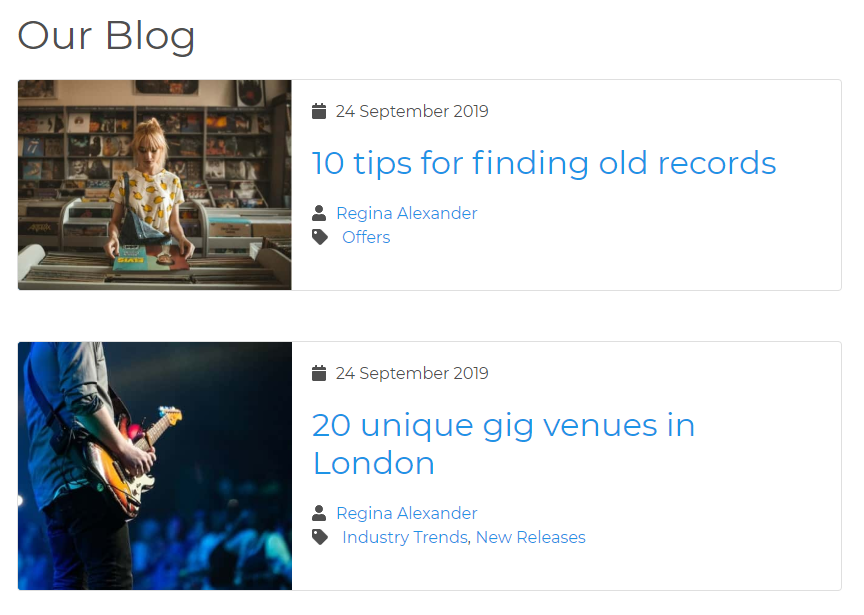
In the next example, you might have a list view of Blog posts which has information from the Authors Module nested inside - with the correct Author Module Item displayed against the correct Blog Post.
This is an example of nesting dynamic content using a Datasource.
The name of the Author is not actually stored inside the Blog Post at all, instead the unique ID of the author is stored there. Siteglide uses these IDs to fetch the related data from the "source" of the Authors Module.
With this approach- each nested Author has a direct relationship with that Blog Post- and can help the User find more content that's relevant to their previous choices.

The last example is a common one, but using Datasources you can pull in any fields stored against the Author, for example Description.
What can I learn about Nested Dynamic Content?
Nested Dynamic Content can sometimes take a little planning and development time to set up- but the results should speak for themselves.
In this series of Articles, we'll explore both kinds of nested dynamic content by:
- Introducing you to some different use-cases for nested dynamic content, including Datasources
- Showing you the syntax and examples for different methods
- Providing troubleshooting advice to help you fix problems
How are Datasources changing?
In the future we plan to improve Datasources by:
- Opening up custom fields in all Modules so you can add custom Datasource fields to any Modules. (Currently they can only be added to WebApp items, CRM Users and eCommerce Products.)
- Improving the consistency and performance of Datasource syntax. Currently we're running both old and new syntaxes at once for performance reasons, but we intend in future to unify both under a faster and simpler syntax.
Links
As this topic focuses on the relationships between features, we'll try and make the relevant information in different sections easier to find by linking to it here:
Nesting one Layout inside another - Nesting {% include %} tags
Nesting a Layout inside another (without Datasources) is just like adding a Layout inside a Page. There are two differences:
- Add the tag inside another Layout instead of inside a Page
- You may need to specify the
type: 'list'parameter
Here are links to outputting views for WebApps and Modules.
You may also need to follow our troubleshooting advice to fine-tune your code.
Datasources - Method 1 - Nesting {% include %} tags (partially deprecated)
This method is the original method of fetching nested Datasource content and may be more familiar to those who have migrated Sites from BC.
We've since introduced a new, faster method, Pre-fetching Datasources (see below).
However, this original method is still supported and still recommended in the following cases:
- You wish to use more than five Datasource fields
- You wish to use more than two levels of nesting (in which case- we'd recommend you use a combination of the two methods).
- You wish to output Datasource content on a Detail Page (in this case, performance will rarely be an issue).
Let's go: Datasources - Method 1 - Nesting {% include %} tags
Datasources - Method 2 - Pre-fetching Datasources
This method is much faster than the original method and avoids timeout issues which can happen if the original method is used at scale.
It is recommended and supported if:
- You wish to output Datasourced content on a List View
- You use a maximum of five Datasource fields
- You use a maximum of two levels of nesting
- You use more than two levels of nesting (use the nested {% include %} tags for the top level and the Pre-fetching level on the bottom level to get the best results)
If your Site uses Layouts which pull in a large amount of Datasourced content, we'd strongly recommend upgrading to this method.
We will gradually improve this method so that it covers more and more use-cases.
Let's go: Datasources - Method 2 - Pre-fetching Datasources
Nesting Categories inside another Layout
Categories are so commonly required that we always pre-fetch the content for you. You can learn more here.
Nested Menu Items
The Menu Builder Module is designed to nest item layouts inside other item layouts in order to allow nested menus with dropdown items. You can learn more here.
Pre-built Datasources in Modules
The Blog, Events and Authors Modules all have ready-built Datasource fields. The fields which can be used are documented on each Module's individual documentation, as are other features which build upon the functionality of these Datasources:
- The Blog Module has a built in DataSource with the Authors Module: Blog Module
- The Events Module has a built in DataSource with the Authors Module (hosts) and the eCommerce Module (tickets).
- The eCommerce Module uses Datasources to connect with other eCommerce data, for example Prices, Custom Field Sets and Inventory. We pre-fetch this data for you, so it can be outputted as explained in the eCommerce Layout Reference.
Troubleshooting Nested WebApp and Module Content
When you're nesting dynamic content, we take care of a lot of complex details for you behind the scenes. However, you will sometimes need to take action in order to:
- Improve performance and code efficiency
- Control Liquid variable scoping, by setting extra parameters on Liquid tags


