
Introduction
What is a Datasource again?
A WebApp can include a Datasource field. This field stores the IDs of items from other WebApps which might be related to the original item in some way. For example:
- A recipes WebApp Item might Datasource an "Ingredients" WebApp and a "Chef" WebApp.
Learn more about Datasources and other kinds of dynamic content here.
Is this the right method for me? Please read first!
This article will introduce you to our new, faster method of outputting Datasources. However, this has not yet been rolled out to all use cases.
Continue reading and implement this method if your use case:
- You wish to output Datasourced content using a WebApp List Layout as the parent model.
- You use a maximum of five Datasource fields
- You use a maximum of two levels of nesting.
If these do not describe your use case, check out our original Datasource method which is still supported for use-cases which don't fit the above. We will be improving the pre-fetch method in the future so that it covers all use-cases.
Why have we made improvements?
In the past, we would fetch the parent WebApp's data and then make an extra request for each Datasourced child WebApp.
Each individual request takes time and this system was inefficient, so we've been working to improve it.
With our updates to Datasource, you tell us which Datasources you want to output in a particular layout, either by the field names, or by their IDs. We then efficiently fetch all the data at once. This works with up to 5 Datasource fields per list view (we'll work on further improvements to remove this limit).
What are the benefits?
- This should significantly improve Page load speed, specifically "Server Response Time" when Datasources are used.
- You'll be able to customise Datasource layouts.
- Only minimal code changes will be needed to implement the improvements; we'll document these below.
Implementation
If you're upgrading a Site which already uses Datasource, you will have already completed steps 2 + 3, but we'll include them for completeness.
Step 1 - Update System Files
Make sure you have up-to-date System Files.
Step 2 - Set up a WebApp
This WebApp should have one or more fields that are Datasource to link them to another WebApp
Step 3 - Output your WebApp
{%- include 'webapp', id: '3', layout: 'custom' -%}
Step 4 - Specify which DataSource fields you need in this layout
As we are pre-fetching the Datasource data, you'll need to use a parameter to specify which Datasource fields we should fetch data from.
It might be that you have multiple Datasource fields, but this specific layout doesn't use them all. In which case, specifying fields means we won't slow down the page loading data you're not using.
You now have a choice to make - choose fields by name or choose fields by ID? Names are easier to remember, but there are potential performance advantages to using IDs. You can learn more here about Custom Field IDs.
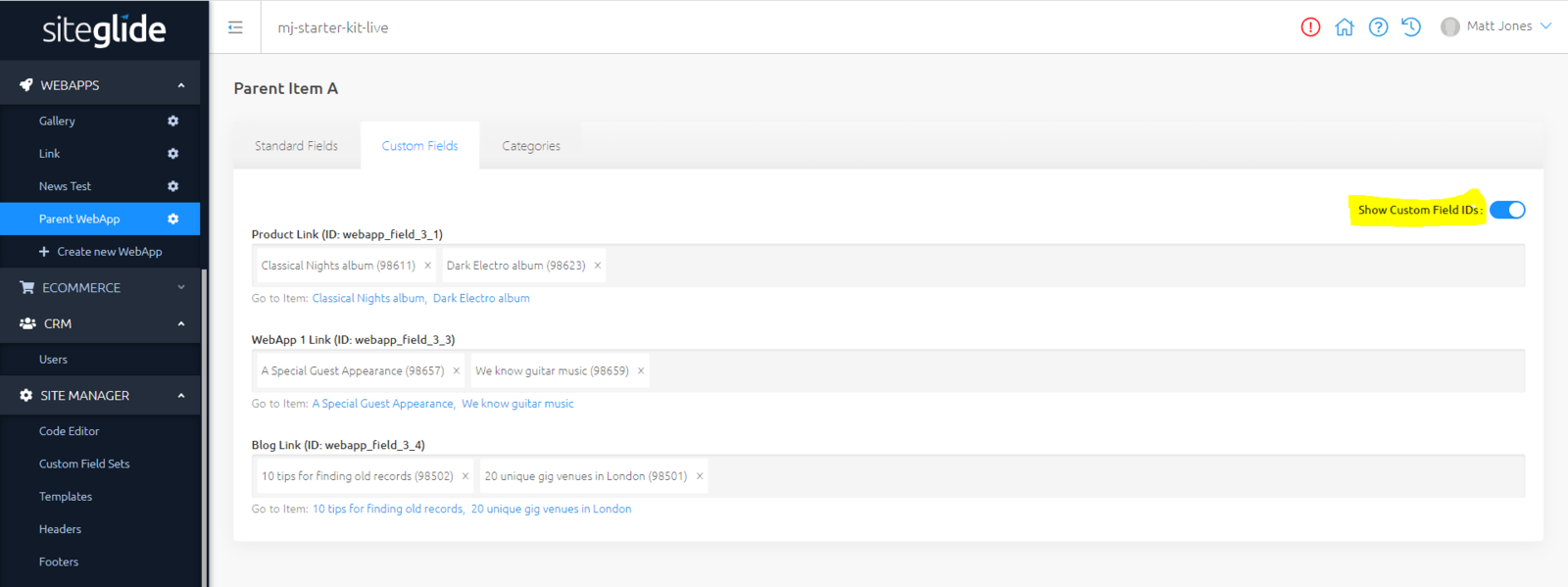
You can find out the IDs by viewing a WebApp Item in Admin and using the toggle "Show Custom Field IDs":

You can list fields by name:
{%- include 'webapp', id: '3', layout: 'custom', datasource_fields_by_name: 'Gallery Image,WebApp 1 Link,Blog Link' -%}
Or list fields by ID:
{%- include 'webapp', id: '3', layout: 'custom', datasource_fields_by_id: 'webapp_field_3_1,webapp_field_3_3,webapp_field_3_4' -%}
We'll now pre-fetch the fields you asked for.
Step 5 - Outputting the Data
Finally, you'll need to decide whether to output the data within the parent's Layout, or whether to include a Datasource layout for the child WebApp.
Option 1: Including a Datasource_ _Layout
Syntax
{% include "datasource", datasource_field: "Gallery Image_datasource", layout: "datasource_gallery_test" %}
Notes:
The include file is datasource
The Parameter datasource_field should be given either of the following:
- Field name -
Gallery Image_datasource - Field ID -
properties.webapp_field_4_1_datasource
The layout parameter allows you to specify your layout name.
Option 2: Output the Datasource data inside the parent layout
Each requested Datasource field will be available in the this object. The data will be in the Form of an array, even if only one related item has been fetched, so you will need to specify if you want to access the first item in the array or loop over all items.
For example, the following fields are available from the 'Gallery Image' Datasource on the parent Layout:
{{this['Gallery Image_datasource']}} - - Output all fields in this DataSource as a JSON array.{{this['Gallery Image_datasource'].first.name}} - Outputs this DataSource's first item's name.
You can loop over Datasource items and output an HTML component for each one:
```
```
Related Articles
If you'd like to learn more about Dot Notation and Liquid For Loops, you can follow our Developer tutorials on using Liquid Dot Notation.


